如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器本文是以下超级用户文章的摘要:如何在浏览...

360浏览器开启webGL硬件加速解决百度地图3D视角正常展示的解决方案
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示...
CSS3的3D转换有哪些浏览器支持?
CSS3的3D转换有哪些浏览器支持?

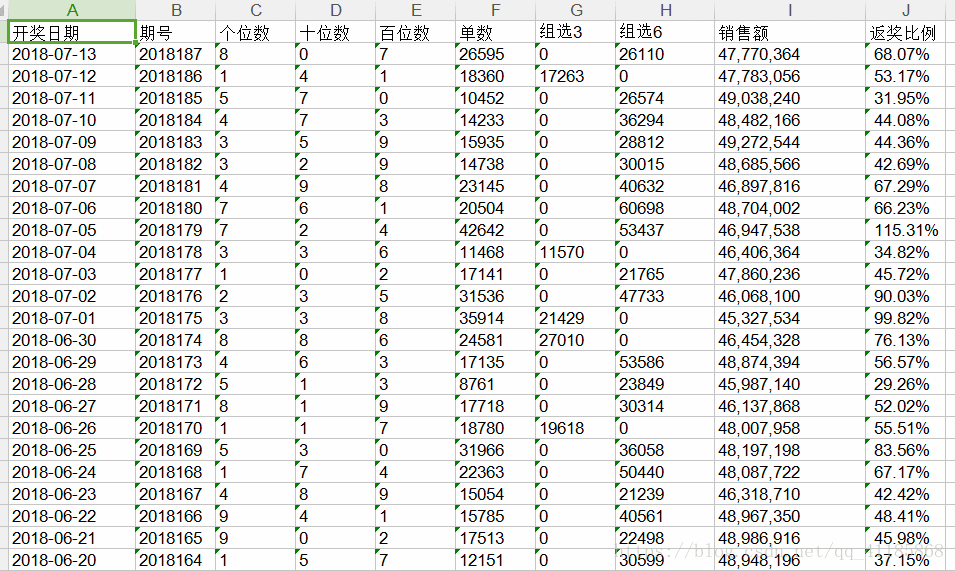
Crawler:基于BeautifulSoup库+requests库+伪装浏览器的方式实现爬取14年所有的福彩网页的福彩3D相关信息,并将其保存到Excel表格中
输出结果本来想做个科学预测,无奈,我看不懂爬到的数据……得到数据:3D(爬取的14年所有的福彩信息).rar好吧,等我看到了再用机器学习算法预测一下……完整代码,请点击获取http://1111111111111核心代码import requestsimport BeautifulSoupimpor...
【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:【CSS3进阶】酷炫的3D旋转透视 。 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Github 上...
浏览器中实现3D全景浏览
如果你用过网页版的百度地图,你大概3D全景图浏览是一种怎样的酷炫体验:在一个点可以360度环顾周围的建筑、景色,当然也可以四周移动,就像身临其境。 科普 全景图共分为三种: ①球面全景图 利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。 球面...
CSS3 3D 行星运转以及浏览器渲染原理
最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Github 上可以看到,也希望大家可以点个 star。 嗯,可能有些人打不开...
《Unity 3.x游戏开发实例》一1.3 基于浏览器的3D?欢迎来到未来
本节书摘来异步社区《Unity 3.x游戏开发实例》一书中的第1章,第1.3节,作者: 【加】Ryan Henson Creighton 译者: 师蓉 责编: 陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.3 基于浏览器的3D?欢迎来到未来 Unity最令人惊叹的是它可以让你在W...
《Unity 3.x游戏开发实例》——1.3节基于浏览器的3D?欢迎来到未来
本节书摘来自异步社区《Unity 3.x游戏开发实例》一书中的第1章,第1.3节基于浏览器的3D?欢迎来到未来,作者邓文渊,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.3 基于浏览器的3D?欢迎来到未来Unity最令人惊叹的是它可以让你在Web浏览器中体验全3D游戏。它通过Unity网络...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



