
echarts生成图表并下载为PDF文件(附带js源码地址)
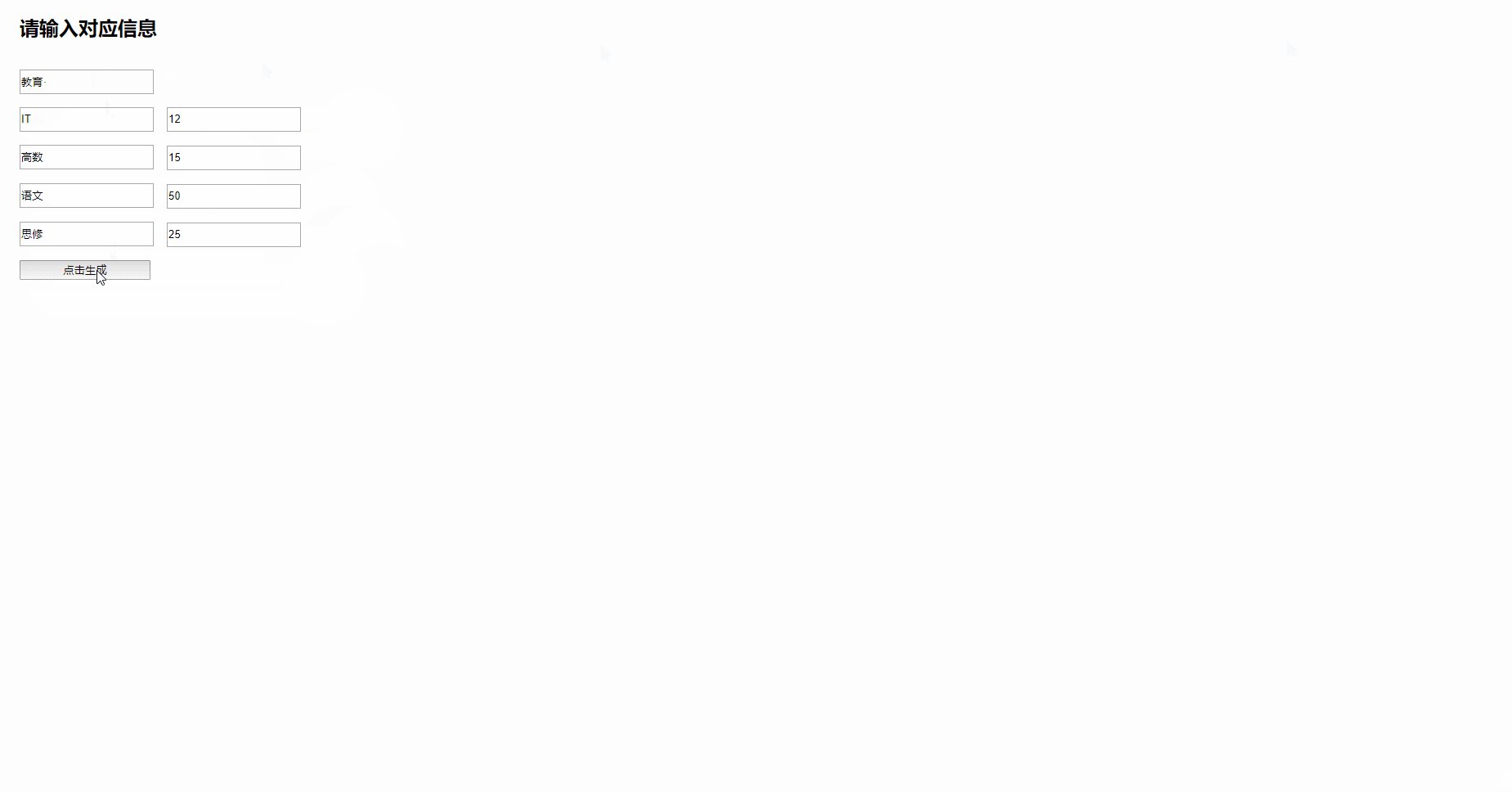
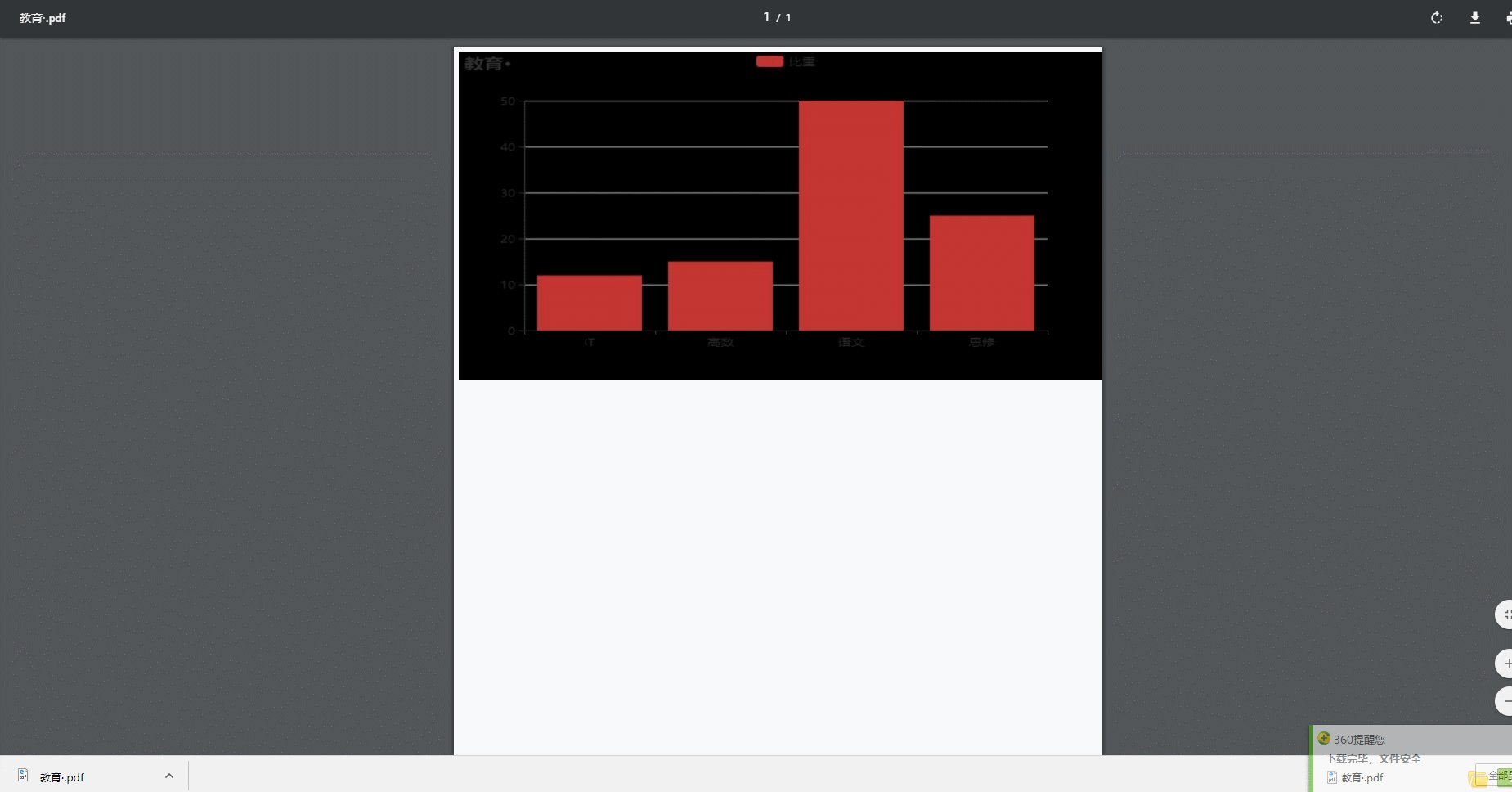
效果预览:ok我们今天就做这个,这个是我在别的博文里面看到的,觉得很不错,自己改了一下,他写的是只能生成固定的文件名字和数据,我只是希望可以变的能够使用,这个是可以直接使用的,可以根据您的需求改变文件的名字和数据,不BB,看代码:H5源码: <!-- 为ECharts准备一个具备大小(宽高)的...
echarts同一页面四个图表切换的js数据交互
需求:点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中。其余的就不多说,直接上js代码了$(function() { $("#heart").on("click", function() { $('.heart-car'...
数据可视化图表开发:查看Echarts.js版本方法
在使用Echarts的过程中,不同的版本对应的主题、功能会有差异,有时在引入gl封装库时,必须匹配对应的echarts.js版本。查看echarts.js脚本的命令:console.log(echarts.version);lockdatav Done!
Echarts动态数据可视化学习(3):图表中函数的使用场景及方法js快捷函数
一、legend 图例,data自动生成数组的方法; legend: { type: 'scroll', bottom: 10, data: (function (){ var list = []; for (var i = 1; i ...

15 个用于创建漂亮图表的 JavaScript 库
仪表板是前端开发中常见的一个功能需求,对于一个平台来说仪表盘是一个具有吸引力的功能,实时的动态数据变化可以很好的增强平台的整体设计。在本文中,将展示一些用于图形和图表的最佳 JavaScript 库,这些库将有助于为未来的项目创建精美且可自定义的图表。虽然大多数库都是免费和开源的,但其中一些库提供了...
jQuery制作图表之一 线图(使用插件jquery.jqchart.js)的使用总结之二:报错
书接上回...... 我们进一步的修改 其实除了写在config里,还可以写在html代码里。不过这里要注意,很多标签都必须有严格命名规范。 用一张图来说明: 严格按照这个图上的命名规范命名标签,就可以为我们所用。通过它的class属性值,可以清晰的看明白这写都是设置什么的。 暂缓?轮到干田开始应用...
如何设置图表以使用JavaScript解构正确显示信息?
如何设置图表以使用JavaScript解构正确显示信息?
制作图表的纯 Js 类库
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图; 跨语言:不管是PHP、Asp....
展现图表JavaScript库 Javascript web charts [参考地址]
在很多项目中都会有在前端展现数据图表的需求,而在开发过程中,开发者往往会使用一些JavaScript库,从而更有效地达到想要的目标。最近,TechSlide上的一篇文章总结了50种用于展现图表的JavaScript库,并对每种库做了简要的说明。这对于想要选择合适JavaScript库的开发者很有参考...
(二)、HighCharts图表js库结构介绍及下载
HighCharts的版本在不断更新中,这里以HighCharts 2.1.4来介绍,下载地址:http://download.csdn.net/source/3193817 下载后,解压,找到HighCharts文件夹,目录结构如下: 1、h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









