【JavaScript与TypeScript技术专栏】TypeScript如何帮助JavaScript开发者避免常见错误
在前端开发领域,JavaScript作为基石般的存在,为开发者提供了无尽的创造力。然而,JavaScript的动态类型特性也带来了许多常见的错误和调试难题。TypeScript作为JavaScript的一个超集,通过引入静态类型系统和其他高级特性,为JavaScript开发者提供了一种避免常见错误的...

网页开发者必看!5种JS跳转页面技巧,提升用户交互体验
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

JavaScript 中的宿主对象和原生对象:开发者必知的基础知识(下)
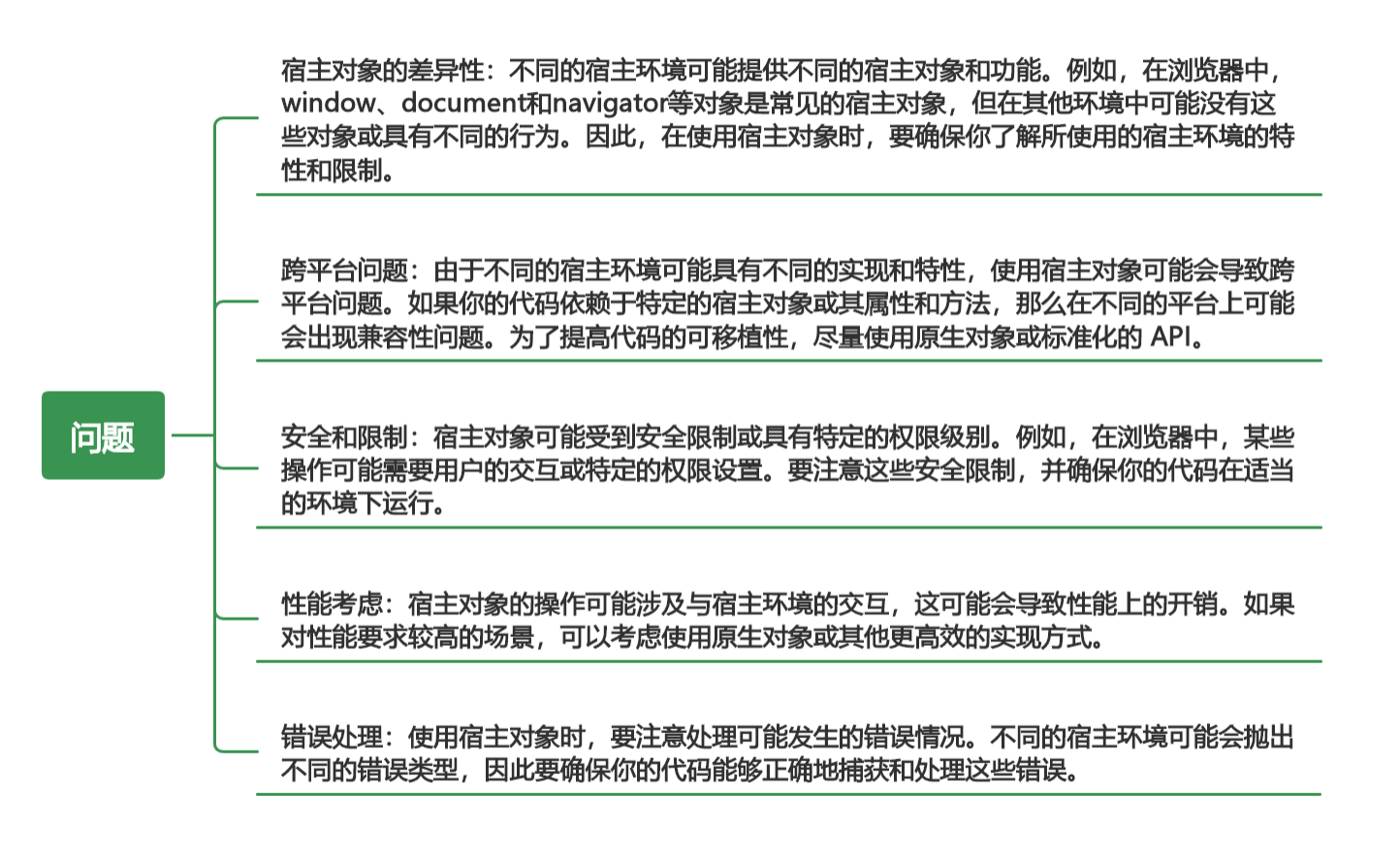
五、使用宿主对象和原生对象的场景适合使用宿主对象的场景适合使用宿主对象的场景包括:与宿主环境的交互:如果你需要与特定的宿主环境进行交互,例如操作浏览器窗口、获取用户浏览器信息或与文档进行交互,那么使用宿主对象是合适的。例如,使用window对象来操作浏览器窗口,使用document对象来操作 HTM...

JavaScript 中的宿主对象和原生对象:开发者必知的基础知识(上)
一、引言介绍 JavaScript 的宿主对象和原生对象的概念在 JavaScript 中,宿主对象和原生对象是两个重要的概念。宿主对象:是由宿主环境(如浏览器或 Node.js)提供的对象。这些对象不是 JavaScript 语言本身定义的,而是由宿主环境根据自身需求创建和实现的。例如,在浏览器中...

掌握 JavaScript:从初学者到高级开发者的完整指南(三)
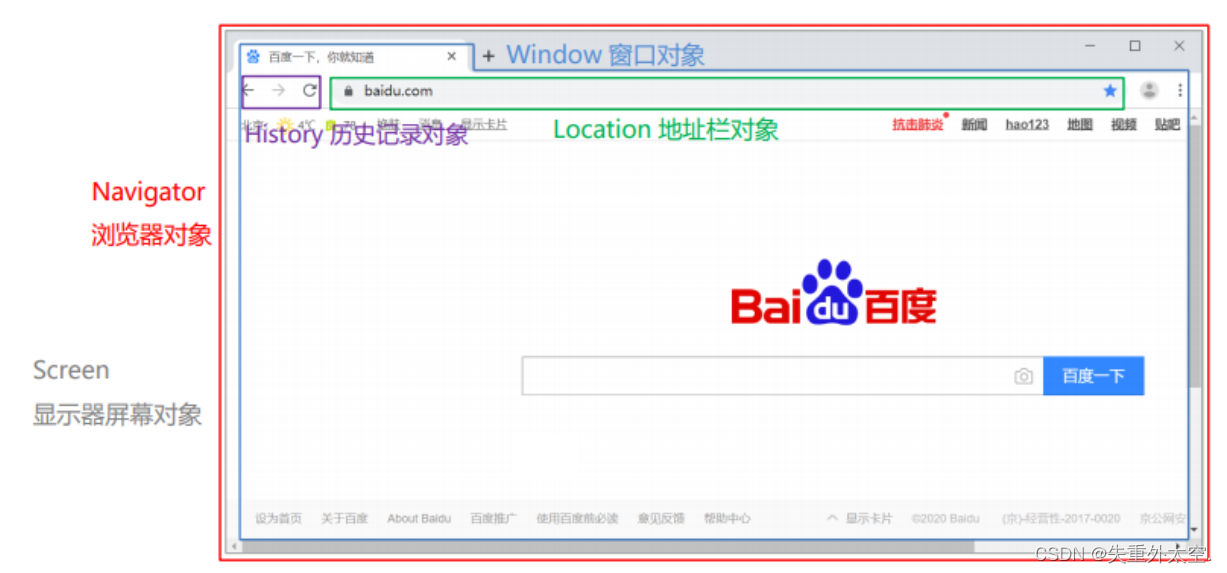
BOM对象BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为http://www.baidu.co...

掌握 JavaScript:从初学者到高级开发者的完整指南之JavaScript对象(二)
1. JavaScript对象可以大体分页3大类:第一类:基本对象,我们主要学习Array和JSON和String第二类:BOM对象,主要是和浏览器相关的几个对象第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象1.1.1 基本对象1.1.1.1 Array对象语法格式...

掌握 JavaScript:从初学者到高级开发者的完整指南(一)
1.1 介绍html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。1.2 引入方式同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:第一种方式:内部脚...
[帮助文档] JavascriptSDK分组和成员的功能及使用方法
本篇介绍分组和成员相关方法。
[帮助文档] JavascriptSDK分享链接有哪些方法,如何使用
本篇主要介绍分享链接相关的接口。
[帮助文档] JavascriptSDK如何获取Token
本文主要介绍 Token 生成和获取相关方法。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多开发者相关
JavaScript您可能感兴趣
- JavaScript http
- JavaScript请求
- JavaScript应用
- JavaScript scope
- JavaScript apply
- JavaScript reduce
- JavaScript列表
- JavaScript方法
- JavaScript Array
- JavaScript原生
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









