jquery+css实现Tab栏切换的代码实例
前几天面试碰到现场给写一个Tab栏切换的功能,思想基本上懂,但是好久没写过,一时要全部实现效果还真有点难。回来后,再把思路理一理,写一个,基础还是很重要的。 最终要实现的效果图如下: (1)点击tab栏显示对应的内容,并且tab栏样式变化。实现方式:一般tab栏如果要做成比较好看的样式,会切两张图作...
jquery实现二级导航下拉菜单效果实例
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用。前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单。 使用JQuery实现需要用到的知识有: 1)使用$(function(){...})获取到想要作用的HTML元素。 2)通过使用child...

【Web智能聊天客服】之JavaScript、jQuery、AJAX讲解及实例(超详细必看 附源码)
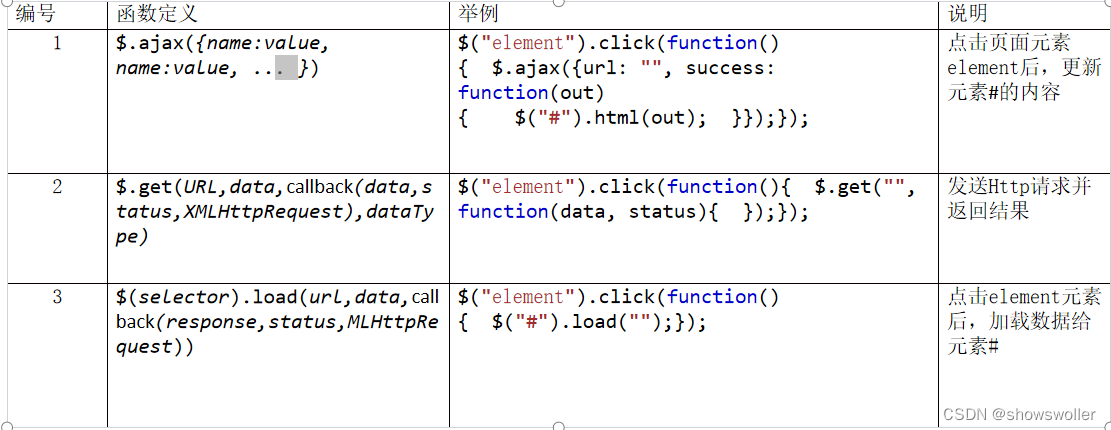
觉得有帮助请点赞关注收藏~~~一、JavaScript基础Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。1:变量Javasc...

哈哈哈 原来使用jQuery+CSS就可以实现图片自动切换轮播效果是那么简单的事情 搞了个小米商城官网淡入淡出自动轮播图效果来看看也挺好玩的 附上实例完整代码
作者:极客小俊 个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 前言 刚刚学了javascript有了一点点小基础之后感觉,原来使用jQuery+CSS就可以实现图片切换轮播效果是那么简...
jQuery 实例
讲解内容:使用jQuery实现购物车效果代码展示://总金额变量 let totalPrice = 0; //删除商品从购物车 function deleteItem(obj){ if(window.confirm("确定要删除该商品吗?")){ console.log('deleting...'...

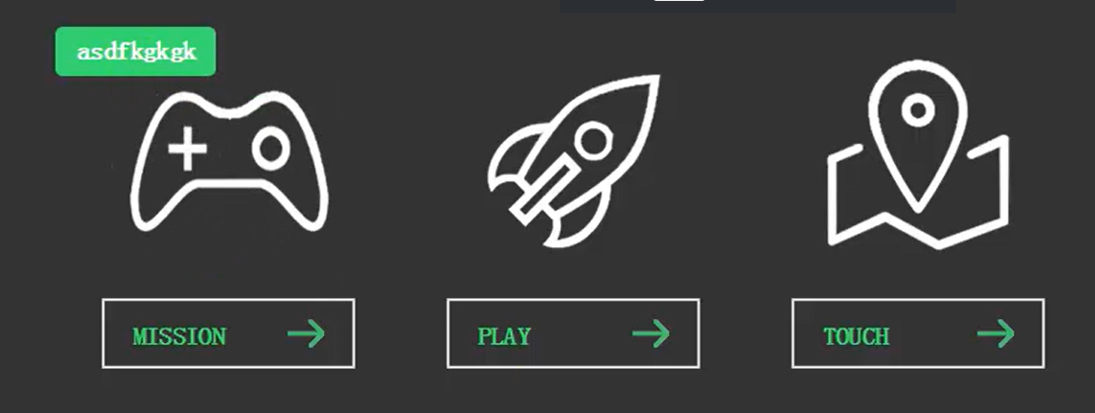
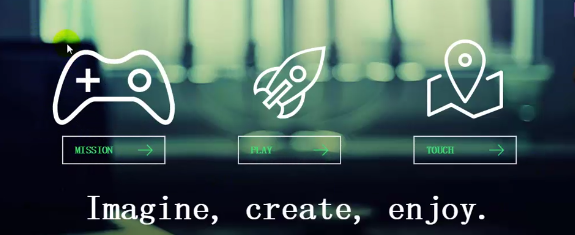
jQuery 特效实例_幽灵按钮4|学习笔记
开发者学堂课程【jQuery 开发教程:jQuery 特效实例_幽灵按钮4】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4315jQuery 特效实例_幽灵按钮4一、代码示例实...

jQuery特效实例_幽灵按钮3|学习笔记
开发者学堂课程【jQuery 开发教程:jQuery 特效实例_幽灵按钮3】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4314jQuery 特效实例_幽灵按钮3一、按钮元素的...

jQuer y 特效实例_幽灵按钮2|学习笔记
开发者学堂课程【jQuery 开发教程:jQuery 特效实例_幽灵按钮2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detail/4313jQuery 特效实例_幽灵按钮2一、案例代码...

jQuery特效实例_幽灵按钮1|学习笔记
开发者学堂课程【jQuery 开发教程:jQuery 特效实例_幽灵按钮1】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/362/detajQuery 特效实例_幽灵按钮1一、j Quer...

jquery 全选反选实例代码
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script> <div class="row" style="margin-top:30px;"> <table class...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

