selenium--浏览器滚动条操作
前戏在进行web自动化的时候,selenium只能找当前屏幕上的标签,如果标签在当前页面没显示下,需要拖动滚动条才能查看到这个元素,这时候就要操作浏览器的滚动条,让当前页面显示这个元素才可以操作,在我之前做web自动化的时候,也找了很多的操作浏览器的方法,有些由于浏览器或者版本的问题已...
iOS Safari 浏览器 100vh 带有滚动条解决方案
问题场景在移动端 safari 或者 chrome 浏览器中,使用 100vh,会出现滚动条。根本原因在 safari 和 chrome 浏览器中,100vh 是指去掉地址栏的高度,所以会出现滚动条。解决方案移动端一般不考虑 chrome 浏览器,用户基数小,如果只考虑微信公众号开发也不用考虑这个问...
DMS这个页面 横向滚动条无法滚动,edge浏览器?
问题1:DMS这个页面 横向滚动条无法滚动,edge浏览器?https://dms.aliyun.com/问题2:edge 的bug?

css:浏览器滚动条出现时页面宽度会缩窄页面抖动
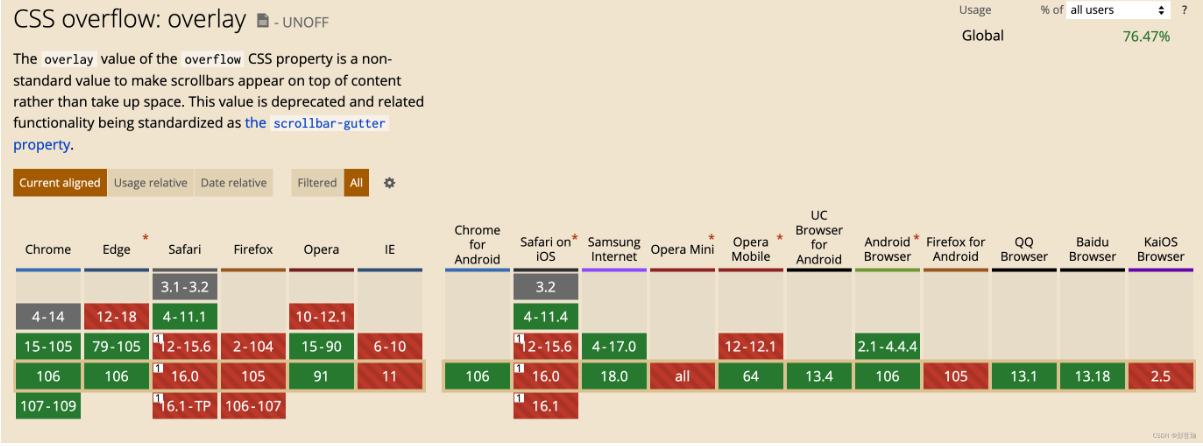
解决方式如下方式一html { overflow-y: scroll; }总是显示滚动条,体验不好方式二html { overflow-y: overlay; }兼容性一般方式三html { margin-right: calc(100% - 100vw); }方式四html { padding-l...

【我的前端】CSS在Windows下实现Mac浏览器滚动条
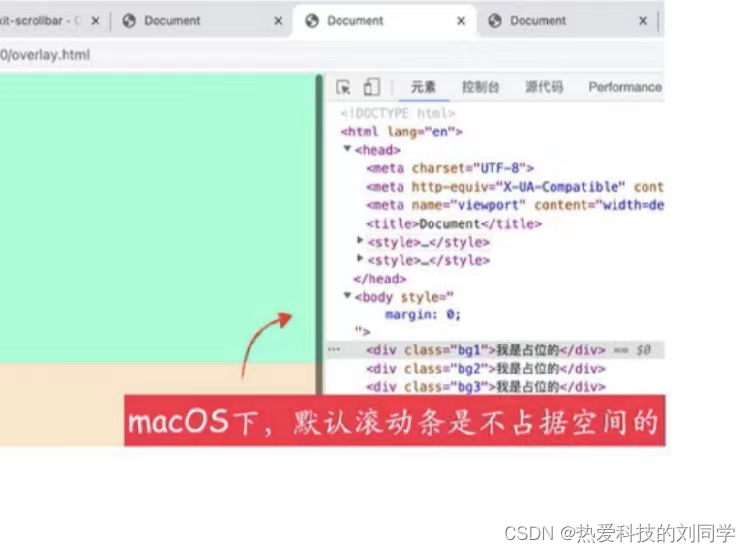
Windows实现Mac浏览器滚动条众所周知,Windows 和 macOS 浏览器的滚动条在默认情况下是不一致的,最为显著的是 macOS 的滚动条是不占据屏幕尺寸的,macOS 的滚动条如下:而 Windows 是这...
Selenium成长之路-22浏览器滚动条处理
在实际项目中,会经常出现元素不在当前屏幕,需要滑动滚动条,才能显示想要的元素。这样,如何通过定位滚动条,来定位到想要的元素呢,webdriver不能直接定位到浏览器滚动条,只能通过execute_script()来执行js脚本,达到滚动条的目的我们今天运用 window.scrollT...

css:自定义浏览器中滚动条scroll的样式
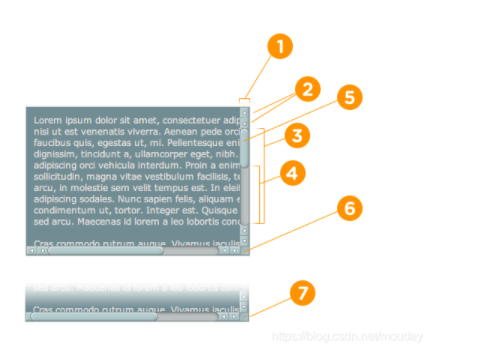
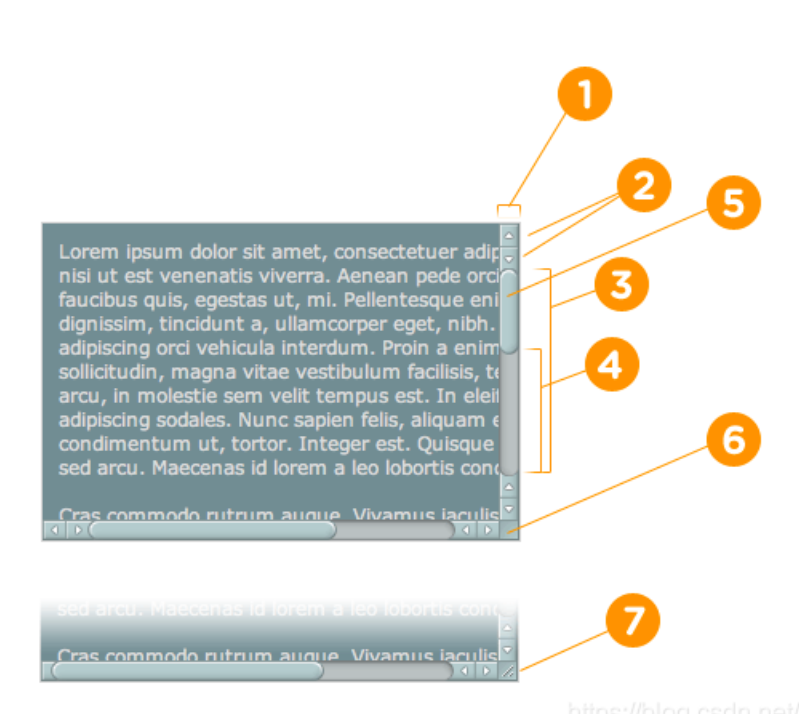
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
Selenium系列(22) - 通过selenium控制浏览器滚动条的几种方式
如果你还想从头学起Selenium,可以看看这个系列的文章哦!https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识,需要自己去补充哦,博主暂时没有总结(虽然我也会,所以我学selenium就不用复习前端了哈哈...

css:自定义浏览器中滚动条的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
如何为网页中的特定部分自定义浏览器滚动条?
我需要减少网页中滚动条的宽度,而不是整个页面。如果高度超过滚动条,我将在该页面中使用一个拆分器和一个网格。如何减小宽度。我使用了以下样式 :-webkit-scrollbar { width: 5px; } ::-webkit-scrollbar-track { background: #f1f1f...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



