
分享33个JS滚动条特效&47个JS瀑布流特效,总有一款适合您
分享33个JS滚动条特效&47个JS瀑布流特效,总有一款适合您 33个JS滚动条特效&47个JS瀑布流特效下载链接:https://pan.baidu.com/s/1Ky3RHxOCgkMjD32c12h54w?pwd=3ayo 提取码:3ayoPython采集代码下载链接...

【经典】原生JS实现“用鼠标拖拽(drag)内容DIV”,滚动条对应同步滚动
直接复制代码运行就对了!!!<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-wi...

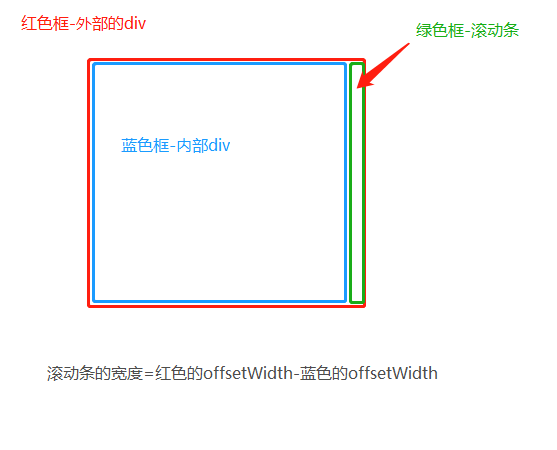
计算滚动条的宽度--js
原理创建两个div嵌套在一起外层的div设置固定宽度和overflow:scroll滚动条的宽度=外层div的offsetWidth-内层div的offsetWidth实现代码/** * 获取滚动条的宽度 */ getScrollWidth() { const scroll = document.c...
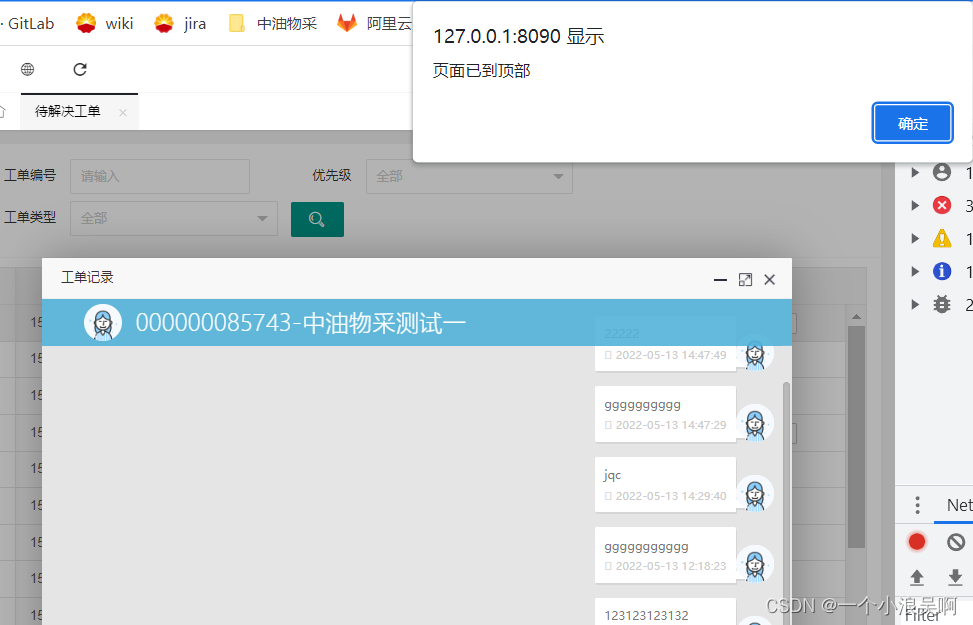
js判断滚动条是否到底部demo效果示例(整理)
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit"> <title>js判断滚动条是否到底部</title> ...

JS 监听滚动条事件
获取滚动条位置代码/** * 获取滚动条位置 */ function getScrollTop() { var scrollPos; if (window.pageYOffset) { scrollPos = window.pageYOffset; } else if (document.compa...
js让滚动条滚到底部
scrollTop:获取或设置一个元素的内容垂直滚动的像素数,当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0scrollHeight:这是一个只读属性,是元素内容高度的度量,包括由于溢出导致的视图中不可见的内容。注意:scrollHeight在没有滚动条的情况下,它的...
JavaScript 基于offsetHeight和clientHeight判断是否出现滚动条
基于offsetHeight和clientHeight判断是否出现滚动条 HTMLEelement.offsetHeight简介HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。 ...
js检测滚动条到底部
$('#content-zone').scroll(function(){ if (this.scrollTop+$(this).height()+4>this.scrollHeight){ var page = parseInt($('#page').val()); var page_nu....
通过HTML+CSS+JavaScript实现鼠标移动到页面顶部导航栏出现,如果移出导航栏3秒又隐藏起来,而且不受滚动条影响(二)...
效果:默认一直隐藏导航栏,当滚动条滚到超过300px按钮出现,点击回到顶部按钮回到顶部,并隐藏按钮,鼠标移动到顶部导航栏出现,鼠标移出导航栏后3秒后再次隐藏(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta c...
通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)...
回到顶部实例一效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta charset="utf-8"&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多滚动条相关
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









