
在线学习|作业提交|基于SSM+VUE的在线课程学习及作业提交系统的设计与实现
项目编号:BS-GX-049一,项目简介信息时代的高速发展,物联网等概念的实现,使得人们开始注重生活中的便利性。教育模块更是人们关注的重中之重,传统的现场教学模式已不再满足于当今时代人们的需求,互联网的发展使得这一希望得以实现,在线学习系统孕育而生。现场教学的局限性开始被打破,学习方式和途径从此多元...

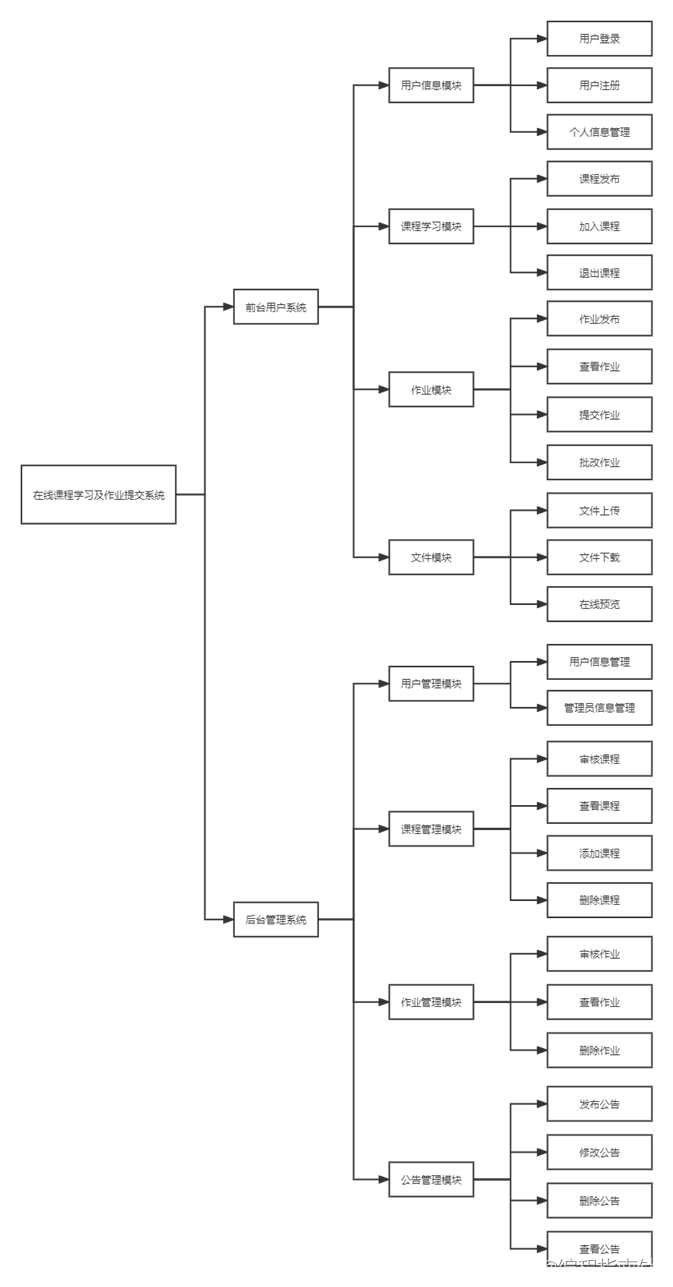
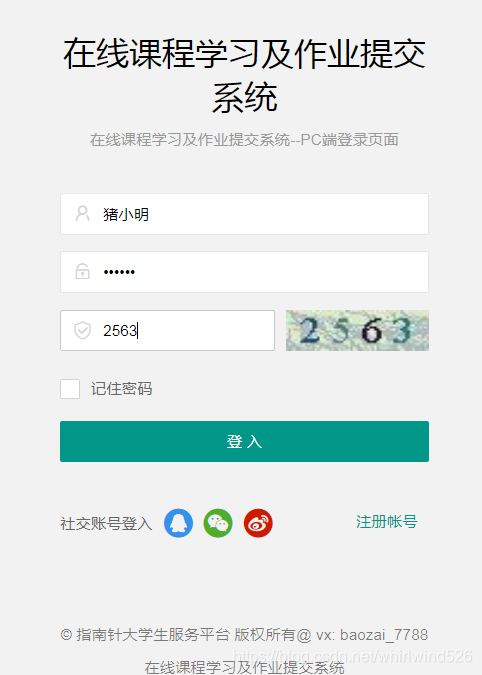
基于SSM实现在线课程学习及作业提交系统
项目编号:BS-XX-055后台技术:SSM框架前端技术: Jquery+Layui+Ajax数据库:Mysql5.7应用服务器:Tomcat8.5.31开发工具:IDEA / EclipseJDK: 1.8项目说明:本项目基于SSM框架实现了一个在线课程学习及作业提交系统,项目整体功能完整,界面美...

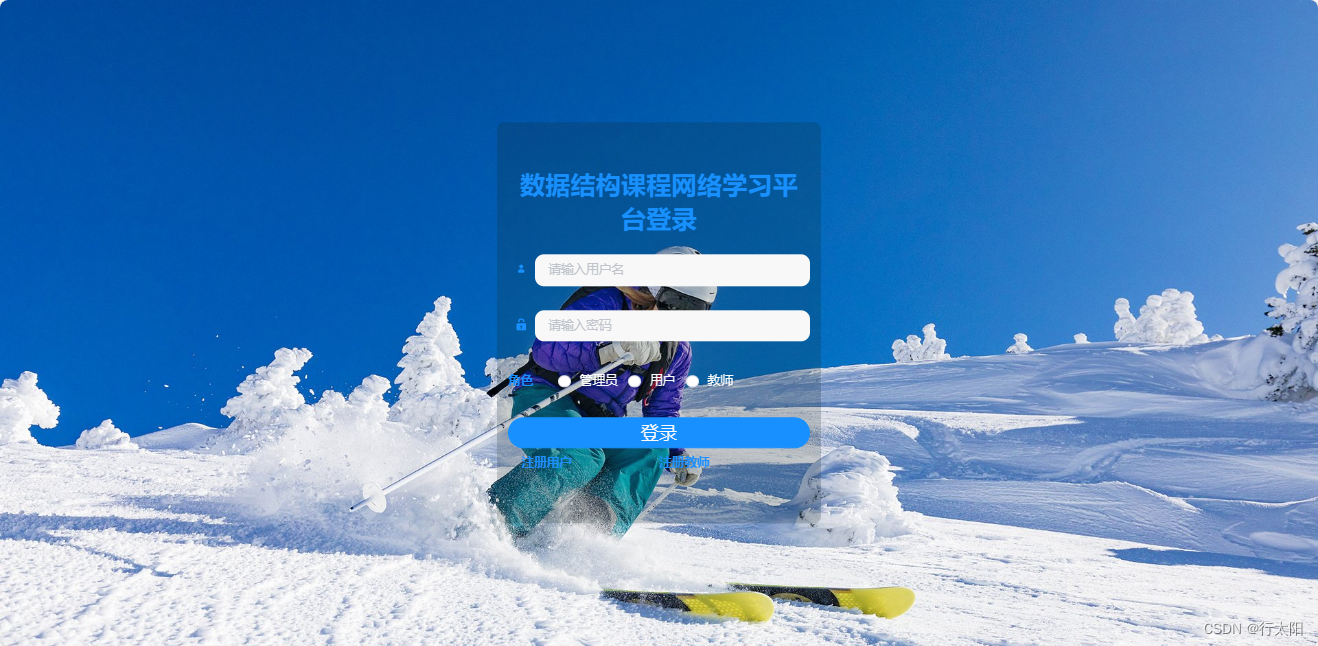
ssm+vue的课程网络学习平台管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频:https://www.bilibili.com/video/BV1cG411m7bW?spm_id_from=888.80997.embed_other.whitelistssm+vue的课程网络学习平台管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。项目介绍:采用M...
SSM框架整合学习
1、SSM整合 1.2、准备工作 ①创建Maven Module ②导入依赖 <packaging>war</packaging> <properties> <spring.version>5.3.1</spring.version> &l...

SSM 最全学习内容总结(Spring+SpringMVC+MyBatis)
@TOC🍃作者介绍:准大三本科网络工程专业在读,持续学习Java,努力输出优质文章🍁作者主页:@逐梦苍穹👀近期目标:学完SpringBoot1、什么是SSMSSM指的是Spring、SpringMVC和MyBatis这三个框架的结合。这种结合被广泛用于构建Java...

2021-08-04大连东软实训第十一天---ssm框架,改造之前的项目,sql语句的学习,sql注入
半orm框架,springmvc使用来实现表示层的框架,在ssm框架中起到一个核心管理的作用,简化我们的开发,框架会让代码量大大的减少,配置文件变多,sql语句写到配置文件里面,ssh框架是hbnet,一点sql语句不用谢。业务逻辑建立在写sql语句上,select最难,...
【e3项目学习一】——SSM框架搭建小总结
【背景】 业余时间,将e3的项目(针对于dubbo框架以及redis、nginx、fastdfs、消息队列等技术点)进行了一个前期学习,搭建了ssm的框架,并将其上传到了我的gethub上面(单击连接访问我的github,地址:连接),以后再做相关项目的时候就可以直接拿来用...

2022年5月5号SSM项目整合学习九
今天要将的是上面的两张图。//通过订单id作为修改条件,完成支付功能 @Update("update smbms_bill set isPayment=2 where id=#{id}") int update(@Param("id")long id); //将订...

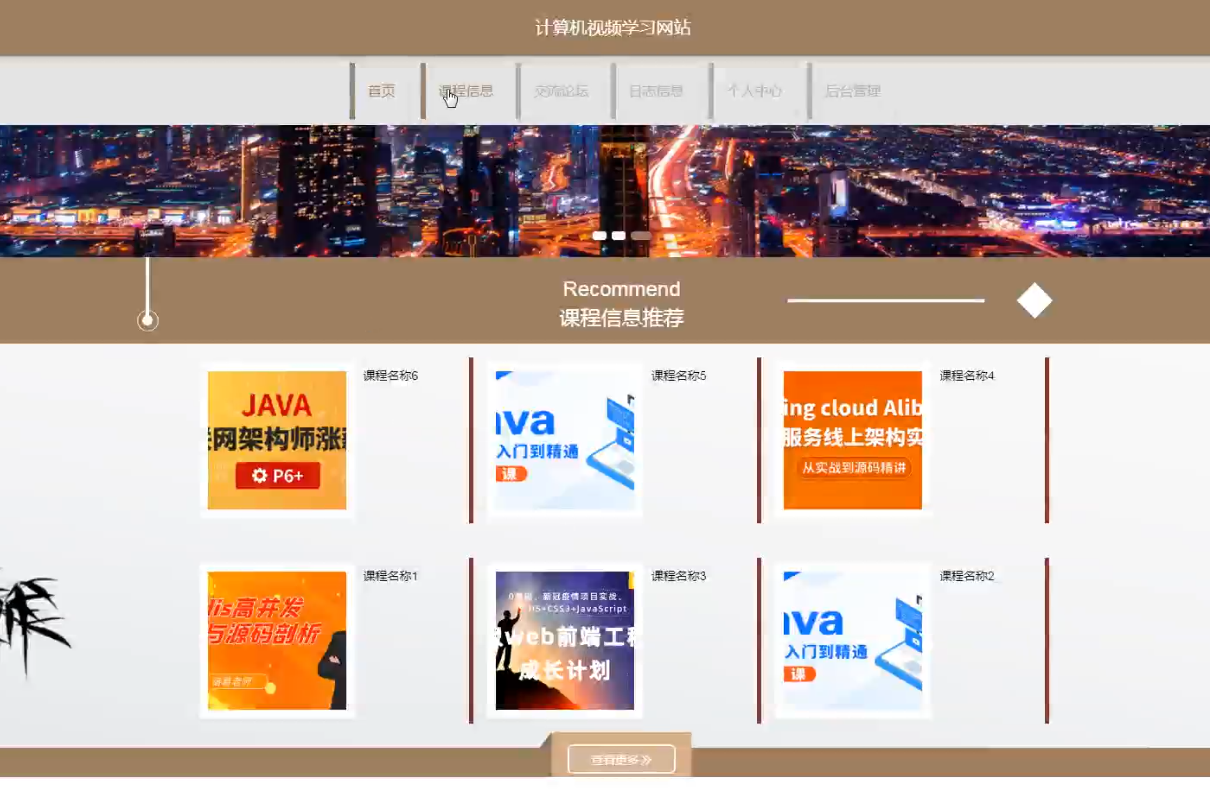
ssm+jsp计算机视频学习网站
项目介绍 计算机视频学习网站是针对目前学校推广与交流学习的实际需求,从实际工作出发,对过去的在线学习存在的问题进行分析,完善用户的使用体会。采用计算机系统来管理信息,取代人工管理模式,查询便利,信息准确率高,节省了开支,提高了工作的效率。本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各...
2022年5月5号SSM项目整合学习九(二)
//通过订单id作为修改条件,完成支付功能 @Update("update smbms_bill set isPayment=2 where id=#{id}") int update(@Param("id")long id); //将订单id作为修改条件,将未支付字段改为已支付 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。