
jquery酷炫的马赛克图片还原动画代码
jquery酷炫的马赛克图片还原动画代码,jquery马赛克图片动画,js酷炫图片代码,马赛克图片js还原效果,js图片分散汇聚效果素材.1、html页面代码<!DOCTYPE html><html><head><metacharset="utf-8">...
jQuery图片延迟加载插件jQuery.lazyload
首先引入所需的jquery和jquery.lazyload.js到你的页面<script src="jquery-1.11.0.min.js"></script> <script src="jquery.lazyload.js?v=1.9.1"></scri...

jQuery点击图片来回切换功能
在项目里,有时候会写这样的开关效果,点击开关来回切换,也就是jquery实现点击图片切换为另一图片,再次点击恢复到原图片。下面是一个小的demo示例:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"...
jQuery点击图片开启,再次点击图片关闭效果
要求:jQuery点击图片开启,再次点击图片关闭效果2:获取选中的图片的状态并以整型的格式传给后端3:获取并且渲染传给数据库的图片状态<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head>...
jQuery数据结构渲染(1):图片数组的渲染
作为一个前端开发,在日常工作中,会不断的请求接口,调用接口,再对接口的数据进行一定的处理,渲染在前端界面,尤其是在今天前后端分离的时代,这项技能是每个前端开发必备~这里就简单的记录工作之中遇到的一些常见的对数据处理的方法,今天要说的是遇到了数组格式的图片的时候,该怎么处理...

jQuery动态拼接多张图片并且获取每张图片名称
1:动态拼接图片,按照顺序渲染图片2:点击图片,将获取的图片路径进行分割,获取图片名称。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title&g...
jQuery鼠标悬停的时候图片替换
需求:当鼠标放在按钮上的时候,按钮图片会变成另外一张图片,但鼠标离开的时候,图片恢复原本状态。大致实现demo是这样的:其实就是一个鼠标划过事件,来控制css的背景图片的属性。<!DOCTYPE html> <html> <head> <meta ...
jquery鼠标悬停的时候图片改变
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <style> #remove { ...

jquery实现点击图片切换为另一图片,再次点击恢复到原图片
在项目里,有时候会写这样的开关效果,点击开关来回切换,也就是jquery实现点击图片切换为另一图片,再次点击恢复到原图片。下面是一个小的demo示例:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"...

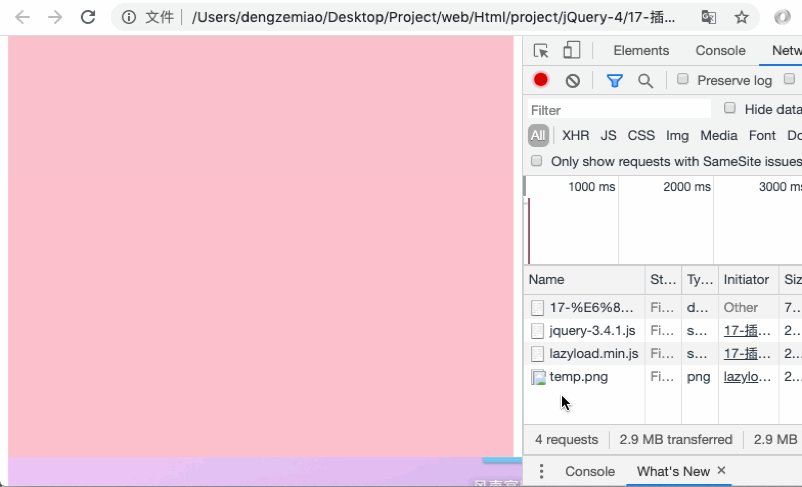
jQuery lazyload.js 懒加载可视范围图片
lazyload 官网lazyload Github2.x 版本使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" con...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
jQuery更多图片相关
- jQuery图片代码
- jQuery图片插件
- jQuery点击图片
- jQuery鼠标悬停图片
- jQuery图片切换插件
- jQuery图片自动切换
- jQuery图片瀑布流
- jQuery插件图片
- asp jQuery图片
- jQuery图片内容滑动弹出插件收藏集
- jQuery图片展示插件
- jQuery图片滑块
- jQuery图片焦点图
- jQuery图片报错
- jQuery动画图片走廊
- jQuery鼠标图片
- jQuery图片延迟加载
- jQuery adrotator轮转图片
- jQuery图片剪切插件
- jQuery传过来图片
- jQuery图片加载
- jQuery图片事件
- jQuery图片展示插件分享
- jQuery fancybox插件实现查看图片
- jQuery图片导航
- jQuery插件轻量图片轮换
- jQuery图片旋转
- jQuery insertafter实现图片走马灯
- jQuery图片播放
- jQuery图片文件
- jQuery图片教程
- jQuery demo图片
- jQuery更改图片路径
- jQuery滚动图片

