
Vue--webpack打包css、image资源
前戏Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要结合插件来使用,这些插件在Webpack 中被称为 Loader (加载器) 来进行转换。Loader 可以理解为是模块和资源的转换器,它本身是一个函数,参数接受的是源文件, 返回值是转换后的...

前端学习笔记202303学习笔记第三天-Vue3.0-打包处理css文件1
前端学习笔记202303学习笔记第三天-Vue3.0-打包处理css文件1

Vue-cli打包线上Nginx访问,css样式无效解决
问题重现:vue-cli-service build通过vue-cli-server build打包,将生成的dist目录发布到服务器,通过nginx代理访问,发现样式无效。百度寻找解决方案,要么是安装css-loader加载器,要么是修改config/index.js的assetsPublicPa...
![vuecli3打包报警告:chunk chunk-common [mini-css-extract-plugin] Conflicting order.](https://ucc.alicdn.com/pic/developer-ecology/vksqf7nht55li_1f14ef30db104fc2a899aa39d0f31851.png)
vuecli3打包报警告:chunk chunk-common [mini-css-extract-plugin] Conflicting order.
问题运行 npm run build 时,报下面的 warning解决方案我们在 vue.config.js 配置文件里添加下面的 css 配置,用于打包时禁用顺序检查https://github.com/vuejs/vue-cli/issues/3771css: { extract: proces...

webpack打包css image
webpack打包css image18/100发布文章weixin_45441173未选择任何文件newwebpack安装相对应的版本防止报错,Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要结合插件来使用,这些插件在Webpack 中被称为 Loader...
前端技术—webpack 打包 css 文件 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术— webpack 打包 css 文件】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/cou...
Python:webassets打包web项目中的js和css文件
安装pip install webassets使用示例from webassets import Environment, Bundle assets_env = Environment( directory='./static', url='/static') common_js = Bundle...
Python:Flask-Assets打包js和css文件
安装pip install Flask-Assets使用示例目录结构. ├── __init__.py ├── run.py # 入口文件 ├── static │ ├── css │ │ ├── common-1.css │ │ ├── common-2.css │ │ └── common.cs...

Webpack打包CSS文件
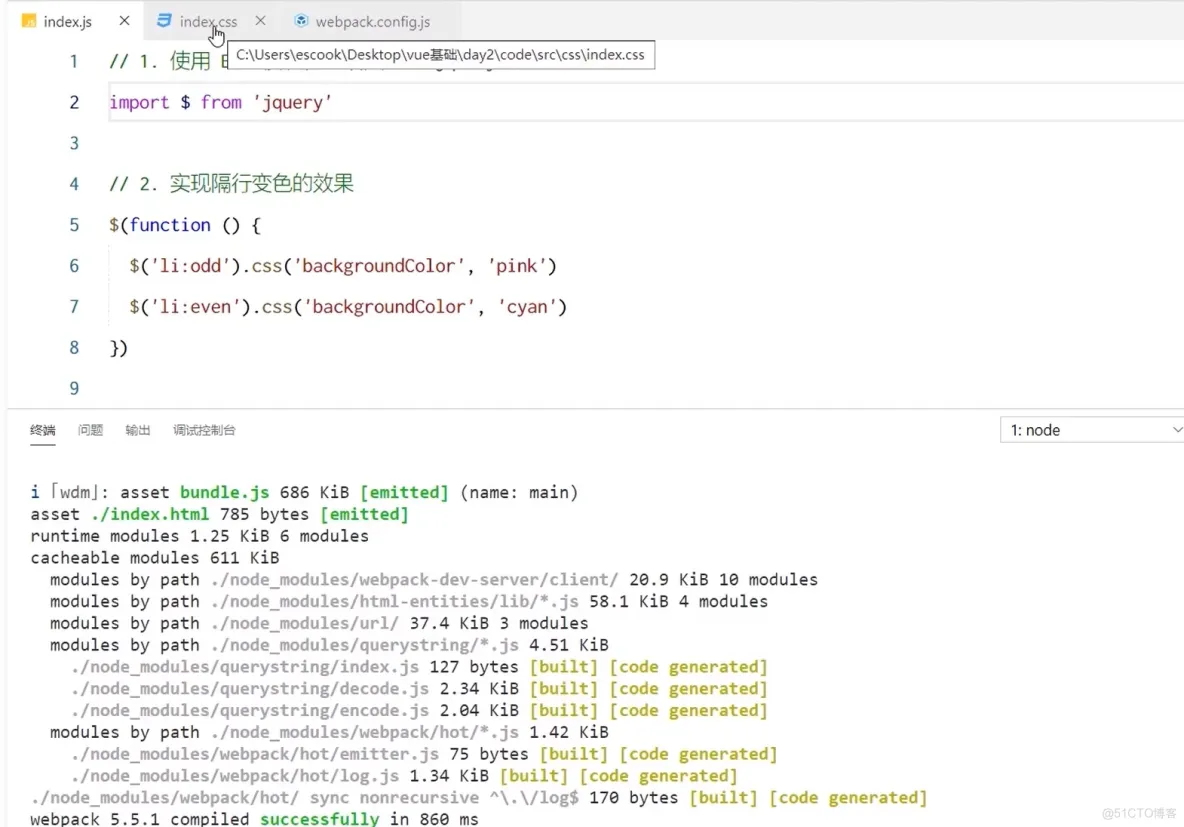
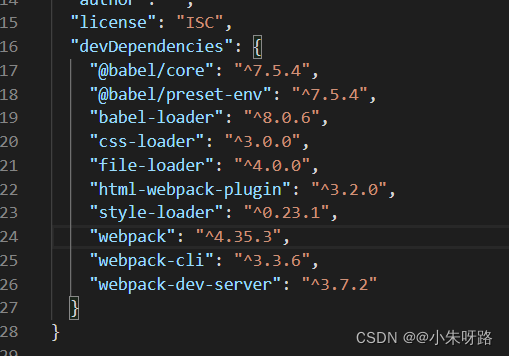
逛遍CSDN没有能让我打包成功的博文,然后理解了一波网上的讲解成功了! 第一步 创建入口文件,引入样式资源 创建一个index.js,和index.css文件当然这个文件名你可以自己起 在index.js文件中引入css import './index.css'第二步配置webpack.c...
Python:webassets打包web项目中的js和css文件
PyPI: https://pypi.org/project/webassets/Github: https://github.com/miracle2k/webassetsDoc: https://webassets.readthedocs.io/个人感觉是Python版的webpack安装pip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







