js实现iframe框架的面包屑功能
什么是iframe框架?iFrame全称Inline Frame是HTML中的一个标签,用于在一个HTML文档中嵌入另一个HTML文档。iFrame框架可以将一个HTML文档嵌入到另一个HTML文档中的一个独立的窗口中,这个窗口可以独立于主窗口进行加载和渲染。在一个页面中嵌入另一个页面,例如在一篇文...

适配针式打印机EPSON爱普生,在vue项目中用原生js搭配iframe完成唤起打印弹窗
被嵌入的frame html页面,命名为index.html,放入static/previewPDF/路径下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta ...

用原生js的postMessage实现iframe传值,也可以用于跨域嵌套iframe传值
Window postMessage() 方法定义和用法postMessage() 方法用于安全地实现跨源通信。语法otherWindow.postMessage(message, targetOrigin, [transfer]);参数说明otherWindow其他窗口的一个引用,比如 ifram...
JS/JQuery操作iframe元素
JS操作iframe元素父页面操作子页面//获取iframe元素 var oIframe = document.getElementById('iframe1'); oIframe.contentWindow.document.body.style.color = 'red';子页面操作父页面;va...
JS中iframe如何却写面包屑功能
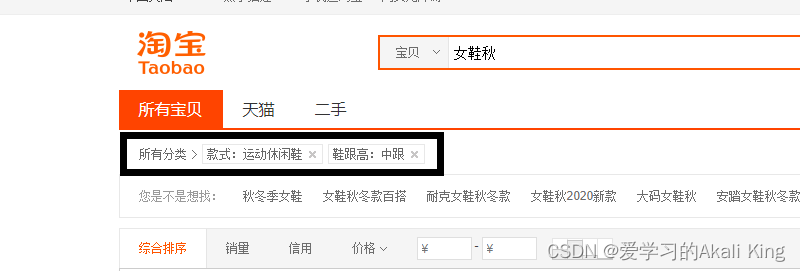
什么是Iframe:frame,全称为嵌入式框架,是一个HTML标签,用于创建内联框架以在当前HTML页面中嵌入另一个文档。它承载了一个单独的嵌入窗口,这个窗口有自己的document和window。我们可以通过iframe标签的src属性指定要嵌入的页面的路径,iframe还有一些常用的属性,比如...
js内联外联样式的获取,父页面获取iframe框架元素返回null
js内联样式,外联样式获取内联样式//html部分 <li style = "width:15px;height:50px"> //js部分 var w = document.querySelector('li').style.width//只能获取行内样式 console.log(w)...

原生JS路由,iframe框架
js单页面路由hash原理基于 hash (location.hash + hashchange事件)即通过切换hash值(url中 从# 开始到结束的部分)来实现页面的切换可以通过hashchange事件,监听到hash值的变化,改变 URL 的方式只有这几种:通过浏览器前进后退改变 URL、通过...
js实现iframe框架的面包屑功能
以下是一个简单的示例代码,用于在父级页面中显示当前嵌入iframe页面的面包屑导航。在嵌入的iframe页面中,可以使用以下代码设置面包屑:var breadcrumb = [{name: 'Home', url: '/'}, {name: 'Products', url: '/produc...

js实现iframe框架的面包屑功能
js实现iframe框架的面包屑功能什么是iframe框架什么是面包屑面包屑的js实现思路代码实现小结什么是iframe框架iFrame全称Inline Frame是HTML中的一个标签,用于在一个HTML文档中嵌入另一个HTML文档。iFrame框架可以将一个HTML文档嵌入到另一个HTML文档中...

JavaScript iframe 多窗口通信实战
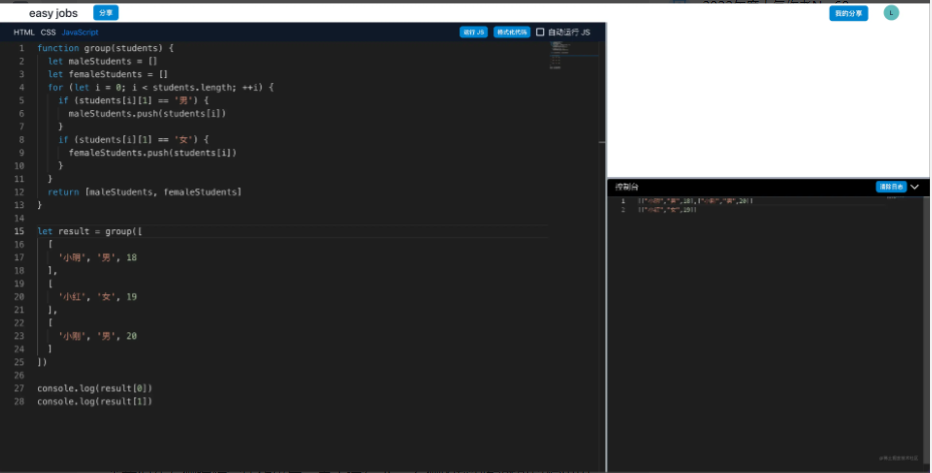
我最近在完善 easyjobs 代码共享的功能。左侧是代码编辑器,右侧下方有一个控制台。当我们在左侧编辑完成代码后,点击运行 JS,右侧的控制台就可以输出内容。而右侧上方有一个渲染画布,用来作为代码运行的容器。你可以打开网址尝试:www.easyjobs.biz/code-sharin…。因为同时需...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多iframe相关
JavaScript您可能感兴趣
- JavaScript http
- JavaScript请求
- JavaScript应用
- JavaScript scope
- JavaScript apply
- JavaScript reduce
- JavaScript列表
- JavaScript方法
- JavaScript Array
- JavaScript原生
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









