
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别
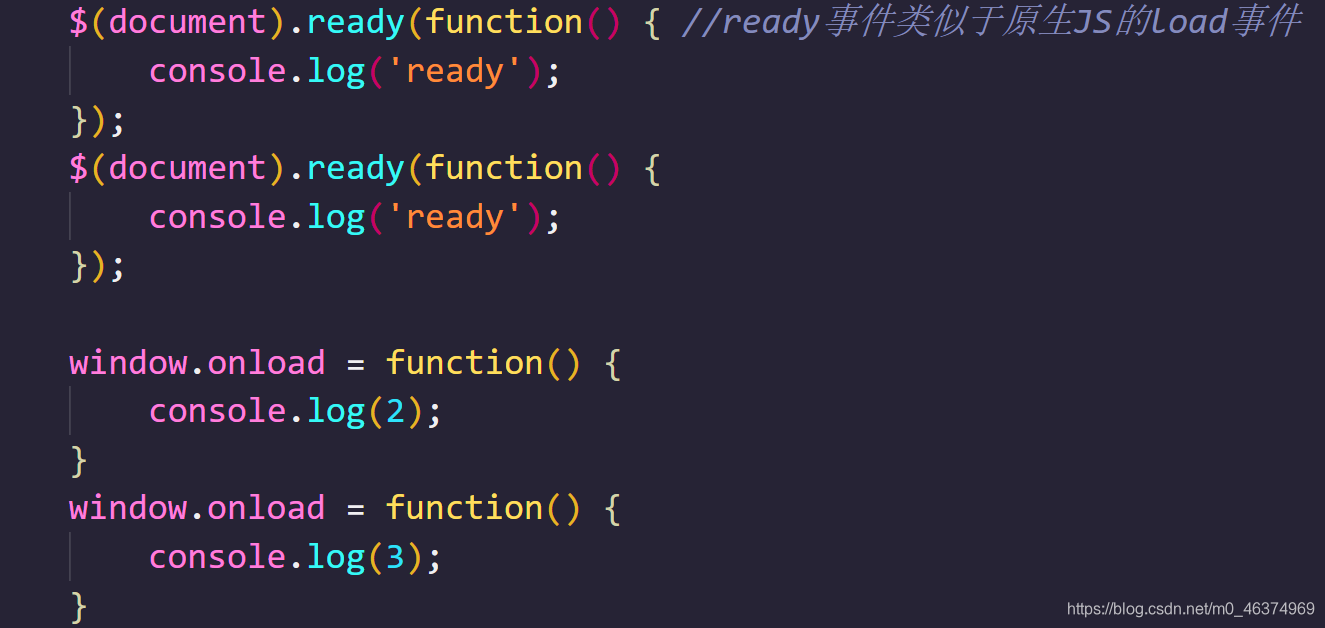
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别jQuery的ready事件和原生JS的load事件的区别:页面中可以有多个ready事件,而load事件会出现覆盖现象ready事件的执行时间早于load事件,因为ready事件需要在页面的DOM树渲染完毕后马上触...

JS和JQUERY的入口函数,和他们的不同
js的入口函数:JQUERY的入口函数:不同点:js的入口函数执行要比jQuery的入口函数执行得晚一些。jq的入口函数会等待页面的加载完成才执行,但是不会等待图片的加载。js的入口函数会等待页面加载完成,并且等待图片加载完成才开始执行。
JS/JQuery操作iframe元素
JS操作iframe元素父页面操作子页面//获取iframe元素 var oIframe = document.getElementById('iframe1'); oIframe.contentWindow.document.body.style.color = 'red';子页面操作父页面;va...
js和jQuery知识点总结(二)
三.BOM编程1、访问页面元素的三种方式1.1.getElementById 通过id找到元素1.2.getElementsByName 通过名字找一堆元素 返回数组1.3.getElementsByTagName 通过标签名找到一堆元素 返回数组2、控制元素的显示和隐藏 x...
js和jQuery知识点总结(一)
一.jQuery知识点梳理1.jQuery入门&选择器3W1H选择器2.1.基本选择器:#id .class 元素 *通配符2.2.层次选择器:逗号, 空格 大于> 波浪~ 加号+2.3.过滤选择器: :first :last :eq :gt :lt :even :odd2...

jQuery lazyload.js 懒加载可视范围图片
lazyload 官网lazyload Github2.x 版本使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" con...

jQuery jquery.color.js 背景颜色支持动画
本身jQuery是不支持背景颜色等属性支持动画的,该插件可以让背景颜色等属性支持动画jquery-color GitHub未使用插件的代码以及效果:<!DOCTYPE html> <html lang="en"> <head> <meta charset="...

jQuery fullpage.js 全屏分页以及动画使用
鼠标滚动事件<script> var num = 0; // 监听鼠标滚动事件回调 window.onmousewheel = (e) => { num++; console.log(num, e); } </script>全屏滚动可以使用第三方插件 fullpage ...
jQuery fullpage.js 全屏分页以及动画使用
鼠标滚动事件``````全屏滚动可以使用第三方插件 fullpage 来制作。fullpage.js GitHub地址Vue 安装以及使用 fullpagefullpage使用 以及 npm安装fullpage相关使用介绍 1fullpage相关使用介绍 2<!DOCTYPE html>...
JS,Jquery获取各种屏幕的宽度和高度
Javascript: 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页可见区域高: document.body....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

