
JavaScript 在jQuery发送Ajax请求
前言:在jQuery中发送Ajax请求的三种方法:get请求post请求通用型方法Ajax三种方法的具体使用看以下代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...

JQuery中$.ajax()方法参数详解
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。timeout: 要求为Number类型的参...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(三)
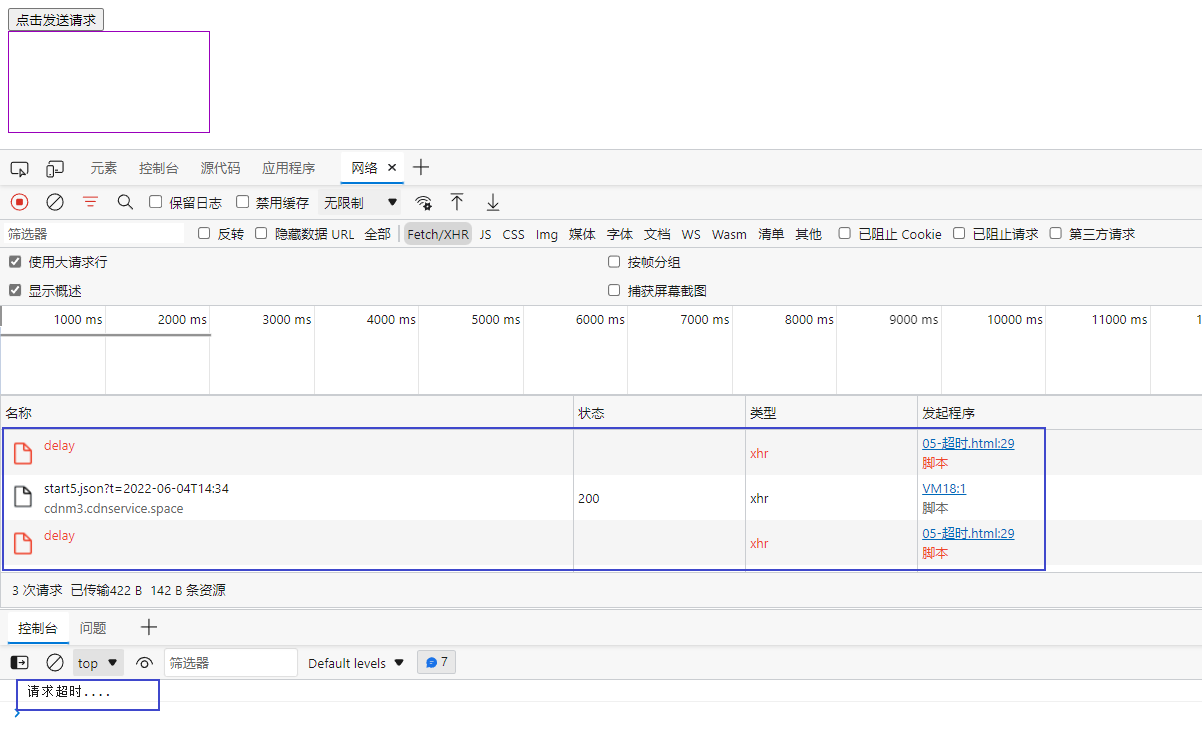
12. 请求超时请求超时设置://超时设置 2s,当请求的时间超过两秒时视为网络请求超时 xhr.timeout = 2000; //超时回调,当请求超时时要执行的代码 xhr.ontimeout = function(){ alert("网络异常, 请稍后重试!!"); }服务端代码:app.ge...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(二)
8. 发送POST请求服务端:// 导入express const express = require('express') // 创建应用对象 const app = express() // 创建路由对象 // request 是对请求报文的封装 // response 是对响应报文的封装 ap...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(一)
根据视频进行整理【https://www.bilibili.com/video/BV1WC4y1b78y?p=1】视频资料百度网盘:链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】提取码:12341. AJAX 简介AJAX 全称为 Async...

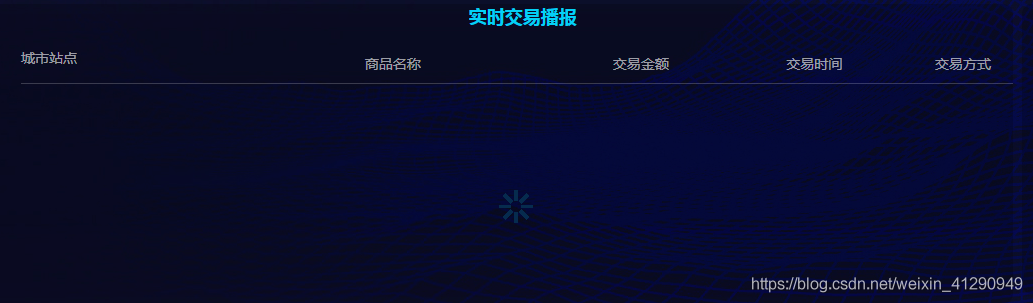
Echarts实战案例代码(22):jquery使用ajax属性beforeSend实现预加载loading效果代替showLoading的解决方案
在Echarts的图表加载过程中,由于使用函数调用,而不是在ajax内部直接使用Echarts,导致showLoading无法正常使用。现在通过jquery自带参数进行loading效果。 beforeSend: function () { $("#wtbody").html("<div st...
jQuery中ajax的使用
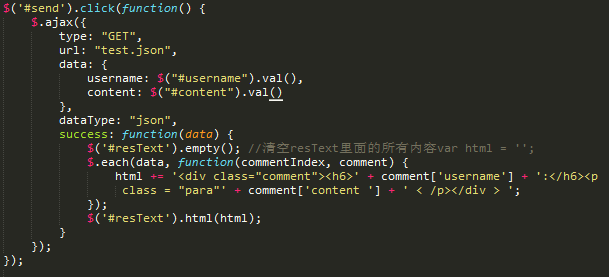
$ .ajax()方法概述在jQuery中也为大家封装好了一些ajax方法。内部会自动将data对象转换成x-www-form-urlencoded的形式,data中我们也可以传递字符串。如果要传递json格式数据,需要设置contentType和将data写成json字符串的形式(可以用JSON....

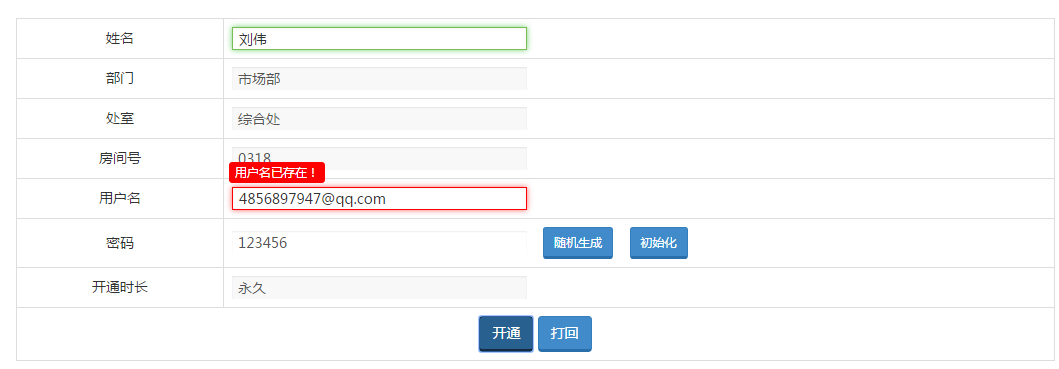
Form表单利用Jquery Validate验证以及ajax提交
概述>详细讲解表单利用Jquery >验证验证以及ajax提交的过程,以及Validate的自定义提示语,非空判断,输入字段的远程ajax验证等。———-环境准备在html中引入四个js文件(jquery文件,jquery.form文件,jquery.validate文件,jquery....
AJAX —— jQuery 发送 Ajax(常用格式)
常见格式 $.ajax({ type:'GET', dataType:'JSON', url:'js/weather.json', success:function(res){ ........ } }) typeÿ...

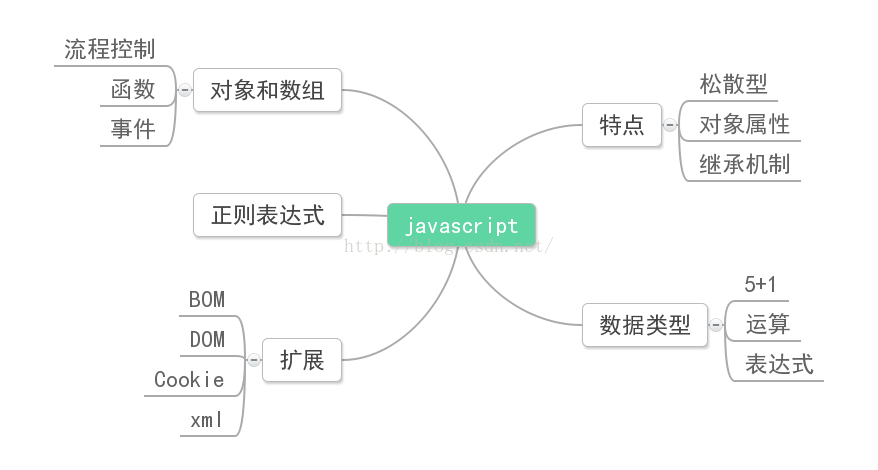
javascript、jquery、AJAX总结
其实在学习之前,就已经用上了js,jquery和ajax,不过当时不清楚这些的区别,就全都当成js来看,然后别人一说jquery,ajax都觉得好像很高级,等到自己学习的时候,倒是对这些更清楚了一点,下面就来写一下我的总结。简介Javascript JavaScri...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
jQuery更多ajax相关
- jQuery ajax上传文件
- jQuery ajax spring mvc
- ajax请求jQuery
- jQuery ajax分页
- jQuery ajax参数
- jQuery ajax error函数
- jQuery ajax请求
- jQuery ajax方法
- jQuery ajax参数详解
- jQuery ajax请求报错
- jQuery ajax页面
- jQuery ajax后台
- jQuery ajax设置
- jQuery ajax异步
- jQuery Ajax事件
- jQuery ajax加载
- jQuery ajax get
- jQuery ajax跨域请求
- jQuery ajax数据
- jQuery ajax同步
- jQuery ajax插件
- jQuery ajax error
- jQuery ajax传值
- jQuery ajax asp.net
- jQuery ajax图片
- jQuery ajax报错
- jQuery源码分析ajax
- jQuery封装ajax
- spring mvc jQuery ajax
- jQuery ajax案例
- jQuery ajax方法参数
- jQuery ajax success
- jQuery ajax格式
- struts2 jQuery ajax
- jQuery ajax jsonp
- jQuery ajax调用aspnet webservice
- jQuery ajax无刷新
- jQuery ajax请求数据
- jQuery validate ajax
- ajax jQuery请求
- jQuery ajax加载页面
- jQuery ajax加载数据
- jQuery ajax回调函数
- jQuery ajax parsererror
- jQuery ajax loading
- jQuery ajax数据报错
- jQuery ajax访问
- jQuery mobile ajax请求
- jQuery实现Ajax
- jQuery ajax浏览器

