
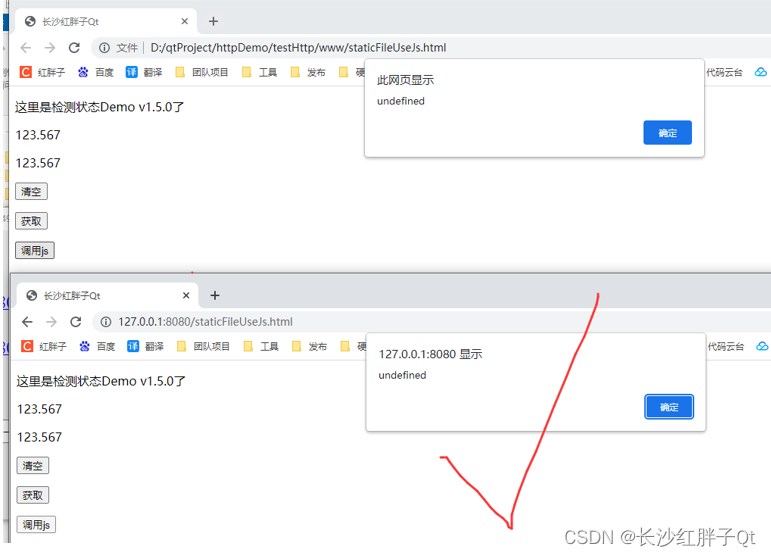
Qt+QtWebApp开发笔记(六):http服务器html实现静态相对路径调用第三方js文件
前言 前面做了一些交互,网页是直接通过html对response进行返回的,这里QtWebApp与传统的web服务器不同,传统的web服务器可以调用同级目录相对路径或者绝对路径下的js,而QtWebApp的httpserver是response返回当前页面的问题,默认是无法调用的。 为了解决调...

vue中引用第三方js总结
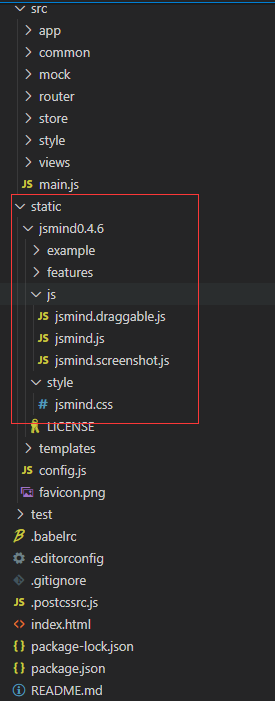
vue中引用第三方js总结实践环境win10Vue 2.9.6本文以引用jsmind为例,讲解怎么在vue中引用第三方js类库基础示例1、把下载好的js类库放在src/static目录下2、在src/index.html入口文件中通过script引用需要使用的js(参见以下第8-10行代码)<...

selenium webdriver执行远程 第三方js解决方案
今天一个朋友问我问题考虑了下直接上代码,这是伪代码不能执行,但是给出了思路代码url = 'http://www.qingmiaokeji.cn/test.js' res = urllib.request.urlopen(url=url) js_source = res.read().decode(...
Node.js(三)发送邮件模块(第三方模块)
模块文件:首先用Npm下载一个由Andris Reinman大佬的第三方模块nodemailer修改了一下他的模块生成一个js文件://引入模块 const nodemailer = require("nodemailer"); //新建对象 let obj = { transporter: nod...

Vue.js - Vue 中如何引入第三方 JS 库(三)
三、webpack 中配置 alias,import 引入后再使用我们不需要在主入口文件 index.html 中引入 jQuery 。我们只需要在 webpack 的配置文件中,在 resolve 中为 jQuery 添加一个 alias 。resolve: { extensions: ['.js...

Vue.js - Vue 中如何引入第三方 JS 库(二)
二、绝对路径直接引入,配置后,import 引入后再使用第一种方法有一个弊端就是:我们每一个使用了 $ 的地方,都要再前面加上 /* eslint-disable */ ,这显然是不方便的。于是,我们有了第二种方法。还是先在主入口页面 index.html 中用 script 标签引入:<sc...

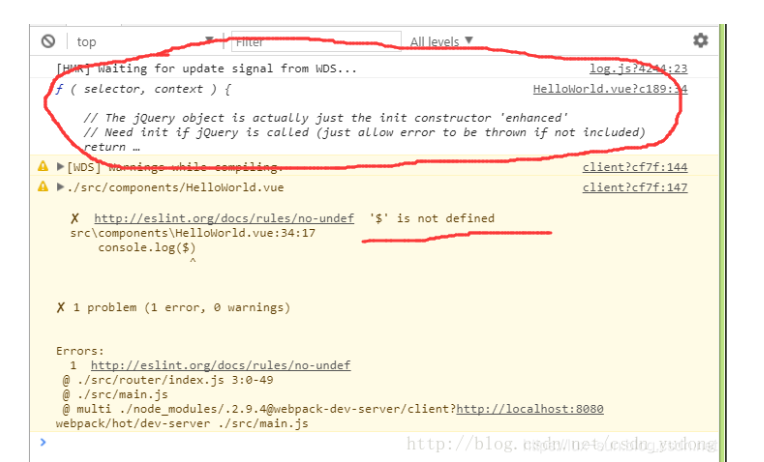
Vue.js - Vue 中如何引入第三方 JS 库(一)
我们以 JQuery 为例,来讲解~ 一、绝对路径直接引入,全局可用主入口页面 index.html 中用 script 标签引入:<script src="./static/jquery-1.12.4.js"></script>这样,其实就已经可以在项目中使用 J...

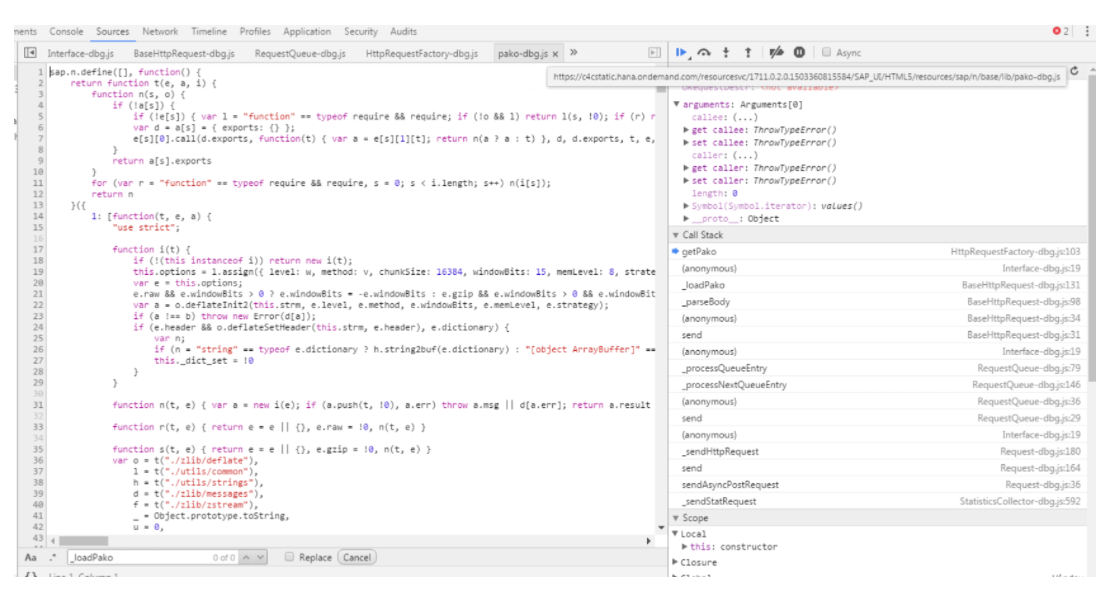
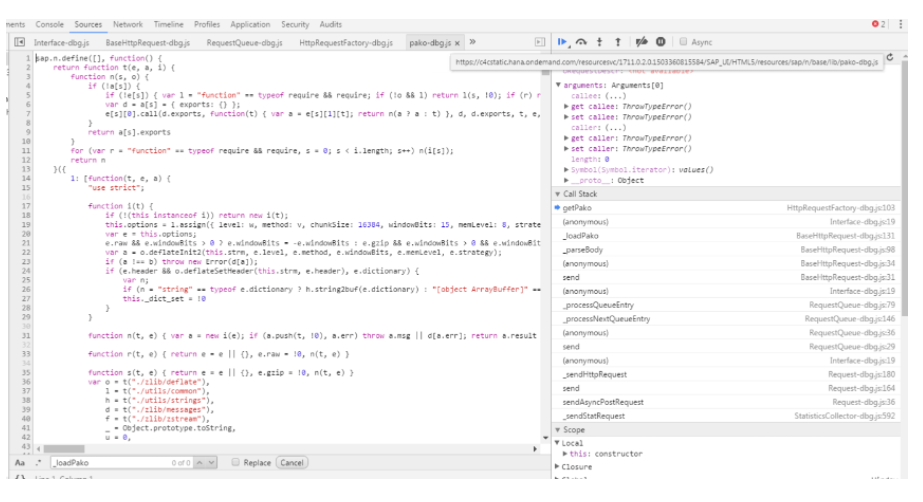
Cloud for Customer里的使用的一个第三方js库,用于gzip处理
Cloud for Customer里的使用的一个第三方js库,用于gzip处理

Cloud for Customer里的使用的一个第三方js库,用于gzip处理
Cloud for Customer里的使用的一个第三方js库,用于gzip处理
钉钉使用第三方JS插件录音
有哪位大佬用过适用于钉钉的第三方JS插件录音,在钉钉里打开网页,能录音并返回wav文件或mp3,推荐一下,谢谢
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多第三方相关
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript字符
- JavaScript方法
- JavaScript运算符
- JavaScript typeof
- JavaScript原型链
- JavaScript原型
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript数组
- JavaScript笔记
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









