
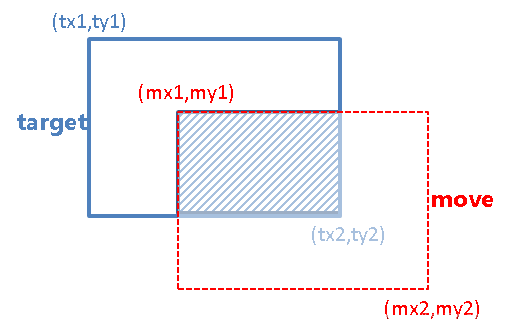
原生JS完成“一对一、一对多”矩形DIV碰撞检测、碰撞检查,通过计算接触面积(重叠覆盖面积)大小来判断接触对象DOM
一对一碰撞检测 target是目标物体,move是移动物体 情况1:target在move左上角 ...

H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML...

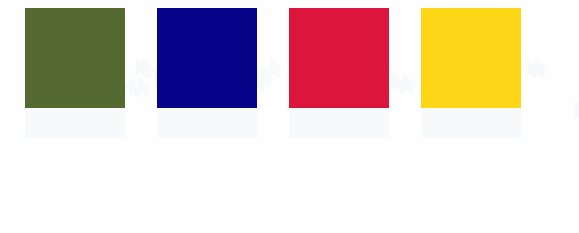
H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习
H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTM...

原生js实现div跳动效果---很多炫酷效果的基本原理
效果预览:这块实现起来很简单,原生的js实现更简单。为什么写这个呢?因为这个其实是很多网页动态效果的一个原型,不管是什么大型的网站,其实底层的原理都是一样的,基本思路是,画出DIV,然后载入页面的时候加载到每一个div元素,然后就是控制鼠标的事件,移入和移出的时候执行偏移函数。不BB,上代码:div...

原生js与jQuery显示隐藏div的几种方法
原生Js与jQuery显示隐藏div的几种方法简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏js方式一首先是进行js演示和讲解。首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。原理就是给div盒子的样式中的disp...

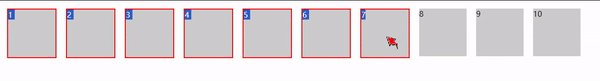
js小功能--如何实现按住shift拖拽多选div
此功能为按住shift鼠标拖拽实现多选html:<div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="...

【经典】原生JS实现“用鼠标拖拽(drag)内容DIV”,滚动条对应同步滚动
直接复制代码运行就对了!!!<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-wi...
js通过input框输入属性和值,改变div的属性
js实现在input框里面输入属性和值,页面的div的属性根据输入的属性和值进行变化。 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>函数传参,改变Div任意属性...
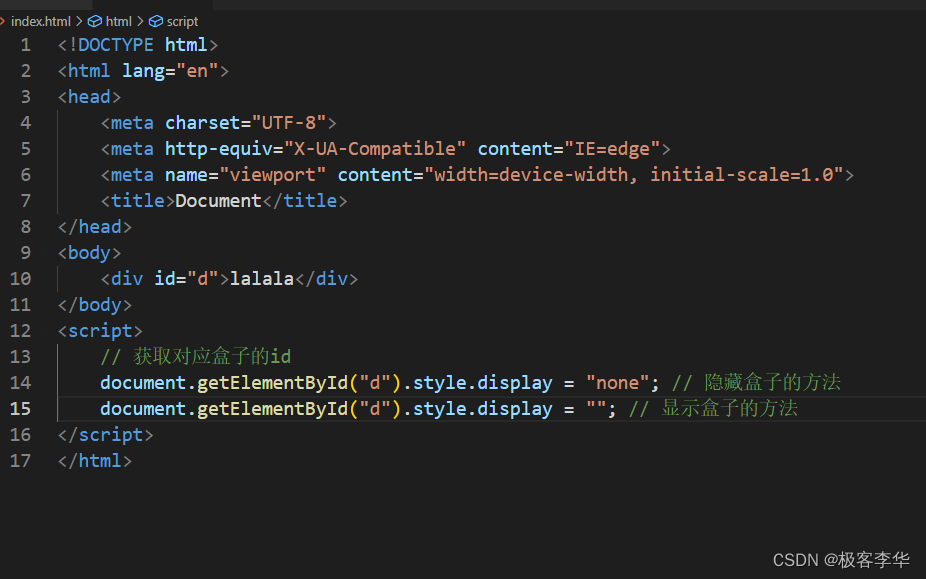
js隐藏和显示div
隐藏后释放占用的页面空间// 设置display属性 style="display: none;" document.getElementById("id").style.display="none"; //隐藏 document.getElementById("id").style.display...

JS实现鼠标拖动div移动
目录效果演示:demo:效果演示:demo:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多div相关
JavaScript您可能感兴趣
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









