
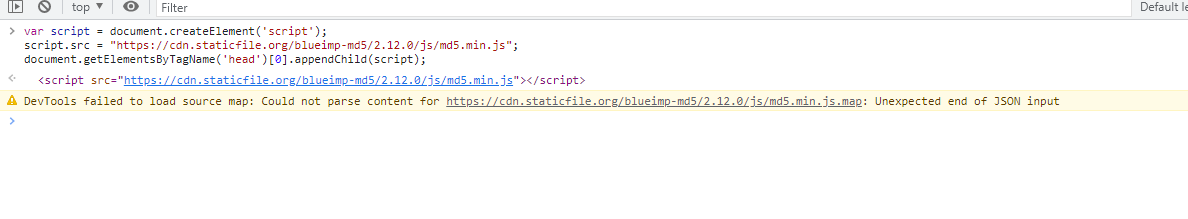
在浏览器里引入外部js计算字符串的md5
需求在测试系统功能是,遇到一个需要计算md5的问题;计算Md5的方法有很多:使用互联网提供的页面;敲代码实现但是最简单的还是在浏览器里做运行;实现首先需要一个计算md5的功能实现;有现成的js文件;https://cdn.staticfile.org/blueimp-md5/2.12.0/js/md...

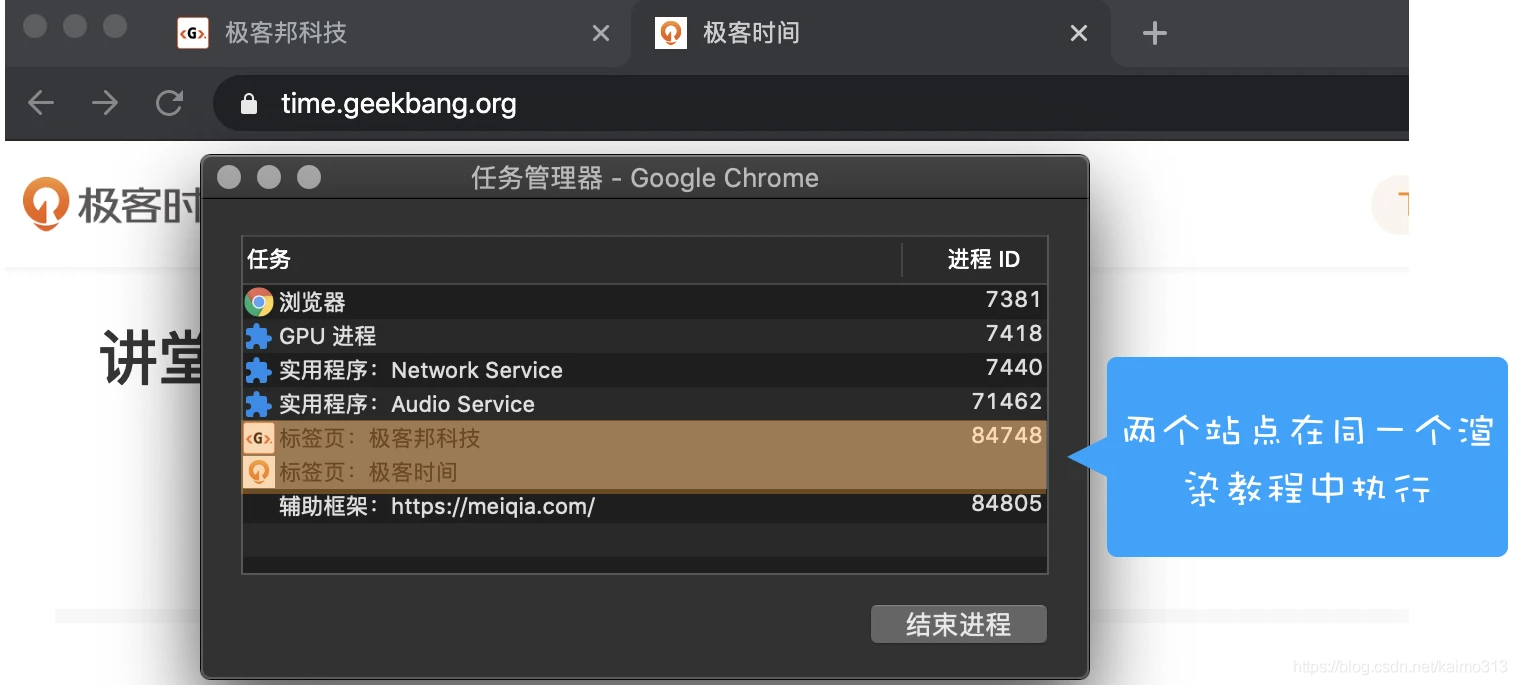
浏览器原理 36 # 浏览上下文组:如何计算Chrome中渲染进程的个数?
说明浏览器工作原理与实践专栏学习笔记前言在默认情况下,如果打开一个标签页,那么浏览器会默认为其创建一个渲染进程。如果从一个标签页中打开了另一个新标签页,当新标签页和当前标签页属于同一站点(相同协议、相同根域名)的话,那么新标签页会复用当前标签页的渲染进程。多个标签页运行在同一个渲染进程:从标签页中打...

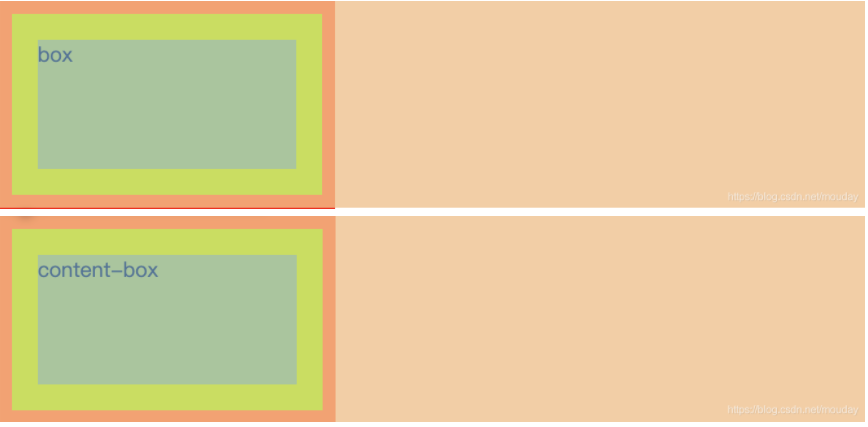
css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + paddin...
浏览器是怎么计算行内元素高度的
image 行内元素 在Chrome里,span的高度从开发者工具看是21px,而我设置的是16px的行高和字体大小。 那么为什么实际高度变成了21px,多出来的5px是什么属性造成的? 外层的div实际高度从开发者工具看是18px,为什么不是21px?
浏览器是怎么计算行内元素高度的?
image 行内元素 在Chrome里,span的高度从开发者工具看是21px,而我设置的是16px的行高和字体大小。那么为什么实际高度变成了21px,多出来的5px是什么属性造成的?外层的div实际高度从开发者工具看是18px,为什么不是21px?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



