
JS实现一键点击按钮复制文本
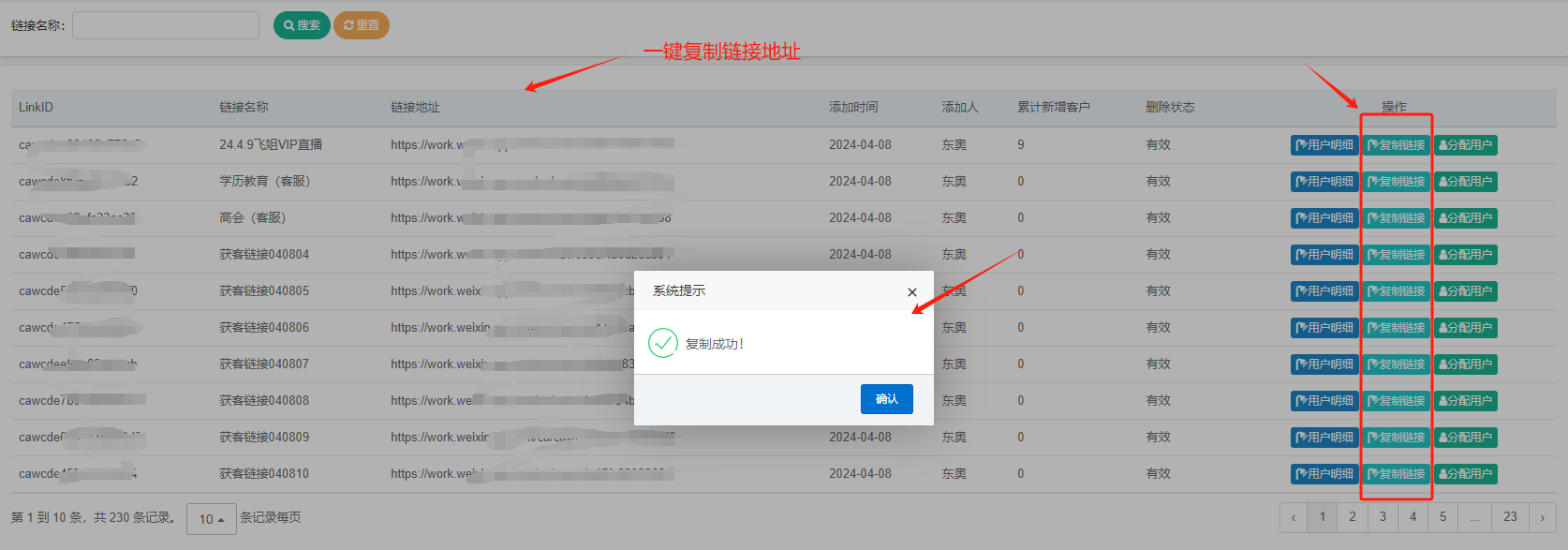
背景描述 现在有这样一个需求,想要在页面实现点击按钮,一键复制指定列表字段内容的操作,就像这样的效果 复制成功之后的内容在Notepad++ 粘贴可以看到 ...
js实现点击音频实现播放功能
html: <div class="audioDiv" id="playButton" style="width:13vw;height: 3.5vh;"> <img src="./img/yuyin.png" alt="" /> ...

js生成二维码点击可放大
效果 点击放大 ...

JS+CSS3点击粒子烟花动画js特效
JS+CSS3点击粒子烟花动画js特效 JS+CSS3点击粒子烟花动画js特效

JavaScript随手笔记---轮播图(点击切换)
一、方法一:点击切换 1.实现原理 基本上摸透了实现原理,实现起来难度就不会很大啦; Step 1、创建一个对象来保存图片资源的路径和数量,如下: var albumImageList = { length: 3, //图片数量 ...
JS点击返回顶部
在许多的PC端中,我们滑动滚动条,滑倒一定程度的时候,我们会出现一个向上的小三角,点击之后我们就可以直接返回到顶部,这是如何实现的呢? 在做这个效果之前,我们要准备2个事件scroll与click 复制代码,动手尝试一下吧! <!DOCTYPE html> ...

用html,js和layui写一个简单的点击打怪小游戏
介绍: 一个简单的打怪小游戏,点击开始游戏后,出现攻击按钮,击败怪物后可以选择继续下一关和结束游戏。 继续下一个怪兽的血量会增加5点,攻击按钮会随机变色。效果图:html代码:<!DOCTYPE html> <html lang=...

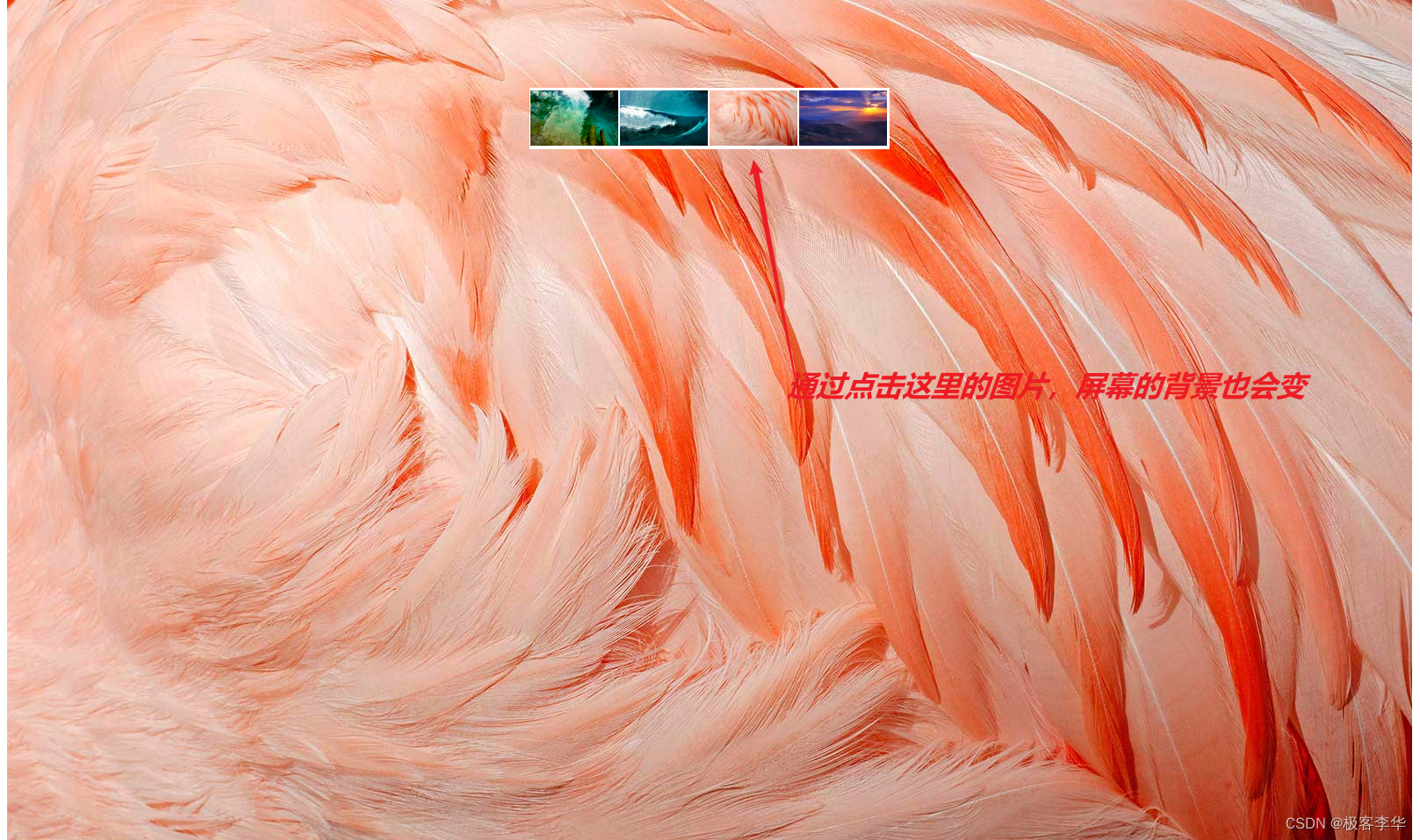
JS点击切换背景图
JS点击切换背景图有趣的小案例池子:JS实现定时器JS实现关闭图片窗口JS实现输入检验获取焦点后隐藏提示内容的输入框JS实现获取鼠标在画布中的位置聊天信息框显示消息JS点击切换背景图自动切换背景的登录页面JS制作跟随鼠标移动的图片JS实现记住用户密码效果演示概述本文讲解如何实现一个比较好看的功能,通...
点击导出所选数据(原生js)
这里采用的是a标签的形式导出的(比较方便)//设置变量和数组来进行所选数据的导出 //想要导出的总数据(接口返回的数据) let datas; //想要导出的部分数据 let arr_arr = []; //点击事件 function elext() { //初始化一下数组 arr_arr = []...
(简单成功)原生js实现点击复制文本
背景我们开发中可能会有点击复制的功能,那么下面将讲述核心代码select()方法用于选择该元素中的文本。document.execCommand('copy')执行浏览器复制命令案例<!DOCTYPE html> <html> <head> <meta ch...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多点击相关
JavaScript您可能感兴趣
- JavaScript http
- JavaScript请求
- JavaScript应用
- JavaScript scope
- JavaScript web服务器
- JavaScript响应
- JavaScript服务器
- JavaScript Web
- JavaScript开发
- JavaScript代码生成器
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









