
JS前端读取本地上传的File文件对象内容(包括Base64、text、JSON、Blob、ArrayBuffer等类型文件)
读取base64图片Filefile2Base64Image(file, cb) { const reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { cb && c...

js:File大文件分片为小文件Blob
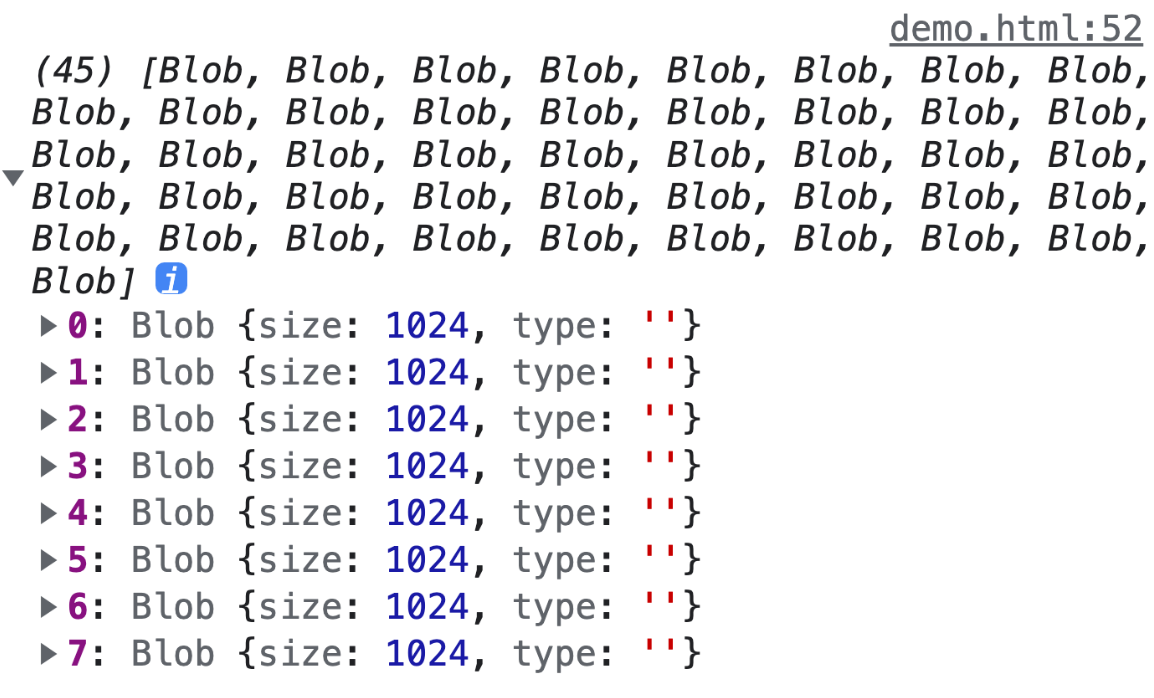
实现代码/** * 文件分片 */ function getFileChunks(file, chunkSize) { let chunks = [] // 默认分片大小 2MB let defaultChunkSize = 1024 * 1024 * 2 chunkSize = chunkSize...
js:File和Base64(DataURL)互相转换
File转Base64(DataURL)/** * file 转Base64 DataURL * @param {File} file * @returns */ function fileToBase64Async(file) { return new Promise((resolve, reje...

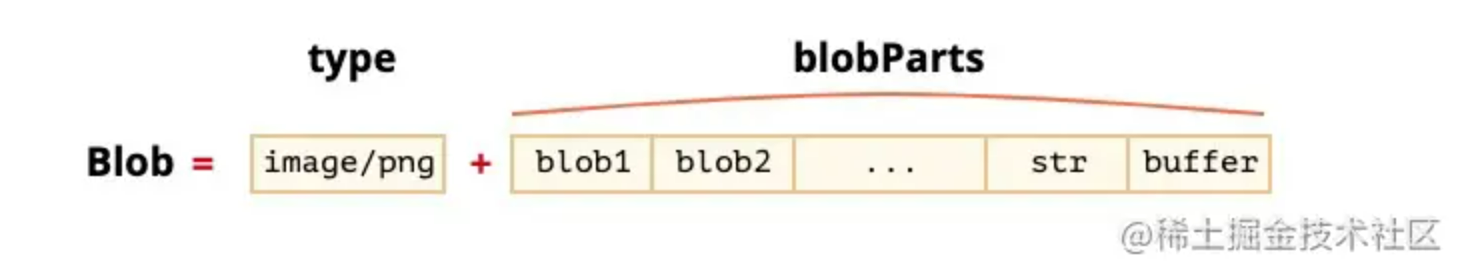
JavaScript 创建下载文件之Blob和File
文件下载,过去一般由后端程序在服务器端生成文件,然后前端通过打开链接的方式从服务器端下载数据,而需要下载的文件在服务器上会有一个临时文件或者永久存在的文件。随着浏览器的发展和高级浏览器的普及,文件下载可以通过接口获取相应的文件流,然后在前端生成相应的下载文件和链接地址,这种方式一般在服务器端没有临时...

javascript 的File对象在IE中不支持
业务中有一段涉及到处理canvas的图片然后将内容进行上传,后测试发现在IE中不好使哎...查找了下MDN,发现中文和英文页面对于该对象的兼容性竟然不同。在IE系列中(edge不算),File对象是不支持的,检测方法,typeof 即可。问题来了,我原先的代码是通过File对象添加到FormData...

javascript file cached in server side
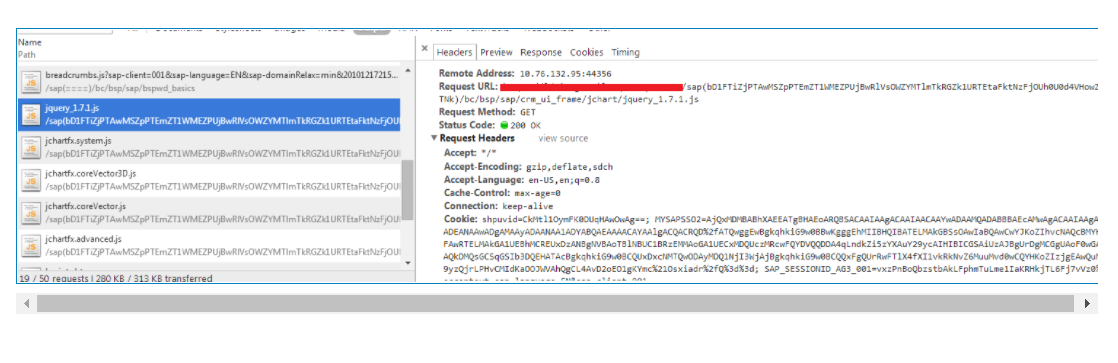
在Chrome F12 development tool里观察到对server side javascript的load:到application server 上使用tcode SMICM查看server side cache:

Tomcat 是怎么处理js file access request的
Tomcat 运行起来之后,通过这个url就能访问js文件:http://localhost:8080/cus.crm.opportunity/resources/sap-ui-core.jsTomcat 是怎么处理这个js file access request的?我的tomcat安装目录下没有这...

Tomcat 是怎么处理js file access request的
Sent: Tuesday, November 25, 2014 12:08 PMTomcat 运行起来之后,通过这个url就能访问js文件:http://localhost:8080/cus.crm.opportunity/resources/sap-ui-core.jsTomcat 是怎么处理这...
js中怎么创建file对象
js中怎么创建file对象
说说标准服务器架构(WWW+Image/CSS/JS+File+DB)
现在不少大型网站和应用程序都采用标准架构来进行开发,何为标准架构,标准架构有什么好处,今天我想说一下。 标准,说它是一种标准,也就是它其有一定的通用性,可以解决大部分问题,今天说的架构不是软件层次上的,而是硬件上的,主要是环境的搭建。 首先我们的开发环境为win2003+SQL2005+NET3.5...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多file相关
JavaScript您可能感兴趣
- JavaScript Date
- JavaScript调试器
- JavaScript文件
- JavaScript区别
- JavaScript服务端渲染
- JavaScript ssr
- JavaScript学习
- JavaScript入门
- JavaScript computed
- JavaScript计算
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









