
使用vue快速开发一个带弹窗的Chrome插件
vue-chrome-extension-quickstart 说在前面 平时我们使用Chrome插件通常都只是用来编写简单的js注入脚本,大家有没有遇到过需要插件在页面上注入一个弹窗呢?比如我们希望可以通过快捷键快速唤起ChatGPT面板或者快速唤起一个翻译面板,这时候我们就需要在页面上注入一个可...

Vue 项目中使用 debugger 在 chrome 谷歌浏览器中失效以及 console.log 指向去了 vue.js 代码
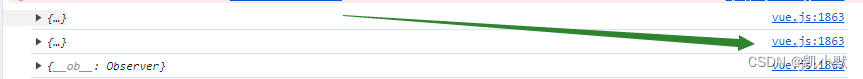
问题今天在代码里面输出 console.log 信息直接指向了 vue.js,并且代码里面写了 debgger 也不生效解决f12 找到浏览器的这个设置图标找到这个 ignore list 的 custom exclusion rules 取消掉 /node_modules/|/bower_comp...

【Vue版】实现拖拽、排序效果(注意,这个方法在chrome谷歌浏览器上面不适用,dragend会情不自禁触发drag事件先执行,有点像浏览器的一个bug)
<div class='dragged' :index="$index" draggable='true' @dragstart="dragstart" @drag="drag" @dragend="dragend" </div>HTML5为所有HTML元素规定了一个draggab...

Vue系列教程(04)- VsCode断点调试(Debugger for Chrome)
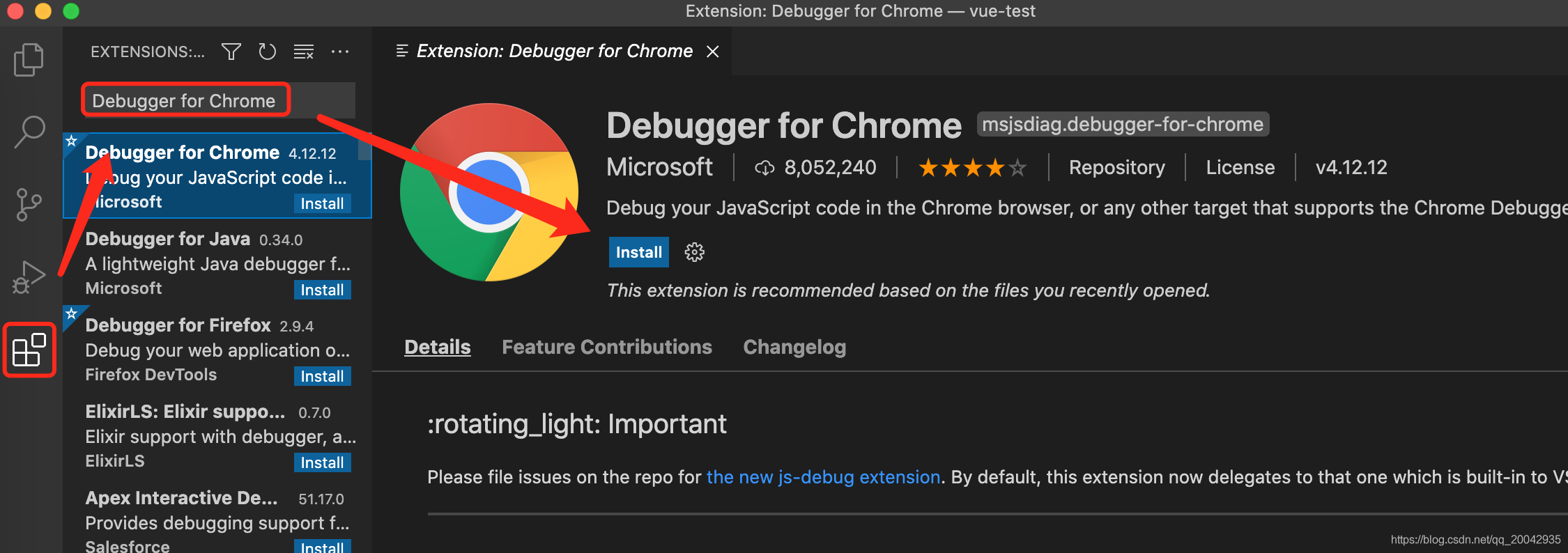
1. 引言在前面的章节,已经讲解了Vue的环境搭建以及VsCode的安装使用,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》本文主要讲解V...

VUE系列——Chrome安装Vue调试插件
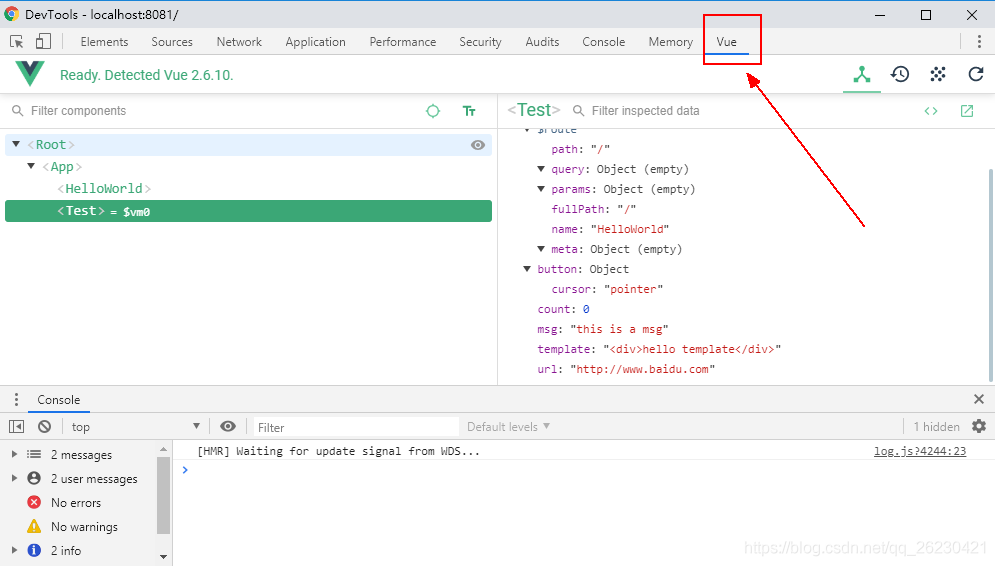
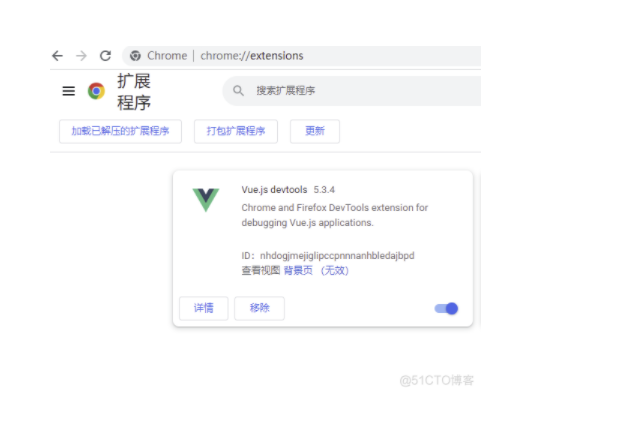
前言Vue是一个很好用的前端,但是在浏览器上面不能直接打断点调试程序。下面介绍通过安装调试插件对程序进行调试按F12之后,出现一个Vue选项,效果如下:安装过程step1 下载插件并解压链接:点我进入 提取码:2tcj step2 进入到Chrome扩展程序页面点击开发者模式ch...

Vue课程31-在chrome浏览中安装vue-devtools
Vue课程31-在chrome浏览中安装vue-devtools

Vue 创建 Chrome 掘金作者榜扩展
浏览器扩展是可以修改和增强 WEB 浏览器功能的小程序,可以用于各种各样的任务,例如屏蔽广告、管理密码、组织标签、改变网页的外观和行为等等。浏览器扩展对于前端开发人员来说并不难,因为它们主要使用前端比较熟悉的知识(HTML、CSS 和 JavaScript)创建,跟普通的前端项目一样。与常规WEB项...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
