
Ajax介绍以及工作原理和实现详解(JS实现Ajax 和 JQ实现Ajax)
0.前言Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaS...
javascript使用ajax传递token参数的一个解决方案
有点不明白,如果将token设为全局变量,无法调用ajax返回的赋值,但是通过按钮事件可以获取。<input type="button" value="登录" id="login"/> <input type="button" value&#...
javascript将ajax返回的对象数组按照类别字段分组判断是否存在,传递echarts进行图表渲染
数组分组 //设备数据分组 var device = res.device; //传感器设备的图表; var t = []; for (var j = 0; j < res.device.length; j++) { ...

web前端面试高频考点——JavaScript-Web-API 篇(二)AJAX、存储
JS-Web-API-Ajax一、ajax 的核心API - XMLHttpRequest1、原生 AJAX 发送 GET 请求xhr.readyState 不同值的不同意思:0 - UNSET 尚未调用 open 方法1 - OPENED open 方法已被调用2 - HEADERS_RECEIV...

【JavaScript】Promise(一) —— 理解和使用(是什么、怎么使用、与 Ajax 配合使用、涉及的API)
一、初识 Promise1. Promise 是什么?抽象表达:Promise 是 JS 中进行异步编程的新方案具体表达:(1)从语法上来说:Promise 是一个内置构造函数(2)从功能上来说:Promise 的实例对象可以用来封装一个异步操作,并可以获取...

javascript、jquery、AJAX总结
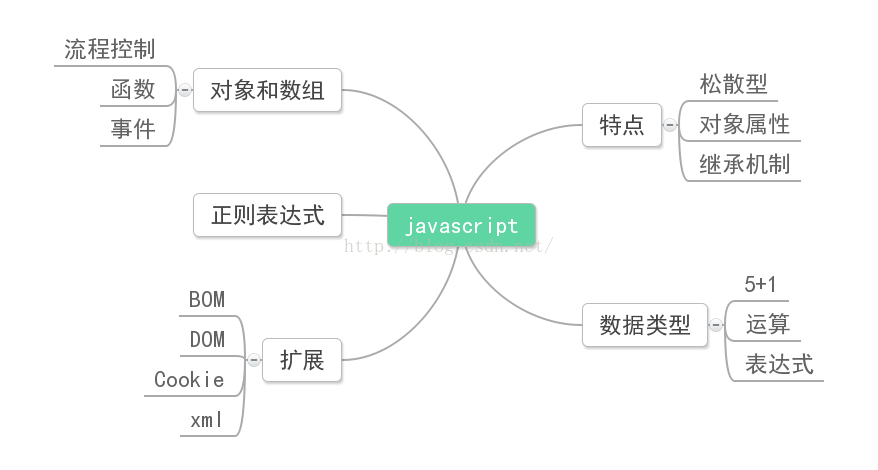
其实在学习之前,就已经用上了js,jquery和ajax,不过当时不清楚这些的区别,就全都当成js来看,然后别人一说jquery,ajax都觉得好像很高级,等到自己学习的时候,倒是对这些更清楚了一点,下面就来写一下我的总结。简介Javascript JavaScri...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(下)
4.3 响应处理4.3.1 Axios在 Axios 中,响应数据默认以 JSON 格式提供。我们所要做的就是访问响应对象的数据属性:axios.get('https://fakestoreapi.com/products/1') .then(response => { console.log...
【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(中)
2.3 RequestFetch API Request 的接口表示资源请求。你可以使用 Request() 构造函数创建一个新的 Request 对象,但你更有可能遇到一个 Request 对象作为另一个 API 操作的结果被返回,比如一个 service worker FetchEvent.re...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(上)
最近在深入研究 TanStack Query在项目中的各种高阶用法,发现结合 Fetch API 封装接口请求方法也还挺好用的,它不仅是原生的高性能 API,还能避免引入一个库(通常是 Axios)。而且好多主流的网站实际上都使用了 Fet...

ajax未分装前JS代码形式
<script> // 创建XMLHttpRequest对象的实例(就是创建异步对象) var xhr = new XMLHttpRequest(); // 监听请求和响应的状态 xhr.onreadystatechange = function(){ // 表示请求完成 //...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多ajax相关
- ajax JavaScript
- JavaScript ajax http请求
- JavaScript ajax后台
- JavaScript axios ajax
- JavaScript ajax get
- JavaScript ajax fetch
- JavaScript ajax fetch axios区别
- JavaScript ajax异步
- JavaScript ajax封装
- JavaScript ajax跨域
- ajax JavaScript实例
- php JavaScript ajax
- Ajax学习JavaScript实例
- JavaScript Ajax简述
- JavaScript实现ajax例子
- JavaScript jq ajax
- JavaScript ajax xml
- asp.net ajax JavaScript
- JavaScript ajax回调
- JavaScript php ajax
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









