
vue项目使用Print.js插件实现PDF文件打印
一,Print.js介绍 Print.js主要是为了帮助我们在应用程序中直接打印PDF文件,而不需要离开界面,也不需要使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,只需要打印即可。 例如,当用户请求打印在服...

使用 Node.js 插件给指定目录下的所有图片添加上文字水印
说在前面 加水印是为了保护图片的版权和安全。在互联网上,很容易将图片下载或者截屏保存下来,然后进行二次使用,这就侵犯了原作者的版权。而加上水印可以使得图片更难被盗用,因为盗用者需要花费时间和精力去处理水印,而这个过程可能会破坏原始图片的质量。 此外,水印也可以帮助识别图片的来源和所有者。如果一张图片...

jQuery-JS插件-第9次课-使用插件让领导对你刮目相看-附案例作业
jQuery笔记合集jquery是什么-是否还有必要学-与JS的区别-学习技巧-文末附资料、案例、作业jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业jQuery DOM2-第4次课-从某个元...

js---Echarts水球图的简单使用方法(ecarts官方插件)
在echarts官网中也有详细的介绍:点击跳转其次下载官方项目可以在github中下载(百度一下即可)在下载好官方github项目后即可操作(相信看此篇文章的都是有一定前端基础的同仁,就不再赘述下载方式)首先相关文件(在官方github项目中dist目录下获取到这两个js文件):<script...

js拖拽框选插件
只要你具备了精神气质的美,只要你有这样的自信,你就会拥有风度的自然之美。——金马分享一个js的拖拽框选插件官网:https://dragselect.com/源码:https://github.com/ThibaultJanBeyer/DragSelect.git使用:1pnpm i dragsel...

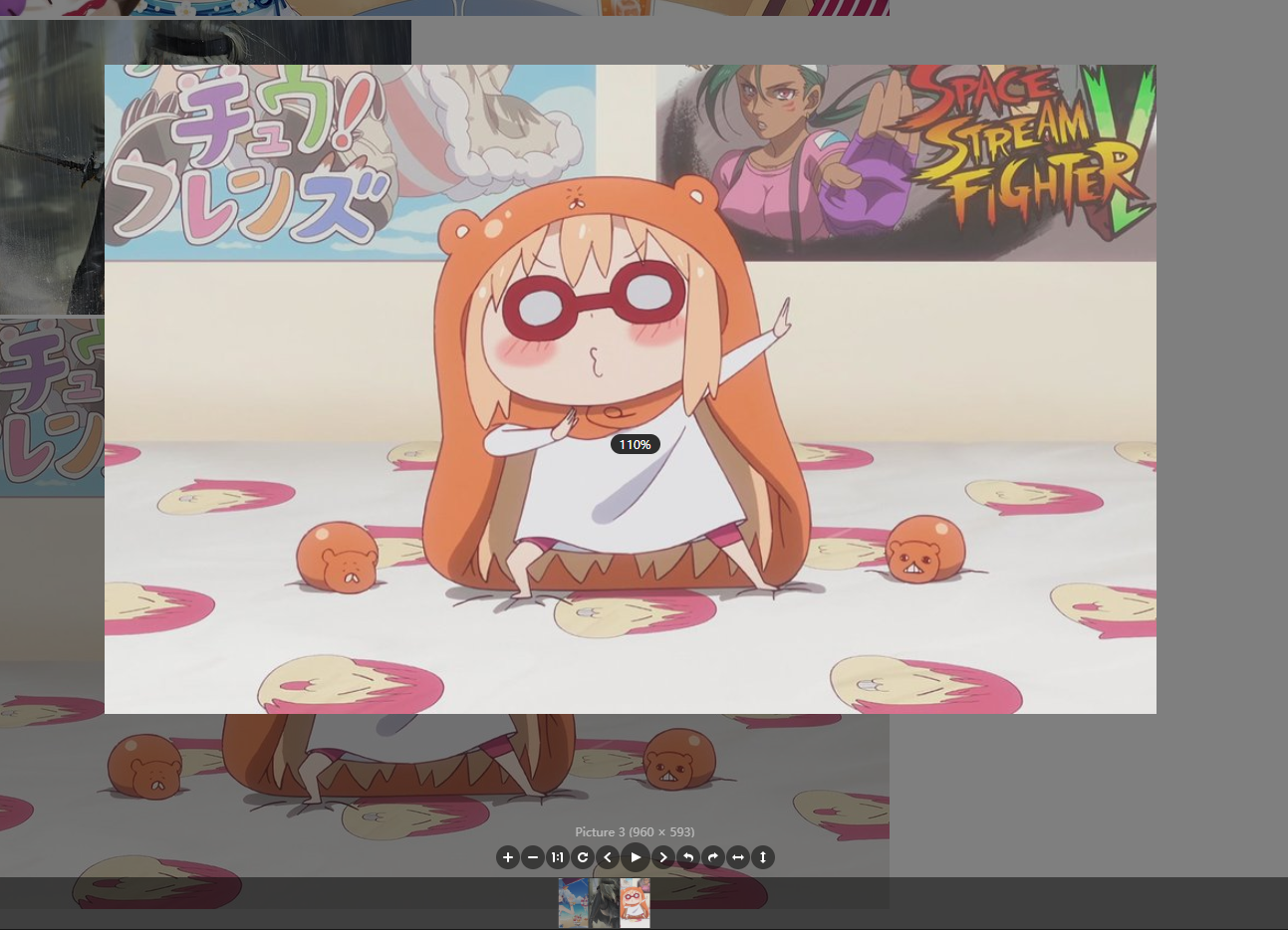
图片预览放大js插件
分享一个非常简单的图片预览插件viewer首先引入js和cssviewer.js:下载链接jquery1.11.3.js:下载链接jquery-viewer.min.js:下载链接viewer.css:下载链接然后引入123456789<head> <meta charset="U...

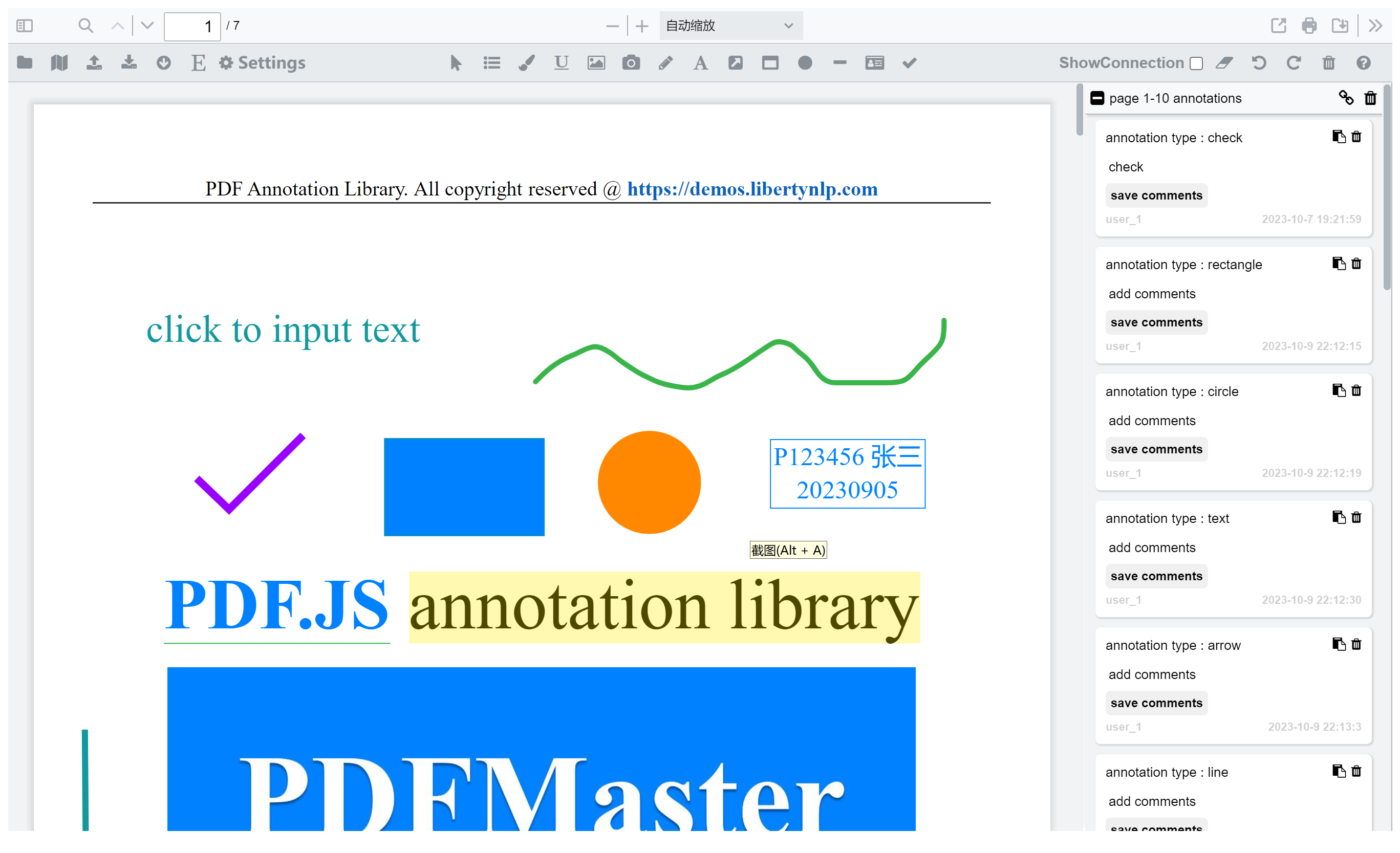
【2023-11-01】一款基于 pdf.js 的 PDF 批注注释插件库(纯JS、高亮、画笔、多边形、历史记录)
基于纯 JavaScript 和 PDF.js 做的一款 PDF 批注拓展插件-PDFMaster,一款仍能兼容支持IE 11的PDF批注插件,界面美观功能强大,有无开发经验都可以快速简单快速使用。 Demo及源码 Demo和源码地址:https://demos.libertynlp.com功能演示...

如何开发你的第一个Vue.js插件:完整指南
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁🦄 博客首页——🐅🐾猫头虎的博客🎐🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学&#...

Bootstrap JavaScript插件:Affix插件 (affix.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Affix插件(affix.js)是一个很有用的插件,它可以让你的导航始终都固定在某个位置。一开始的时候,导航出现在页面的某个位置,当页面滚动一定距离时,无论页面如何滚动,它都固定在一个位置,就像被帖在页面上一样。 使用方法 1. 必须定义一个监...

Bootstrap JavaScript插件:轮播插件 (carousel.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 的轮播插件(carousel.js)是一个灵活的、响应式的、无缝循环播放的幻灯片切换插件,它的内容可以是图片、视频、或者其他任何内容。 整体结构 Bootstrap中的轮播由一个 class="carousel" 的容器定义,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多插件相关
- JavaScript框选插件
- JavaScript插件库
- JavaScript插件折叠
- bootstrap JavaScript插件
- bootstrap JavaScript插件弹出框
- bootstrap JavaScript插件监听
- JavaScript插件vue
- 实战插件JavaScript
- JavaScript连接插件
- bootstrap3.0学习JavaScript插件
- bootstrap30学习第二轮JavaScript插件
- bootstrap30学习JavaScript插件
- JavaScript jquery插件
- JavaScript插件解析
- JavaScript lightbox插件
- JavaScript图表插件
- JavaScript webpack插件
- JavaScript模板插件
- JavaScript轮播图插件
- 动画插件JavaScript
- JavaScript覆盖率jstd maven插件
- JavaScript插件jqueryui
- 表单验证插件JavaScript
- fundebug JavaScript插件
- 响应式JavaScript插件
- JavaScript消息提示插件
- JavaScript jq插件
- JavaScript导出插件
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









