JS基础(4)
typeof获取变量数据类型typeof variable (typeof(variable)) 返回一个字符串,值为该变量的数据类型console.log(typeof 1); // number console.log(typeof false); // boolean console.log(...
JS基础(3)
这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定var age = 10; //这是一个数字型var arerouok =的; //这是一个字符串在代码运行时,变量的数据类型是由JS引擎根据右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型 JavaScript拥有....
JS基础(2)
JS注释(1)单行注释// 单行注释(2)多行注释/* 多行注释 */JS输入输出语句(1)输入框prompt 方法返回一个 string 类型。prompt('请输入你的名字:');(2)警示框alert('你好');(3&...

【JavaScript】JS基础学习
快速入门2.1 我的第一个javascript<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01.01</title> </he...

JS基础-DOM对象
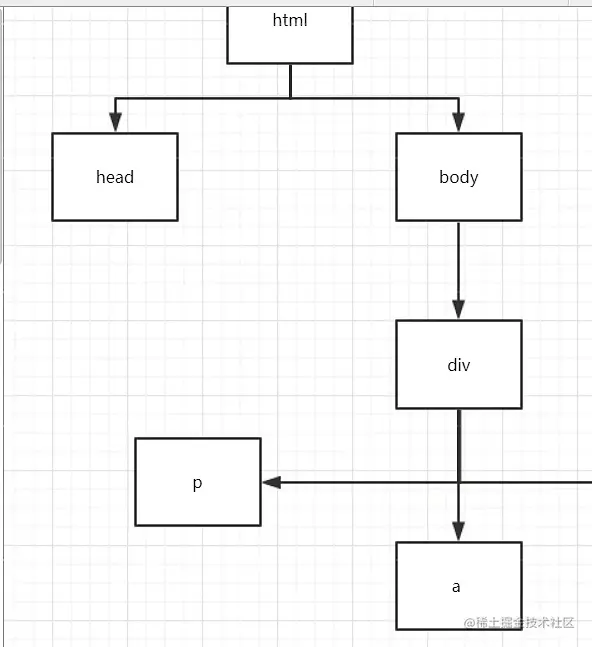
DOM对象介绍浏览器网页就是一个Dom树形结构!DOM:文档对象模型更新:更新Dom节点遍历Dom节点:得到Dom节点删除:删除一个Dom节点添加:添加一个新的节点 要操作一个Dom节点,就必须要先获得这个Dom节点对应css选择器获得dom节点<div id="father&...

JS基础-操作BOM对象
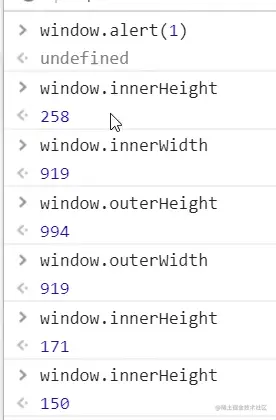
浏览器介绍JavaScript和浏览器关系? JavaScrip诞生就是为了能够他在浏览器中运行! BOM:浏览器对象模型IE6-11ChromeSafariFireBox 三方QQ浏览器360浏览器windowwindow代表浏览器窗口NavigatorNavigator,封装了浏览器的信息avi...

JS基础-面向对象
面向对象编程什么是面向对象JavaScript、Java、c#.... 面向对象:JavaScript有些区别! 类:模板 原型对象 对象:具体的实例 在JavaScript这个需要大家换一下思维方式! 原型:var user={ name:"稀土", ag...

JS基础-方法
方法定义方法方法就是把函数放在对象的里面,对象只有两个东西:属性和方法<script> var xitu ={ name:"稀土", birth:2020, age:function(){ var now =...

JS基础-变量作用域
var作用域在JavaScript中,var定义变量实际是有作用域的。 假设在函数体中声明,则在函数体外不可以使用~(闭包)function xitu(){ var x=1; x=x+1; } x=x+2; //Uncaught ReferenceError: x is not def...
JS基础-函数
Map和Set简单应用,通过key获得value set()新增或修改 delete()删除var Map=new Map([['tom',100],['稀土掘金',90]]); var name=Map.get('tom') Map.set('jk',100); console.log(name)...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多基础相关
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









