
将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!-3
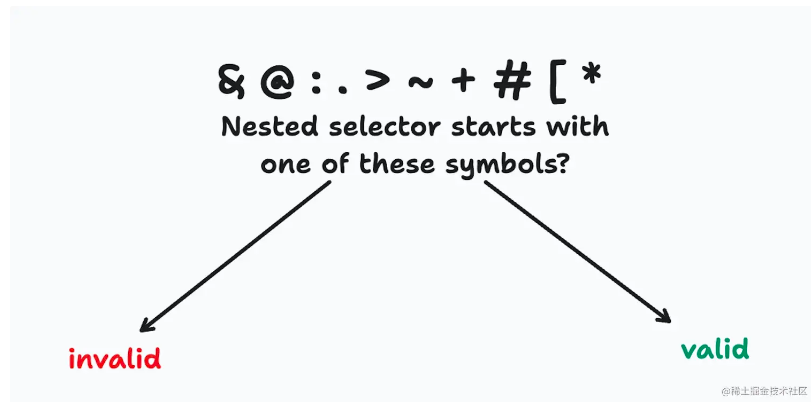
使用&进行精确控制和灵活性假设您想要选择.demo元素,并使用:not()选择器。这时就需要使用&:.demo { &:not() { ... } } 这将.demo和:not()合并为.demo:not(),与之前的示例.demo :not()不同。这一点非常重要,当您想要...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
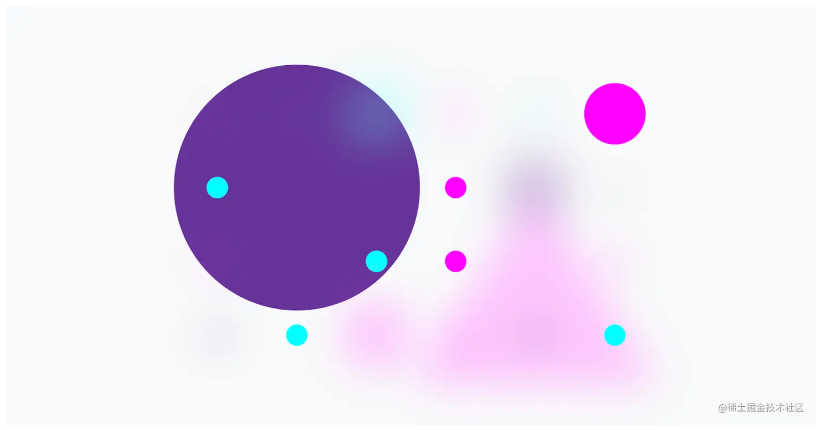
选择任何三角形和正方形这个任务需要选择多个嵌套元素,也称为组选择器。不使用嵌套,现在的CSS有两种方式: .demo .triangle, .demo .square { opacity: .25; filter: blur(25px); } 或者,使用:is() /* grouped with :...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
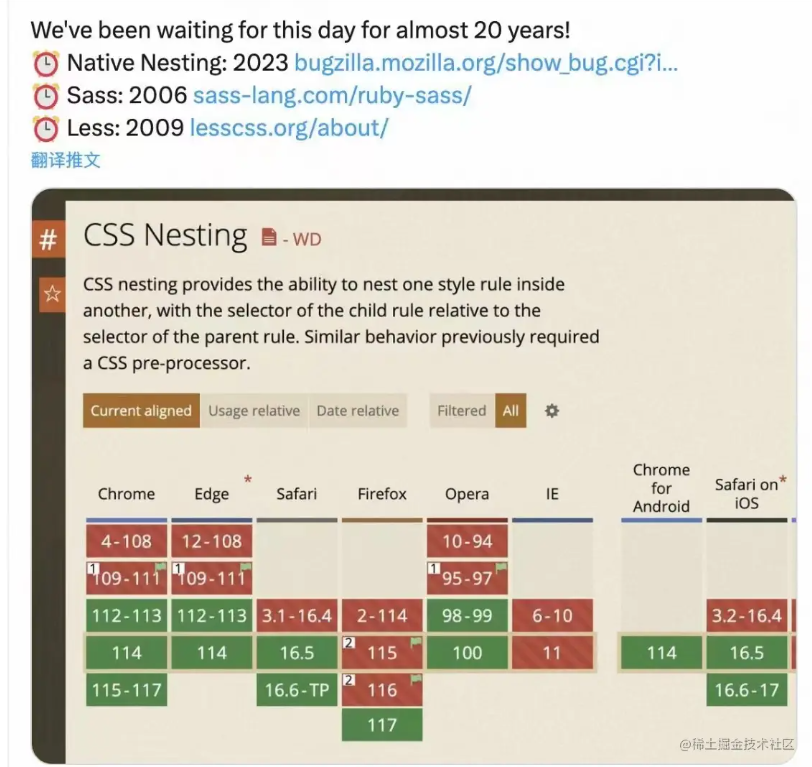
引言将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法,是时候淘汰less/sass等预处理器了来自 Web 开发者的呼声2012年4月13日,CodePen 的联合创始人 Chris Coyier 抱怨 CSS 的类名不支持命名空间,导致要写好多重复的选择器。2016年2月2日,微软的项目经...
java浏览器+swing嵌套网页+源码分享了~~~~~~~~~~
java浏览器+swing嵌套网页+源码分享了~~~~~~~~~~ demo包下进行测试, 直接运行即可:下载地址 http://download.csdn.net/detail/yjflinchong/4534152 java浏览器+swing嵌套网页+源码免费我的博客:http://blog.c...
缩小浏览器窗口宽度后嵌套div丢失背景色
html和css如下: .outside{ width:100%; height:50px; background-color:blue; } .inside{ width:980px; height:100%; margin:0 auto; } 内部的div不设置背景色,这样把浏览器窗口拉窄直到出...
缩小浏览器窗口宽度后嵌套div丢失背景色
html和css如下: .outside{ width:100%; height:50px; background-color:blue; } .inside{ width:980px; height:100%; margin:0 auto; } 内部的div不设置背景色,这样把浏览器窗口拉窄直到出...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



