用JQuery实现选中select里面的option显示对应的div
HTML: <select name="" οnchange="select(this)"> <option value="1">题目一</option> <option value="2">题目二</option>...

jquery实现单击div切换背景,再次单击回到原来样式
首先来看看效果图: 1.这是默认的的div样式: 2.当我们单击第一个div时的样式: ...

jQuery遍历div,判断是否为空,为空时执行某个操作
以下运行结果: 代码如下: <!DOCTYPE html> <html> <...

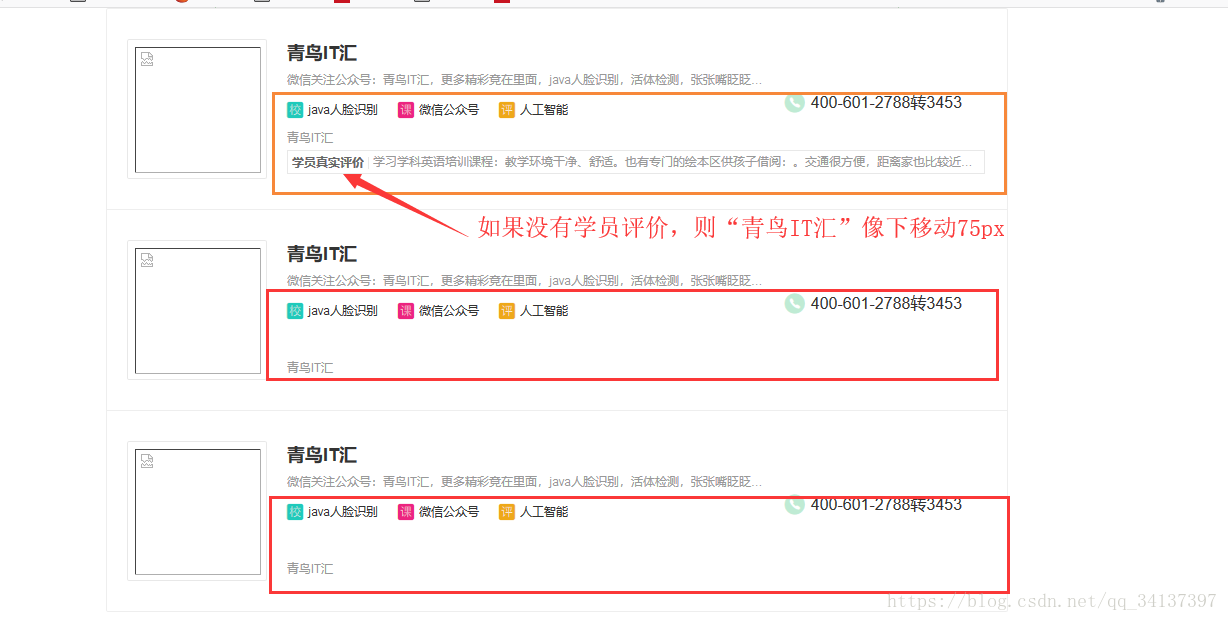
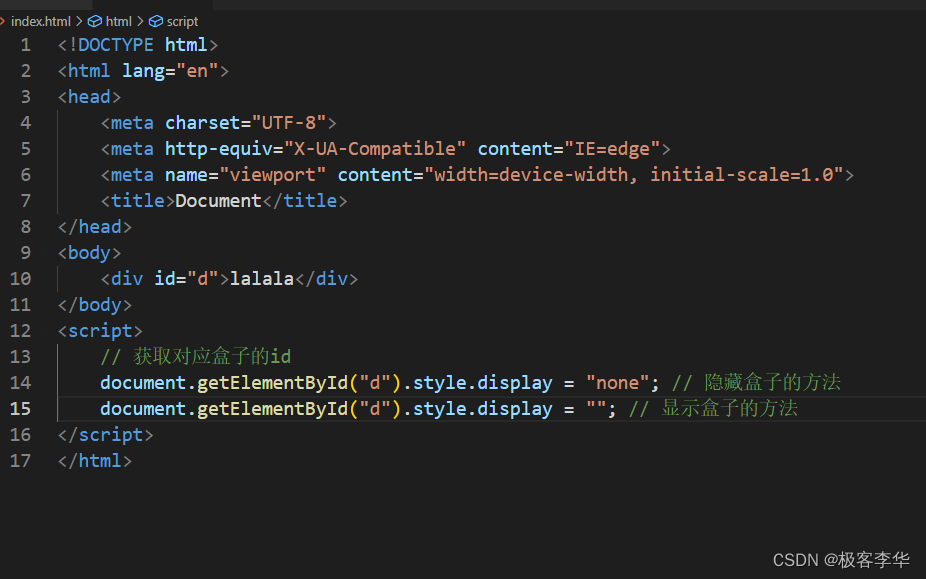
原生js与jQuery显示隐藏div的几种方法
原生Js与jQuery显示隐藏div的几种方法简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏js方式一首先是进行js演示和讲解。首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。原理就是给div盒子的样式中的disp...
jquery点击删除按钮,删除当前的div
现在有多行div,共用一个删除事件,点击删除的时候,会把页面所有的div全都删掉了,但是我只需要点击哪一行div里面的删除按钮,就删除哪一行,其实很简单,只需要写一个this事件即可。参考代码如下:<!DOCTYPE html> <html lang="...
jquery实现下拉框选中对应的div
这是一个很简单的功能,jquery实现下拉框选中对应的div。虽然简单但是会在项目之中经常会用到,尤其是统计的时候,按照不同类型或者不同的年月日来选择相对应的内容。<!DOCTYPE html> <html> <head> <meta charset="UT...
jQuery实现点击图标div循环放大缩小功能
很基础的一个功能,点击左下角的图标按钮,地图的整个div会变大,变大预览之后,再次点击图标按钮,地图的整个div会变小,恢复原样,两个图标在地图界面的放大和缩小时间不断的切换图标状态(箭头向里面,或者箭头向外面)<!DOCTYPE html> &...
jQuery清空div内容
jQuery的empty()方法:可以清空/删除指定元素下的所有子节点和内容 $(selector).empty()$("#id_for_div").empty(); $("div:eq(0)").empty()<div id="mochu"> <p>这里是P标签内容<...
jQuery方式追加div覆盖
function test(){ var div=$("<div style='margin-top:-94px;z-index:9;position:relative'><div class='fen_02' >100</div> <div class='...

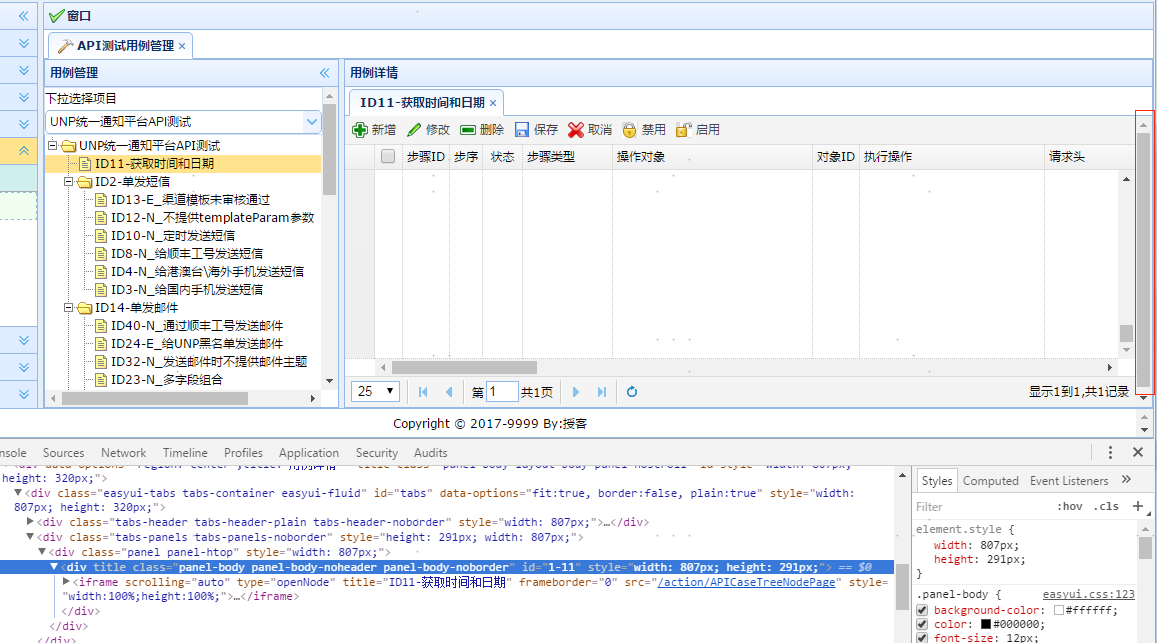
Easyui 去除jquery-easui tab页div自带滚动条
去除jquery-easui tab页div自带滚动条 测试环境jquery-easyui-1.5.3 需求场景打开tab页面时,自动载入一个iframe页面,除了iframe页面本身会出现一个滚动条,tab标签页也出现一个滚动条,如下图所示,需求就是去掉tab页面的滚动条&nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

