浏览器跨域限制:为什么浏览器不能跨域发送Ajax请求?
前言在前端开发中,我们经常会遇到浏览器跨域限制的问题,尤其是在发送Ajax请求时。本文将解释什么是跨域请求,并探讨浏览器限制跨域请求的原因以及可行的解决方案。什么是跨域请求?跨域请求指的是浏览器在一个域名下发起的Ajax请求访问另一个域名下的资源。在跨域请求中,域名、协议或端口至少有一个不同。例如,...
视觉智能平台跨域的问题后续会做调整吗?就是直接在浏览器完整的处理,不再去额外的开通oss。
视觉智能平台跨域的问题后续会做调整吗?就是直接在浏览器完整的处理,不再去额外的开通oss。

关闭浏览器的跨域校验
首发博客地址问题描述当你访问资源失败,并遇到以下类似提示时:Access to script at '资源路径' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported ...

前端经典面试题 | 浏览器跨域
一、回答点 CORS Nginx反向代理 同源策略 跨域的问题源自于浏览器为了请求的安全,从而引入的基于 同源策略的安全特性.当页面和请求的协议、主机名或域名不同时,浏览器会判定两者不为同源,...

谷歌关闭跨域限制.(生成一个开发浏览器),Chrome关闭跨域
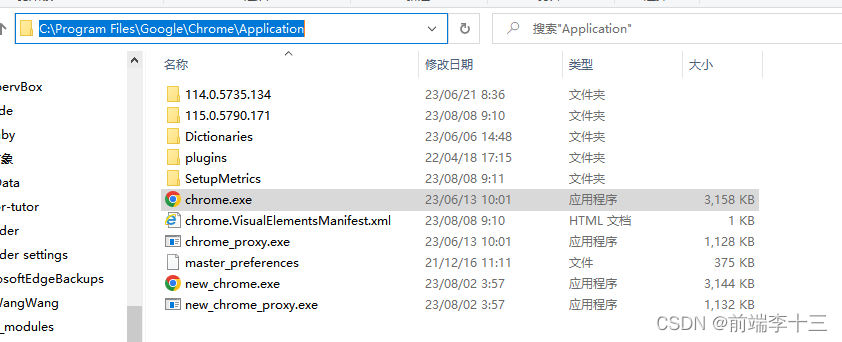
(一)、首先找到浏览器在电脑磁盘中的位置,并复制(二)、复制一个浏览器的快捷方式到桌面(不影响正常浏览器)(三)、chrom鼠标右键属性,修改快捷方式的目标(四)chrome.exe 后面添加 --disable-web-security --user-data-dir= 复制的Chrome浏览器路...

浏览器:跨域及解决方法
一、为什么会出现跨域问题: 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的...

浏览器跨域的配置
1、前言在我们进行前端开发的时候,我们请求的后端的接口可能是在不同的域名之下,就会产生跨域的问题,跨域是浏览器本身从安全策略(同源策略)考虑的,默认会限制跨域的请求,因为使用不当,可能会导致一些安全问题,包括用户隐私数据的泄露,而在实际开发中,...

Python 使用CORS跨域资源共享解决flask服务器跨域问题、浏览器同源策略
CORS 全称 Cross-origin resource sharing(跨域资源共享),只要服务端配置了 CORS,前端调用时就可以实现跨域访问了。形式就是封装在 header 里的一些参数,例如:Access-Control-Allow-Methods(配置跨域允许的请求方式)、...
IE8、IE9解决浏览器跨域。
在js里加上这段话即可~jQuery.support.cors = true;这句话的意思就是指定浏览器支持跨域。原来IE9以上版本的浏览器、谷歌、火狐等都默认支持跨域,而IE8、9却默认不支持跨域,需要我们指定一下。

浏览器跨域方案,适用于本地调试接口(超简单)
1. 什么场景下用?像Vue或者React这种项目,可以在项目内进行配置,有配套的代理模块或模块。一般适用于简单网页或H5的调试(当然,Vue这些也可以)2. 具体配置在C盘下创建一个新的文件夹C:\chromeTempData(最外层)创建新的浏览器的快捷方式,目的是和...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



