
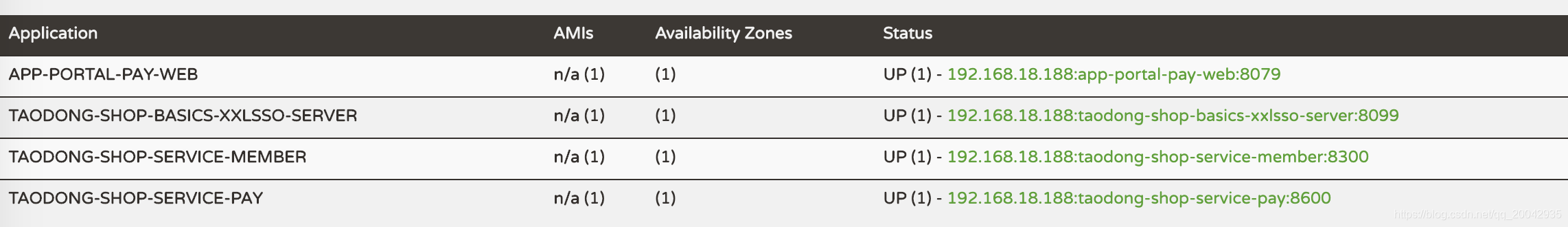
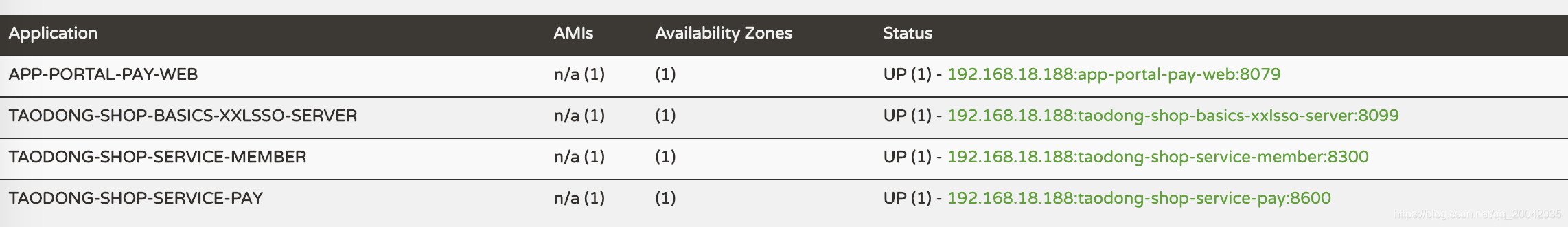
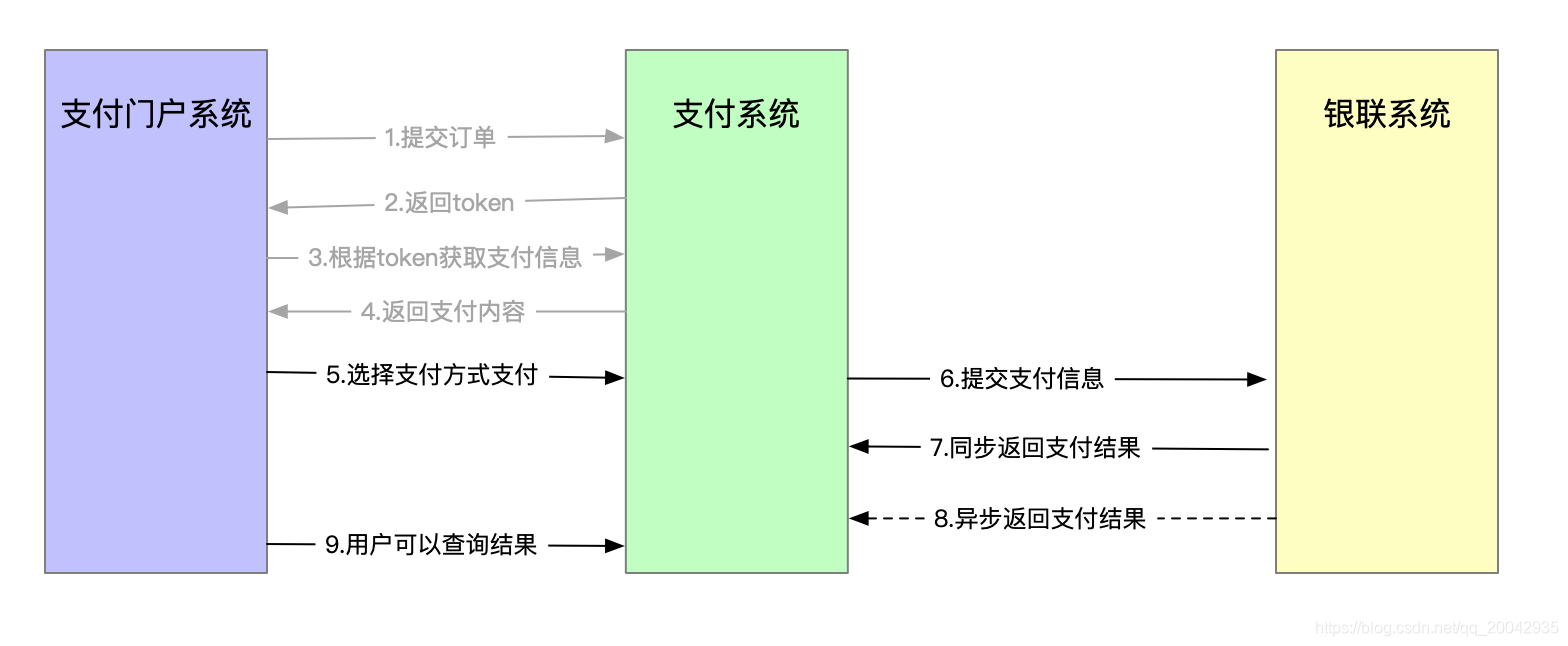
淘东电商项目(62) -聚合支付(基于模板方法设计模式管理支付回调-支付宝)
引言本文代码已提交至Github(版本号:65e4ac8468af8af00546db391e158c8e611d9ab9),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop阅读本文前,有兴趣的同学可以参考我之前写的聚合支付的文章:《淘...

淘东电商项目(61) -聚合支付(基于模板方法设计模式管理支付回调)
引言本文代码已提交至Github(版本号:f4411d9b640e53982578382055b82a8d5d9036e0),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop阅读本文前,有兴趣的同学可以参考我之前写的聚合支付的文章:《淘...

淘东电商项目(58) -聚合支付(基于设计模式自动跳转支付接口)
引言本文代码已提交至Github(版本号:dd2a1cfed9cd936853ee8b28fa9ca05eb61d25a4),有兴趣的同学可以下载来看看:https://github.com/ylw-github/taodong-shop在上一篇博客《淘东电商项目(57) -聚合支付(...

你敢信?清华毕业大佬用了一个坦克大战项目就讲完了23种设计模式
坦克大战一、需求分析坦克大战中有我方坦克和敌方坦克,我方坦克有一个,敌方坦克有多个。坦克可以移动,也可以发射子弹。我方坦克可以通过上下左右键来控制方向,敌方坦克自动改变方向。在游戏窗体中有障碍物,包括砖墙、钢墙、水墙和草地。坦克可以穿过草地,在遇到其他障碍物时,我方坦克停止移动,并通过...

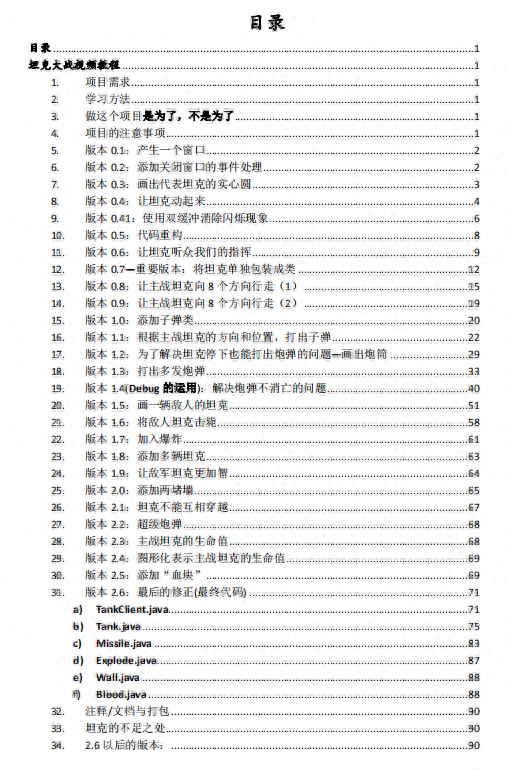
听说有人用一个坦克大战项目把23种设计模式讲完了?(附源码)
长期以来给大家分享的都是技术和文档的一些内容,大家应该已经看腻了。今天给大家分享一波java的坦克大战项目和23种设计模式视频吧,让大家来实践一下,希望大家能够喜欢!坦克大战视频教程1.项目需求a)能够四处移动b) 能够打击敌人c)敌人能够移动d)能够产生爆炸e) 能够产生障碍f)能够增长生命2. ...
AI问答:前端需要掌握的设计模式/vue项目使用了哪些设计模式/vue项目开发可以使用哪些设计模式(下)
三、前端需要掌握的设计模式1、MVC:模型(Model)、视图(View)和控制器(Controller)的设计模式,用于组织代码结构,将业务逻辑、数据处理和视图展示分离开来。2、观察者模式:通过定义一种一对多的依赖关系,当一个对象的状态发生改...

AI问答:前端需要掌握的设计模式/vue项目使用了哪些设计模式/vue项目开发可以使用哪些设计模式(上)
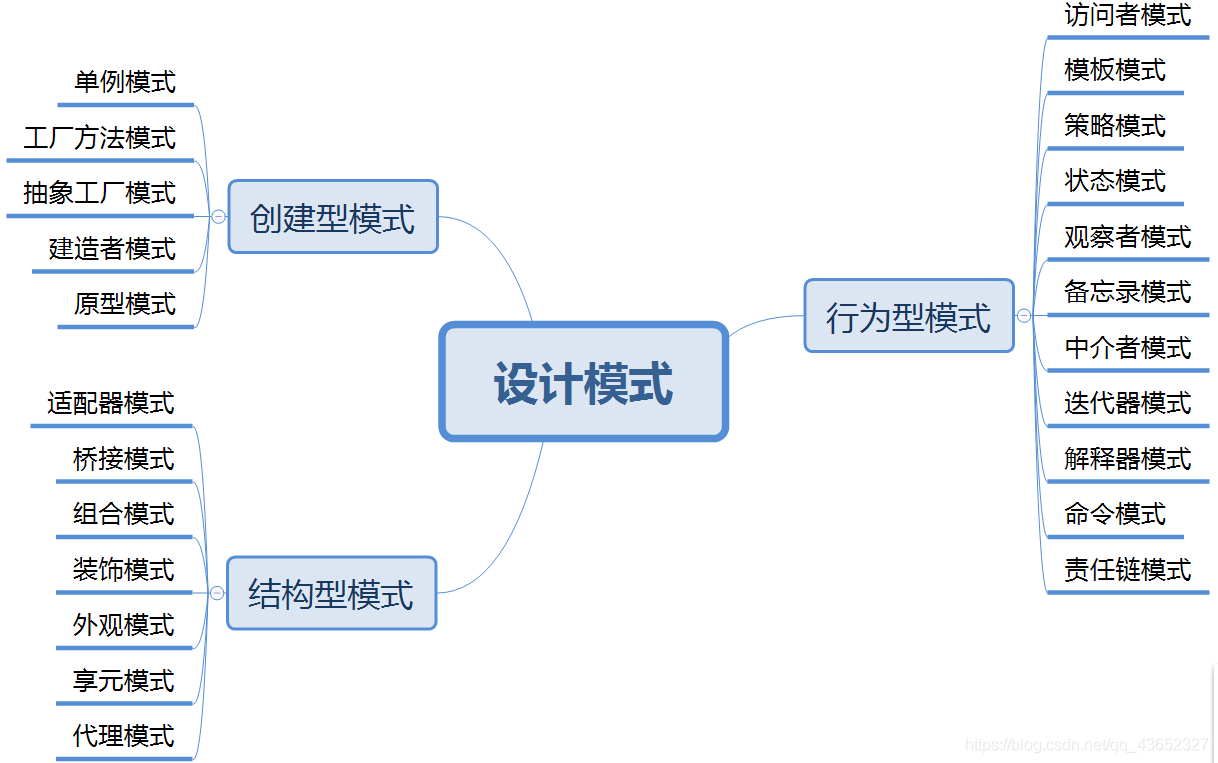
一、理解什么是设计模式设计模式是对软件设计开发过程中反复出现的某类问题的通用解决方案。设计模式是一个在软件设计领域中被广泛应用的概念,它指的是一套被公认为有效的解决特定问题的设计思路和方法。设计模式更多的是指导思想和方法论,而不是现成的代码,当然每种设计模式都有每种语言中的具体实现方式。学习设计模式...

「React 进阶」 学好这些 React 设计模式,能让你的 React 项目飞起来🛫️
一 前言 今天我们来悉数一下 React 中一些不错的设计模式,这些设计模式能够解决一些功能复杂,逻辑复用 的问题,还能锻炼开发者的设计和编程能力,以为多年开发经验来看,学好这些设计模式,那就是一个字 香! 基本上每一个设计模式,笔者都会绞尽脑汁的想出两个 demo,希望屏幕前的你能给笔者赏个赞,以...
《Android 源码设计模式解析与实战》——第1章,第1.4节让项目拥有变化的能力——依赖倒置原则
本节书摘来自异步社区《Android 源码设计模式解析与实战》一书中的第1章,第1.4节让项目拥有变化的能力——依赖倒置原则,作者 何红辉 , 关爱民,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.4 让项目拥有变化的能力——依赖倒置原则依赖倒置原则英文全称是Dependence Inve...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
