
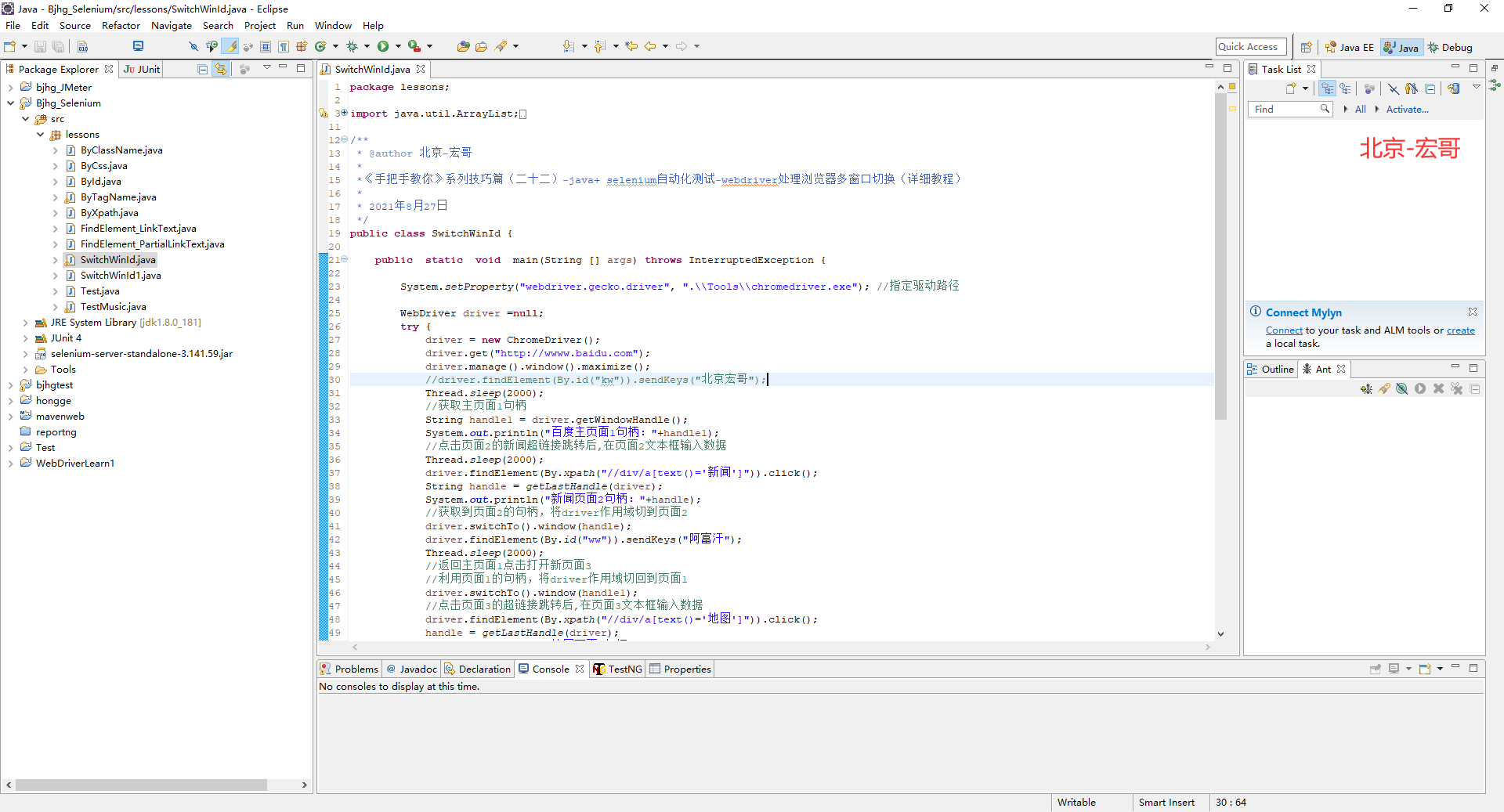
《手把手教你》系列技巧篇(二十三)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换下卷(详细教程)
1.简介 上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。 2.为什么要切换窗口? Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单...
JS:如何获取浏览器窗口尺寸?
JavaScript是一种广泛使用的脚本语言,用于开发网页和应用程序。在Web开发中,经常需要获取浏览器窗口的尺寸,以便根据窗口大小进行布局或执行其他操作。本文将介绍如何使用JavaScript来获取浏览器窗口尺寸。 引言 在网页开发中,了解用户的浏览器窗口尺寸对于确保网页的响应性和可视性至关重要。...
DMS管理系统中存在两个以上sql窗口时,关闭浏览器后sql窗口中脚本内容都丢失了
DMS管理系统中当一个库打开了两个以上的sql窗口时(窗口中均有sql脚本),如果后续关闭了浏览器或者关闭DMS标签页,重新登录DMS发现只剩下第一个sql窗口,且第一个sql窗口中的部分脚本也丢失了说明:每条sql都有分号结尾,不是未写完的sql浏览器是:谷歌浏览器

Selenium帮助你轻松实现浏览器多窗口操作
多窗口处理 简介 元素有属性,浏览器的窗口其实也有属性的,浏览器窗口的属性用句柄(handle)来识别。 每个窗口都有一个唯一的窗口句柄,该句柄在窗口创建时由操作系统分配,窗口句柄通常在窗口的生命周期内保持不变,但在某些情况下,例如窗口关闭后,句柄可能被销毁,并且操作系统可以在以后将相同的句柄分配给...
浏览器跨窗口通信:原理与实践
简介 浏览器跨窗口通信是指在浏览器中,不同窗口(包括不同标签页、不同浏览器窗口甚至不同浏览器实例)之间进行数据传输和通信的能力。它在许多应用场景中都至关重要,例如: 多标签页数据同步:当用户在一个标签页上进行了操作,希望其他标签页上的数据也能实时更新时,可以使用跨窗口通信来实现数据同步...
dingtalk:// 打开链接 怎么是到浏览器去 了,不是 钉钉的窗口吗?
dingtalk:// 打开链接 怎么是到浏览器去 了,不是 钉钉的窗口吗?
Chrome 浏览器的隐身窗口(incognito window)功能解析
隐身窗口是Chrome浏览器的一项隐私功能,它允许用户在浏览网页时保护个人隐私。当用户在隐身窗口中浏览时,浏览器不会保存浏览历史、搜索历史、下载记录以及填写的表单数据。这一功能有助于用户在不留下痕迹的情况下访问网页,尤其是在共享计算机或公共场所使用时更为重要。隐身窗口的核心特性不保留浏览历史记录: ...

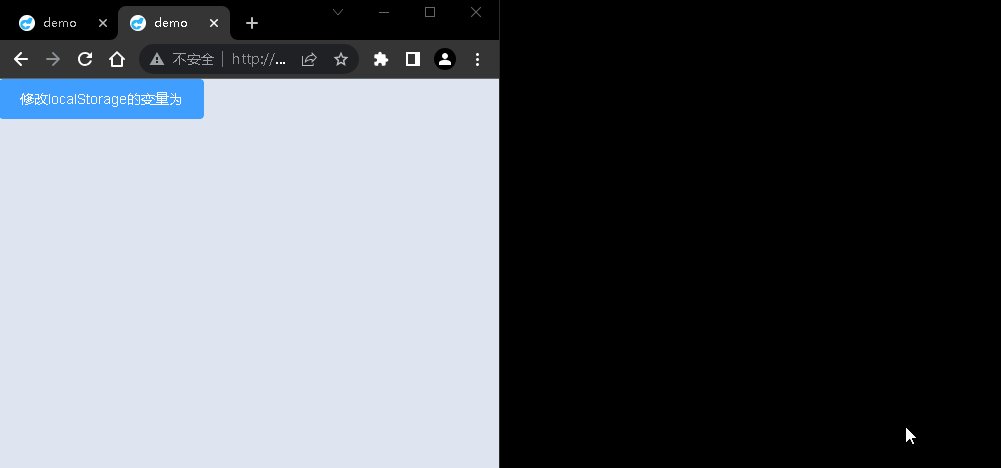
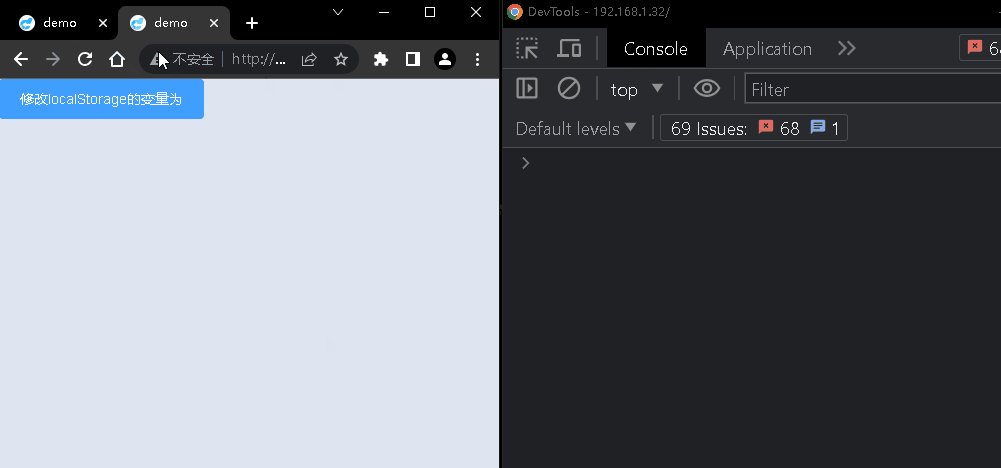
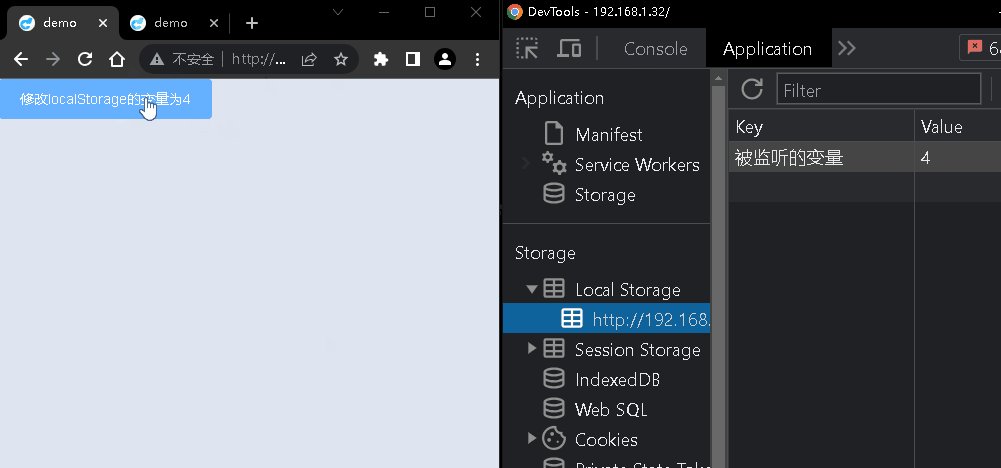
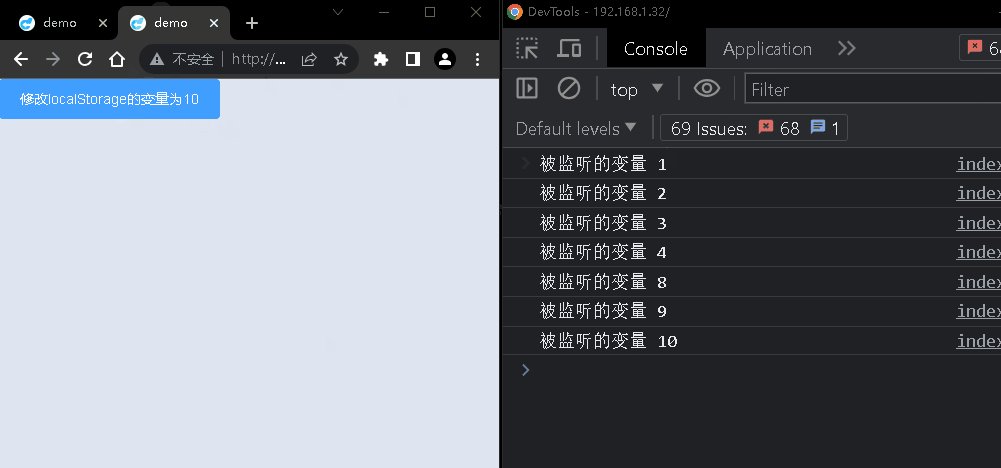
js实现跨浏览器tab选项卡页通信、传参,监听localStorage.变量的实时变化,实现打开多个浏览器页面窗口相互可以传参通信
<template> <el-button type="primary" @click="ls(++i)">修改localStorage的变量为{{ i }}</el-button> </template> <script> export ...
js怎样获取浏览器窗口尺寸
在 JavaScript 中,我们可以使用以下方法来获取浏览器窗口尺寸:1. `window.innerWidth` 和 `window.innerHeight` 属性:用于获取浏览器窗口的内部宽度和高度(也就是不包括滚动条和边框的尺寸)。例如:var width = window.innerWid...
js怎样获取浏览器窗口尺寸
在 JavaScript 中,我们可以使用以下方法来获取浏览器窗口尺寸:1. `window.innerWidth` 和 `window.innerHeight` 属性:用于获取浏览器窗口的内部宽度和高度(也就是不包括滚动条和边框的尺寸)。例如: var width =...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



