
浏览器下Xpath实用技巧
在浏览器环境下,一些强大的xpath标准方法没有被支持(如正则匹配方法matches()),只能利用有限的方法做抽取,下面是列出我常用的一些查找技巧、经验;不定时更新。常用以下面的分页组件节点结构为例:<div class="pageList"> <span data-span s...

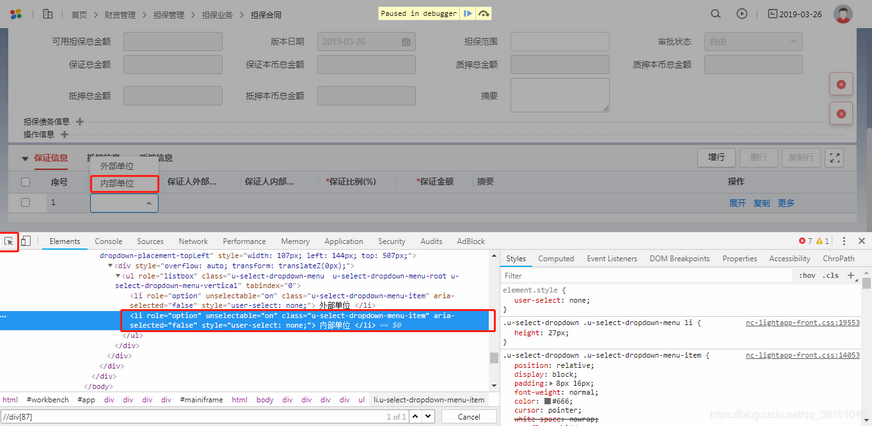
Python+selenium 自动化-chrome页面静止、冻结技术,获取web动态页面的Xpath方法,查看浏览器动态dom节点
很多时候根据需要,我们要取动态界面某些元素的 Xpath。 如图所示,动态的界面静止了,此时用左上角的小工具就能取到元素,这时只要你没解冻,界面就不会动了。 哈哈,怎么样? 下面有具体操作方法。 界面静止方法: 在开发者工具第三个页签,右上角圈住的位置,可...
一个浏览器插件,测试xpath的工具
相信大家有一个感觉,就是每当写爬虫时,需要写xpath来找到我们要的数据,调试xpath会浪费很多时间,一次又一次的requests请求,每每看到取到的元素与自己心中想要的元素不符时.......... 今天为大家介绍一款谷歌浏览器插件,能帮大家在待抓取页面直接写xpath并且可以看到取到的元素,话...
各种浏览器下的页面元素xpath获取方法
录制web自动化脚本时,最麻烦的一件工作就是给需要检测的Element进行定位。 难在2点: 1.如果需要使用ID定位的话需要开发同志配合,有的时候开发同志会忘记加;有的时候如多重Table嵌套,动态生成未知数量内容,ID是非常难添加的。 2.不用ID一般就需要用DOM定位函数或者XPATH,碰上多...
Xpath in JavaScript (第三部分【IE浏览器中对xpath的支持】)
在前面的两篇文章中主要就firefox,safari,opera,chrome浏览器中对DOM Level 3 XPath的实现进行介绍。IE8还没有实现DOM Level 3 XPath中定义的接口,但是它对xp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



