TypeScript | 设计模式09 - 装饰者模式
装饰者模式动态的给一个对象扩展一些额外的功能,比如在调用对象之前或者之后增加新的功能,还不影响原对象本有的功能,就像是给对象增加了一些装饰。装饰模式又称为包装模式,对象被包装后,还可以继续包装添加新的功能,从而扩展对象的功能,通过装饰模式可以使系统更具有弹性,且其遵循了面向对象原则:对外开放,对修改...

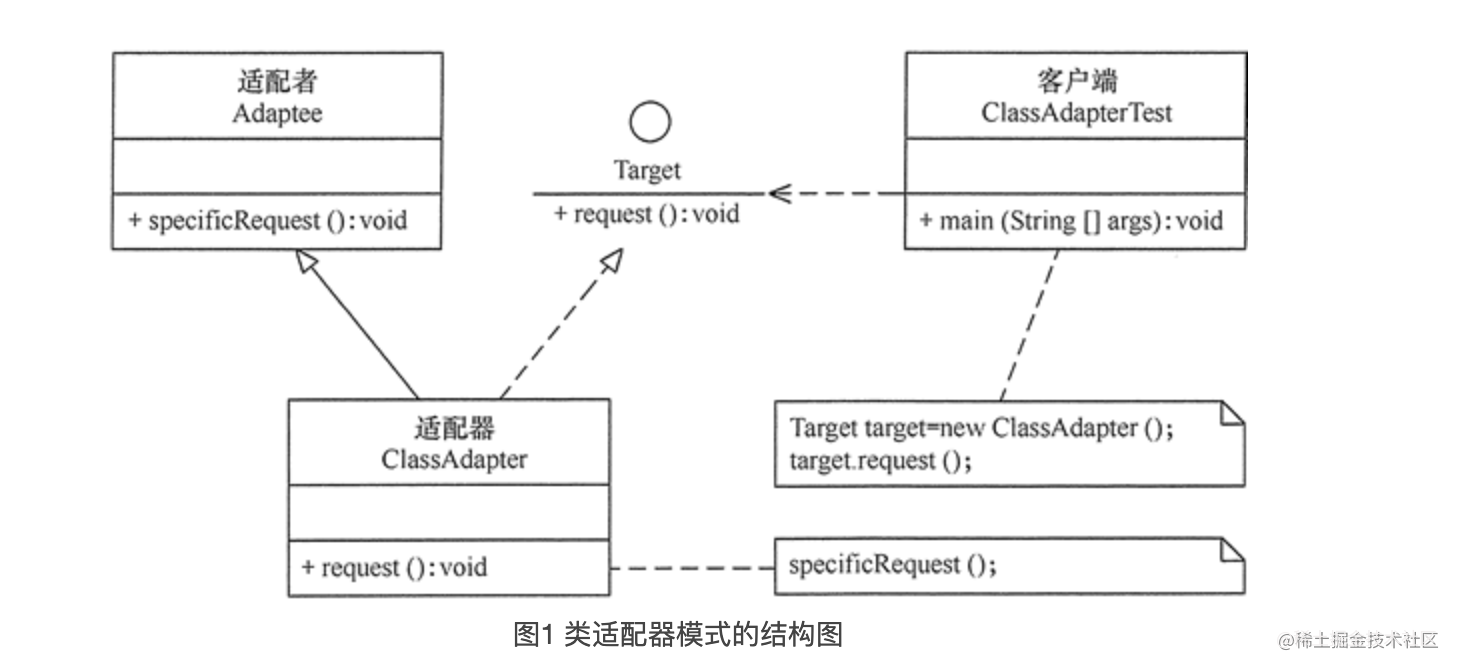
TypeScript | 设计模式06 - 适配器模式
前言现实生活中存在设备的电压可能不同,为了满足需求我们可以使用一些电源适配器,如电源适配器,插头转换器等。这些中介设备其实就是我们要说的适配器模式一样道理,适配器模式的作用就是用来解决一些因无法互相兼容而一起工作的问题。适配器模式将一个类的接口转换成客户希望的另外一个接口,使得原本由于接口不兼容而不...

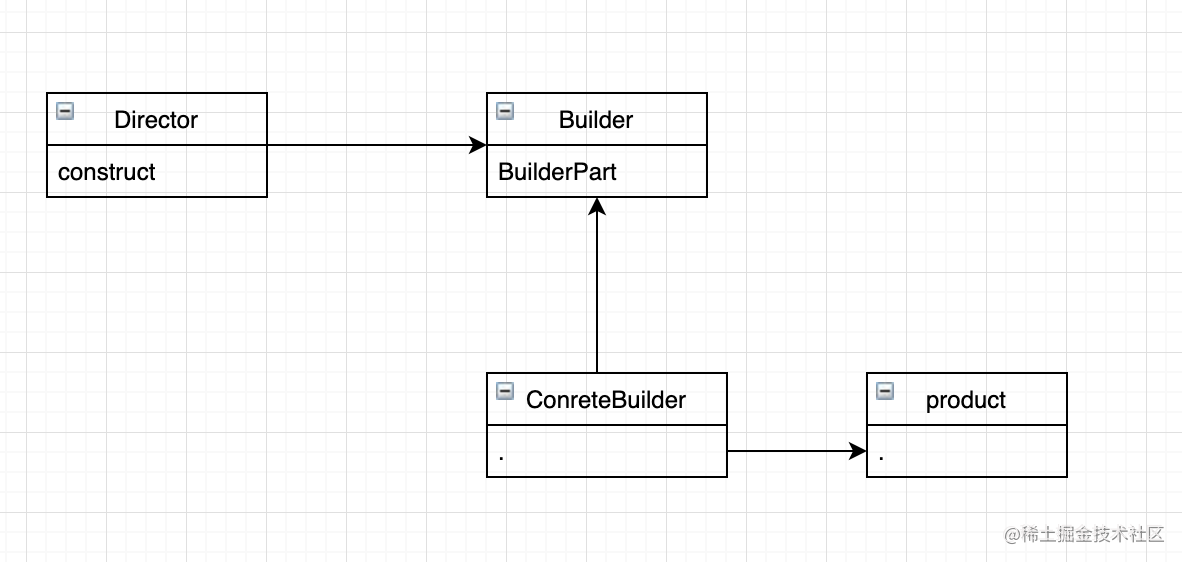
TypeScript | 设计模式04 - 建造者模式
建造者模式 也叫做 生成器模式Separate the construction of a complex object from its representation so that the same construction process can create different repres...
TypeScript | 设计模式03 - 工厂模式
前言工厂,是创建产品的地方。在软件设计中的工厂模式,就是封装和管理对象的创建。工厂模式,具体划分的话,有简单工厂模式和工厂方法模式,根据抽象程度划分,有工厂方法模式和抽象工厂模式简单工厂模式简单理解,类和工厂一样,一件衣服的出厂其中包含了一系列的制作流程。某一类的创建过程也是经过一些列的流程,可以使...

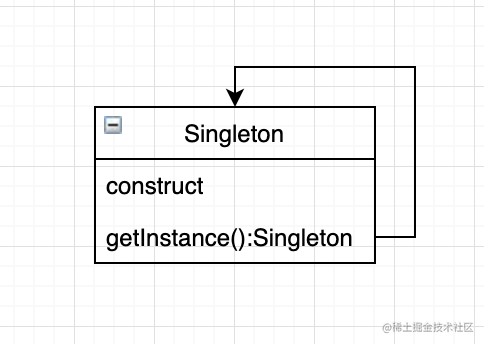
TypeScript|设计模式01-单例模式
前言本文首先谈到单例模式,顾名思义,就是在整个系统中只有一个对象,且该对象应当是全局性的。在架构设计的过程,可以想想哪些内容是需要考虑一个全局唯一的,像系统的回收站,只能打开一个;再比如,日志应用,是都可以考虑使用单例模式?单例模式 Singleton一个类只有一个实例,且该类能自行创建全局性:单例...
TypeScript|设计模式00
前言设计模式是软件开发过程中总会涉及到一部分知识,是程序员必备的知识点。准备使用TypeScript边巩固typescript边学习设计模式。某项技术的出现都有其出现的目的或者说是设计理念,学习时可以先问自己几个问题:1、TypeScript 是什么?2、TypeScript 是为了解决什么问题,有...
TypeScript装饰器与设计模式
TypeScript装饰器与设计模式什么是装饰器在内部,装饰器只是一个函数。在 js 执行时,将目标(类,函数,属性等)传入装饰器,并执行。首先装饰器是 js/ts 的一个实验属性,我们需要在 tsconfig.json 中找到"experimentalDecorators": true,并打开它。...

图解23种设计模式(TypeScript版)——前端切图崽必修内功心法
使用思维导图来阐述23种设计模式,并以TypeScript实现其代码,让我们前端切图崽写出的代码具有可扩展性、可复用性、减少代码冗余问题,提升自身内功。一、设计原则二、创建型模式创建型模式包含单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式、建造者模式。创建型模式就是创建对象的模式,抽象...
图解设计模式之发布-订阅模式(TypeScript)下
五、实战示例1. 简单示例定义发布者接口(Publisher)、事件总线接口(EventChannel)和订阅者接口(Subscriber):interface Publisher<T> { subscriber: string; data: T; } interface Ev...

图解设计模式之发布-订阅模式(TypeScript)上
前言在之前两篇自测清单中,和大家分享了很多 JavaScript 基础知识,大家可以一起再回顾下~本文是我在我们团队内部“现代 JavaScript 突击队”分享的一篇内容,第二期学习内容为“设计模式”系列,我会将我负责分享的知识整理成文章输出,希望能够和大家一起温故知新!“现代 JavaScrip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
