nacos 那些htpp api 接口的认证 可以使用 token 吗 而不是cookie?
nacos 那些htpp api 接口的认证 可以使用 token 吗 而不是cookie?nacos被扫到跨站攻击漏洞。
14JavaWeb基础 - Cookie 与 Session API总结
Cookie 与 Session API总结Cookie技术:存到客户端发送cookie:Cookie cookie = new Cookie(name,value)cookie.setMaxAge(秒)cookie.setPath()response.addCookie(cookie)获得cook...

Servlet API Cookie和Session
1.回顾Cookie与Session在我们浏览一些网页,比如b站或者码云时,需要进行用户登录的操作,这个操作只有在首次访问时才会有,如果之前已经进行过了,浏览器就会保存下来用户信息,下次再访问该页面时直接登录即可,不必再进行输入。每位用户在首次进行登陆时,都会在服务器端创建一个Sess...
请问一下,PTS压测怎样打开cookie?调试api的时候,往cookie写数据的部分没有生效,导致
请问一下,PTS压测怎样打开cookie?调试api的时候,往cookie写数据的部分没有生效,导致后面报错,而同样的api,用postman测试就是好的,那边可以看到cookie有值。

Cookie 和 Storage API 区别与详解
前言它们都是浏览器数据存储的方案,是用于解决数据持久化的问题。除此之外,数据也可以存储在内存中(比如挂载到 window 等全局对象下),但这种方式每当页面刷新就会丢失。下面分别从几个方面,详细地介绍 Cookie、sessionStorage、localStorage 的区别。正文1. 空间限制C...
cookie的api和封装
cookie的api和封装上一篇文章对比了下cookie,localstorage,sessionstroage三者的区别,其中讲到了cookie需要我们专门封装一下,而剩下两个有专门的get、set方法。今天主要。看看cookie在实际项目中的封装。首先看下cookie都有哪些属性方法。其实就两个...

Servlet第六篇【Session介绍、API、生命周期、应用、与Cookie区别】(七)
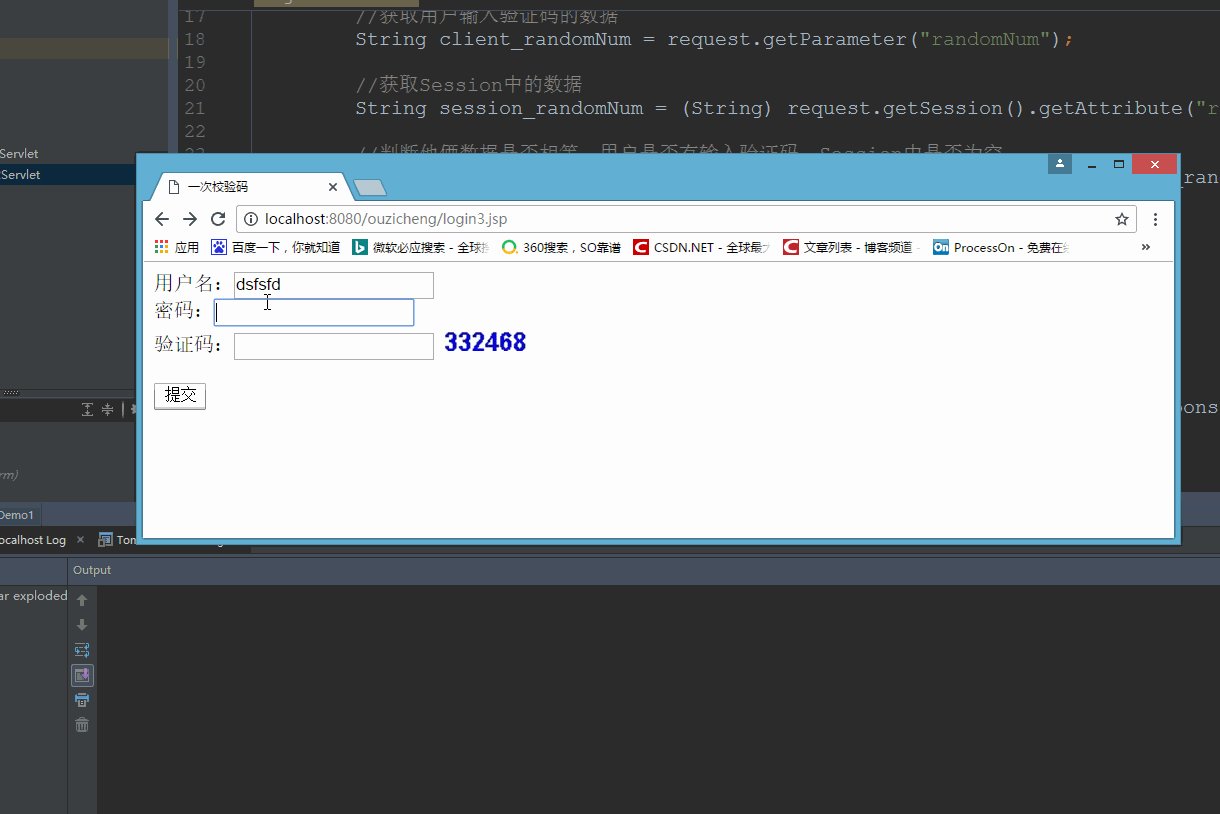
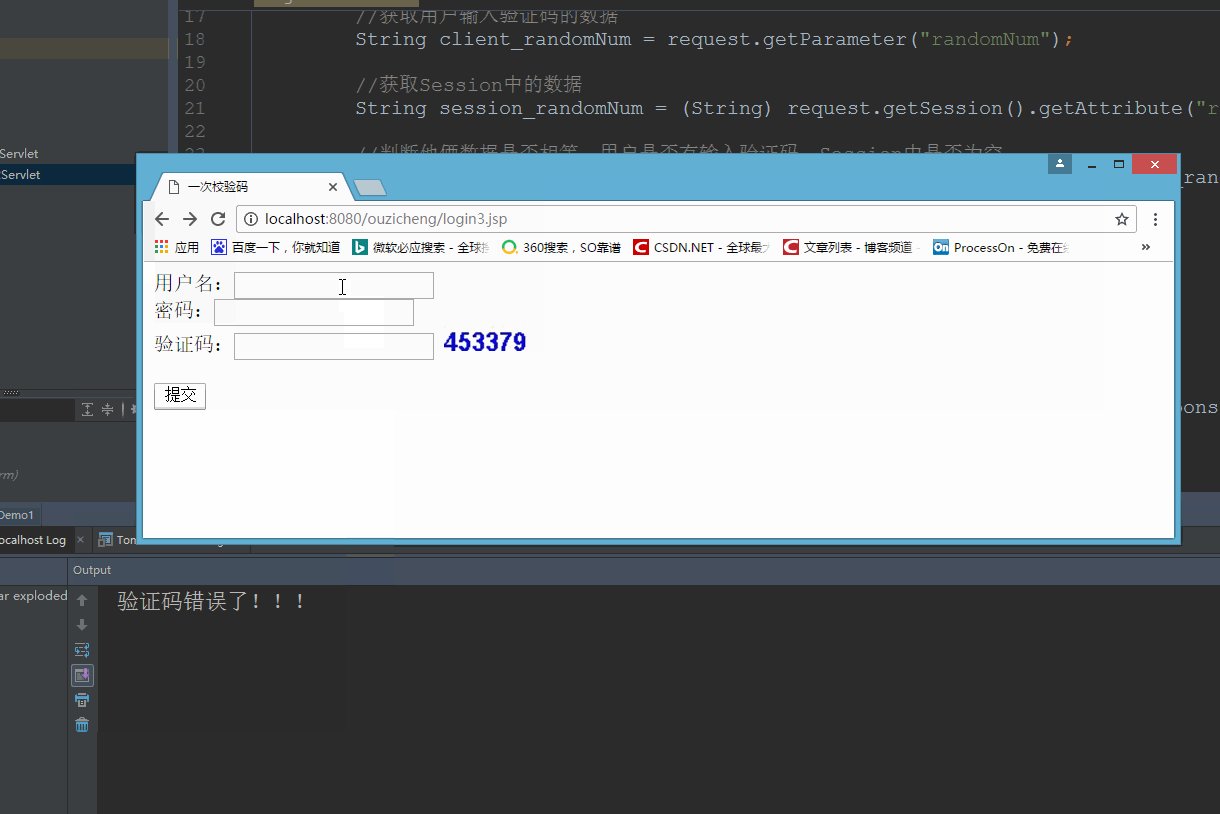
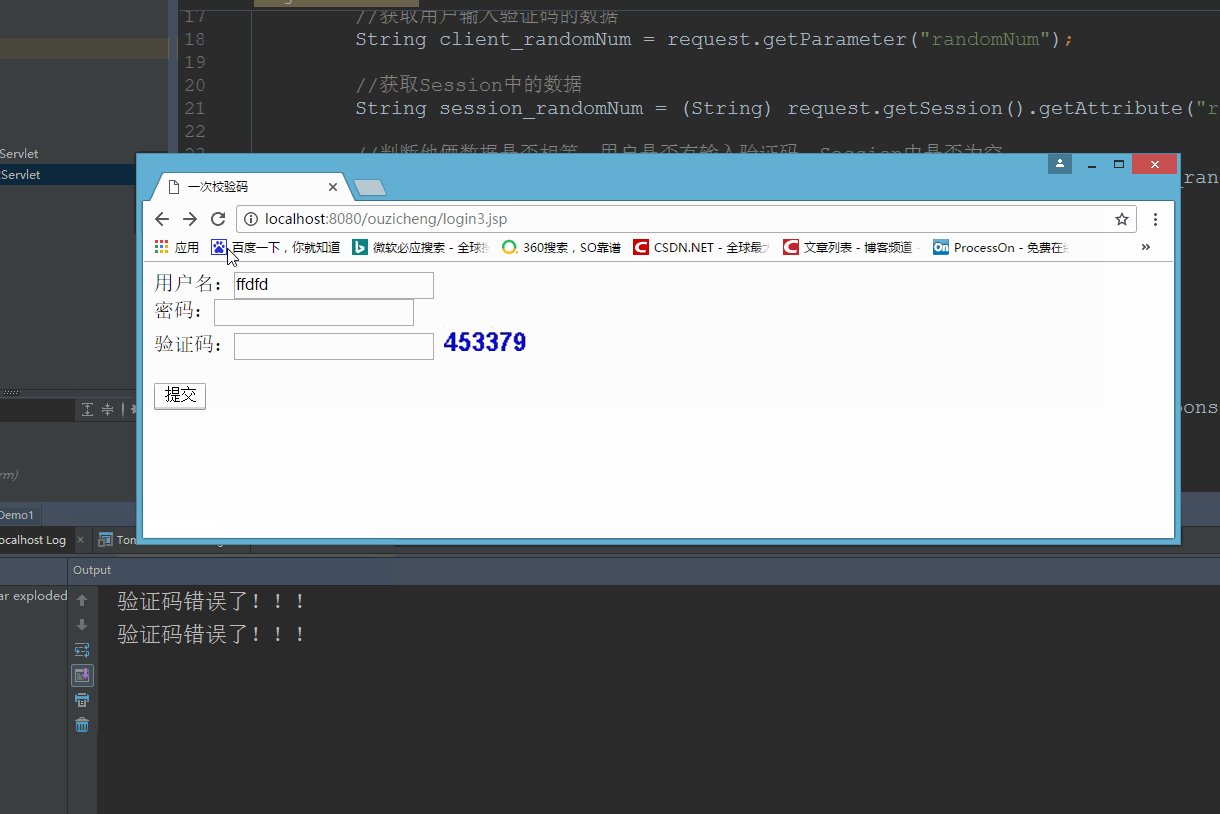
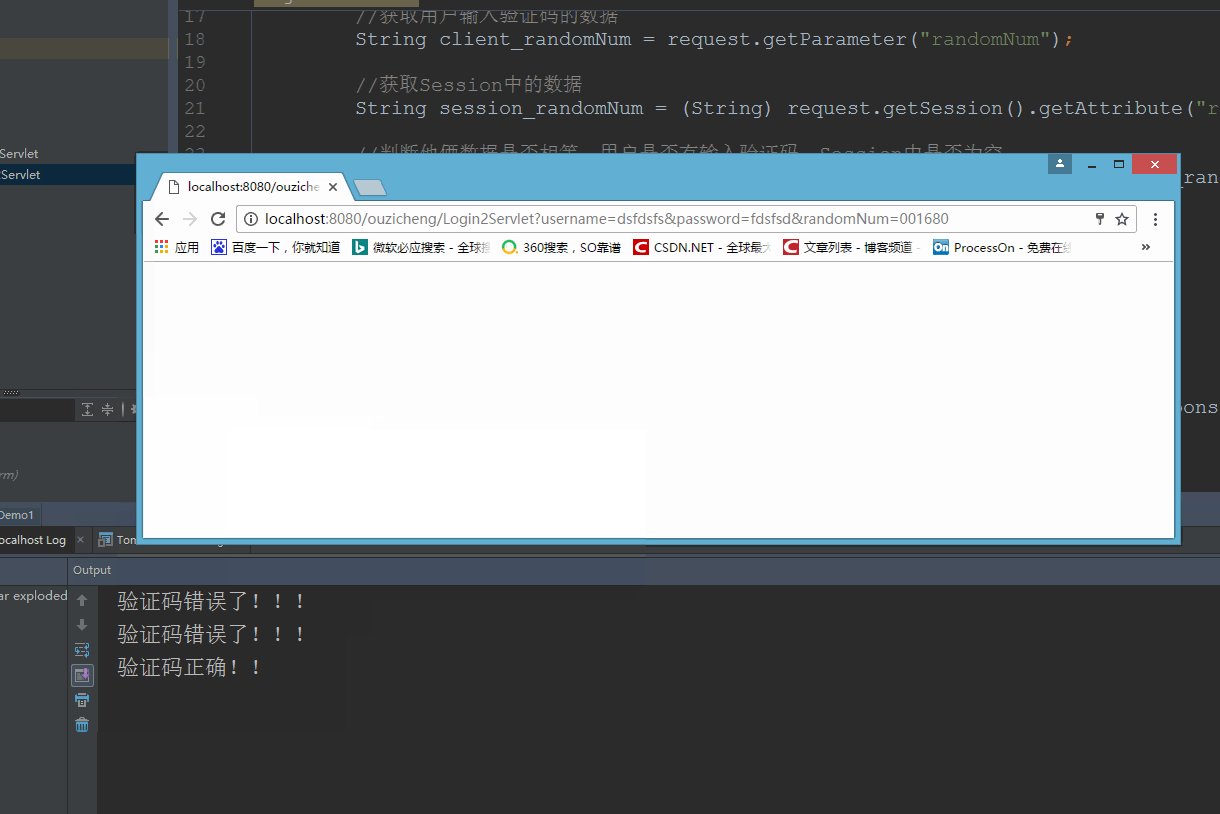
我们来看一下效果!对于校验码实现思路是这样子的:使用awt语法来描写一张验证码,生成随机数保存在seesion域中,我们让验证码不能缓存起来【做到验证码都不一样】页面直接访问Servlet来获取我们的验证码,于是我们验证码的值就会改变【同时session的值也会被改变】当用户验证的时候,就是sess...

Servlet第六篇【Session介绍、API、生命周期、应用、与Cookie区别】(六)
利用Session防止表单重复提交重复提交的危害:在投票的网页上不停地提交,实现了刷票的效果。注册多个用户,不断发帖子,扰乱正常发帖秩序。首先我们来看一下常见的重复提交。在处理表单的Servlet中刷新。后退再提交网络延迟,多次点击提交按钮下面的gif是后退再提交,在处理提交请求的Servlet中刷...

Servlet第六篇【Session介绍、API、生命周期、应用、与Cookie区别】(五)
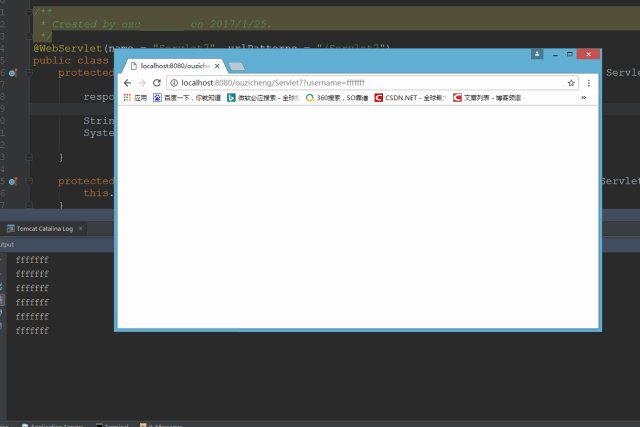
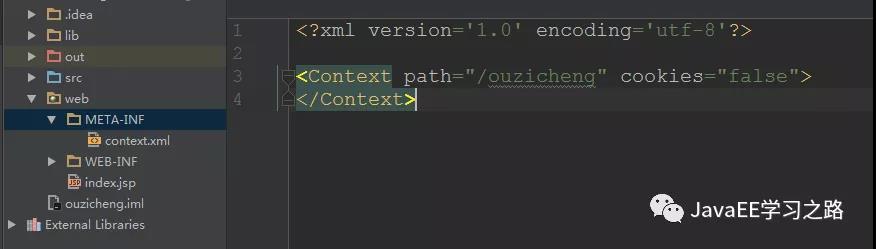
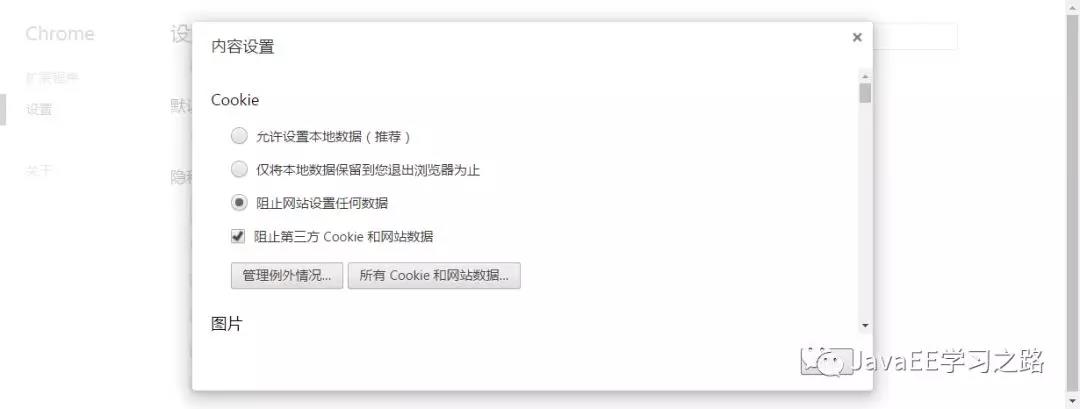
Session禁用CookieJava Web规范支持通过配置禁用Cookie禁用自己项目的Cookie <?xml version='1.0' encoding='utf-8'?> <Context path="/ouzicheng" cookies="false&...

Servlet第六篇【Session介绍、API、生命周期、应用、与Cookie区别】(四)
浏览器禁用了Cookie,Session还能用吗?上面说了Session是依靠Cookie来识别用户浏览器的。如果我的用户浏览器禁用了Cookie了呢?绝大多数的手机浏览器都不支持Cookie,那我的Session怎么办?好的,我们来看看情况是怎么样的。用户浏览器访问Servlet4的时候,服务器向...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
