
【值得收藏】HTML5使用多种方法实现移动页面自适应手机屏幕的方法总结
前言随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管任何开发任何界面都需要着重考虑页面对移动设备的兼容以及自...
HTML5 移动页面自适应手机屏幕四类方法
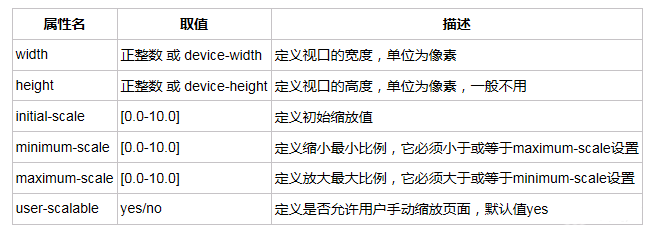
使用meta标签:viewport viewport是用户网页的可视区域。翻译为中文叫做“视区” 手机浏览器是把页面放在一个虚拟的“窗口”(viewpoint)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。 v...
html5自适应手机屏幕问题
在网上复制一段新闻到我的后台,结果前台手机端显示的效果却是这样的,普通文字根据我设置的宽度100%可以,但是那些数字却不管怎么设都是会溢出,不知道怎么回事,我自己写的数字也会溢出,还有图片也是,因为是从后台拿过来的数据,我又不能直接操作它们。求大神解答!
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践