
Bootstrap JavaScript插件:滚动监听 (scrollspy.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。 用法 注意: 依赖 Bootstrap 的导航组件滚动监听插件依赖 Bootstrap 的导航组件 用于高亮显示...
无缝循环滚动图片的JS代码
无缝循环滚动图片的JS代码,用来展示商品什么的最好了, 图片URL可以自行替换,速度也可以自己调试。<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312...

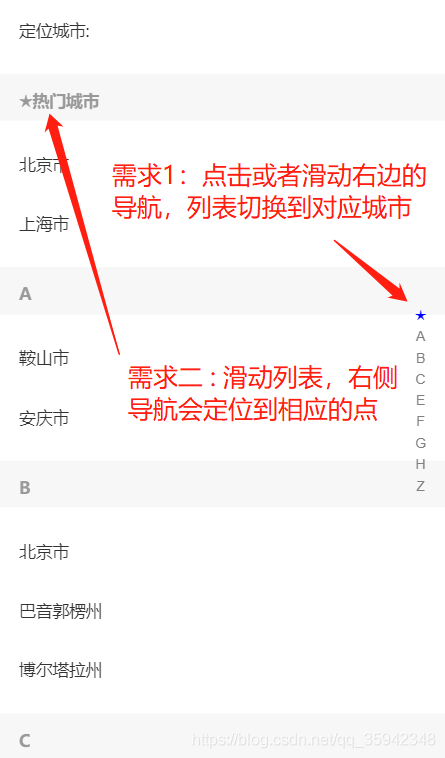
移动端滚动神器 better-scroll 系列篇四 原生js+BS 实现 城市列表,锚点定位
需求分析思路分析先做布局通过监听右侧导航的滑动或点击,获取当前Y轴位置,赋予列表相同的位置,实现列表的滚动列表的滚动,获取位置范围,完成右侧导航定位一,页面布局<!DOCTYPE html> <html lang="en"> <head> <met...
移动端滚动神器 better-scroll 系列篇三 原生js+BS上滑加载,下拉刷新
第一步 基础布局及引入JS<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=dev...
移动端滚动神器 better-scroll 系列篇二 原生js+BS制作幻灯片
话不多说,上代码初始html结构<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="wid...
前端效果 - Header 上下滚动渐隐渐现效果(Vue.js 版)
<template> <div> <router-link tag="div" to="/" class="header-abs" v-show="showAbs"> <div class...
滚动页面产生动画WOW.js的用法
简介 在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感。WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件。WOW.js 依赖 animate.css,所以它支持 animate.css 多达 60 多种的动画效果,基本上能应用于各种网页的动画效果。 演示及下载 本地...
marquee一行代码实现滚动跑马灯效果无需js
最近ytkah决定拓展一下业务,贴补一些家用,~(@^_^@)~,将以前做的网站建设案例展现出来,有这方面需求的朋友可以扫一下二维码加我哈,或者推荐朋友给我,有奖励噢!网站设计案例展示一般用幻灯片切换会比较高大上,但这需要用到js,第三方博客等网站不支持外嵌js,或者有些网友不知道怎么用,有一种...
求上下滚动,或者左右滚动的JS代码,越强大越好
求上下滚动,或者左右滚动的JS代码,越强大越好
js 优化——当鼠标滚动scrollTop()大于某个值时,显示顶部的固定导航,需要频繁触发js计算,如何优化?
页面打开不滚动时如下:目前我知道的做法仅限于此:$(function() { $(window).scroll(function() { var scrollHeight = $(document).scrollTop(); if (scrollHeight > 60 px) { $('#ta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









