
【Android App】勾勒出三维立方体和球体以及它们的转动图形讲解及实战(附源码和演示视频 超详细)
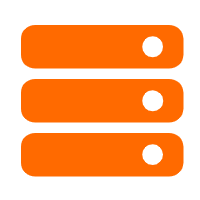
需要源码或运行有问题请点赞关注收藏后评论区留言~~~一、轮廓勾勒勾勒三维物体轮廓线条的步骤如下:(1)调用glEnableClientState方法启用顶点开关(2)调用glVertexPointer方法指定三维物体的顶点坐标集合(3)调用glDrawArrays方法在顶点坐标集合之间绘制点、线、面...

Android App开发之自定义图形中位图与图形互转、剪裁图形内部区域、给图形添加部件的讲解及实战(附源码 简单易懂)
需要图片和源码点赞关注收藏后评论区留言~~~一、位图与图形互转Drawable用于在界面上展示图片,Bitmap用于加工图像数据,所以两者之间的转换非常有必要,位图图形BitmapDrawable正是二者之间的桥梁,图形对象与位图对象互相转换都需要它。图形对象转换成位图对象有个前提,就是该图形原本便...

Android Studio App自定义控件中自定义视图的绘制讲解及实战(附源码 包括自定义绘制各种图形)
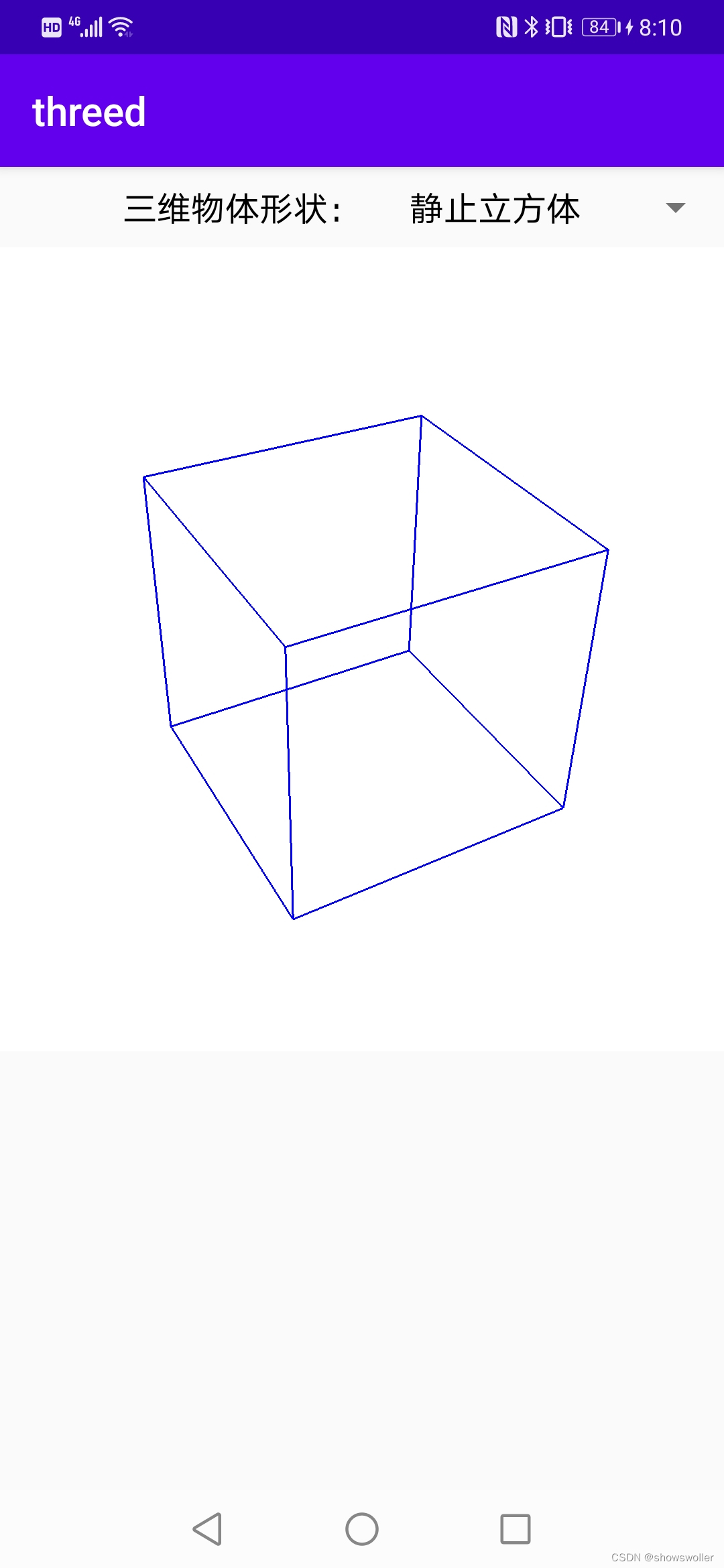
需要代码和图片集或者运行有问题请点赞关注收藏后评论区留言~~~一、视图的绘制方法测量完控件的宽高,接下来就要 绘制控件图案了,此时可以重写两个视图绘制方法,分别是onDraw和dispatchDraw,它们的区别主要有以下两点1:onDraw既可用于普通控件,也可用于布局类视图,而dispatchD...

Android Studio App开发入门之图形定制Drawable的讲解及实战(附源码 超详细必看)
运行有问题或需要源码数据集请点赞关注收藏后评论区留言~~~图形DrawableAndroid把所有能够显示的图形都抽象为Drawable类,这里的图形不止是图片,还包括色块,画板,背景等等。包含图片在内的图形文件放在res的目录的各个drawable目录下,其实drawable目录一般保存描述性的X...

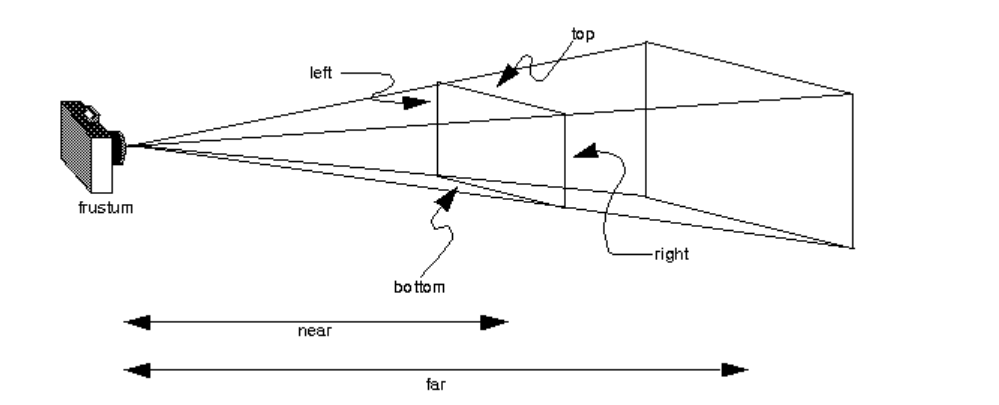
Android OpenGL 显示基本图形及相关概念解读
Android OpenGL 显示基本图形及相关概念解读转载请注明出处:【huachao1001的专栏:http://blog.csdn.net/huachao1001】在上一篇文章中,我们知道了如何在Android开发一个OpenGL模型显示。但是并没有对具体模型数据进行显示,只是展示一个背景颜色...

【Android 应用开发】Paint 图形组合 Xfermod 之 合成模式表示方法 ( Xfermod 使用步骤 | 透明度 颜色值 公式表示方法 | 老版本表示方法 | 合成区域分块 )
Xfermod 使用步骤Xfermod 使用步骤 :① 创建画笔 : 注意 , 绘制 源图像 和 目标图像 , 以及设置 Xfermod 图形组合模式 , 使用的都是这个画笔 ;//创建画笔 Paint paint = new Paint();② 绘制 目标图像 ( Destination Imag...

【Android 应用开发】Paint 图形组合 Xfermod 简介 ( 图形组合集合描述 | Xfermod 简介 | PorterDuff 简介 )
图形组合 集合描述图形组合 集合描述 :1.下面我们先描述两个集合 :① 集合 A : 由像素点组成的集合 A , 每个像素点都有颜色值 和 位置 属性 ; 像素点组成的图形如下 :② 集合 B : 由像素点组成的集合 B , 每个像素点都有颜色值 和 位置 属性 ; 像素点组成的图形如下 :2.绘...
Android绘制(二):来用Path绘出想要的图形吧!
Android绘制(一):来用shape绘出想要的图形吧! 目录 前言 绘制线 绘制图形 绘制弧 绘制文字 组合 贝塞尔曲线 最后 前言 之前有一篇用shape进行绘制的, 但是那个偏向静态, path结合属性动画可以动起来哦~ path是什么? 来看看官方的介绍: The Path class e...
Android绘制(一):来用shape绘出想要的图形吧!
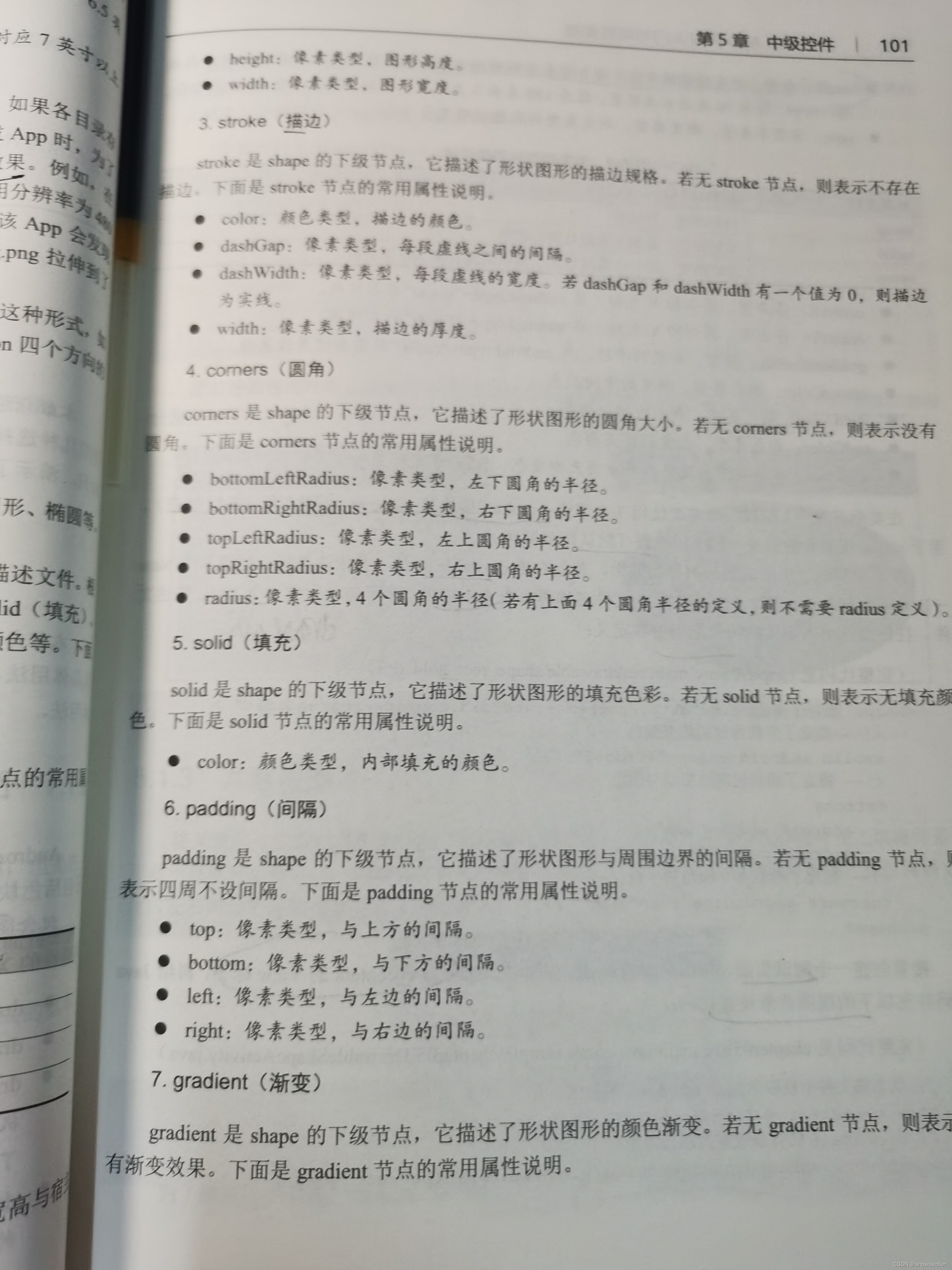
目录 前言 shape绘制 矩形 椭圆 线 环 用shape绘制SeekBar 最后 前言 在没有UI设计师的时候, 或者是想简单看下效果的时候, 用shape进行快速绘制是极好的! 官方文档. shape绘制 一共有四种shape: rectangle, oval, line, ring. 矩形 ...
android中的按钮,图形按钮,带文字的图片按钮
先来看看效果图吧: 效果就是这么简单,其中第一行的2个算是默认的吧,第二行的2个按钮当鼠标点击的时候图片发送变化。 其中main.xml大致代码如下: <?xml version="1.0" encoding="utf-8"?> <TableLayout xml...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
Android更多图形相关
Android您可能感兴趣
- Android用户界面
- Android开发
- Android策略
- Android构建
- Android案例
- Android js
- Android网络
- Android协程
- Android Kotlin
- Android网络请求
- Android应用
- Android Studio
- Android实现
- Android系统
- Android文件
- Android手机
- Android报错
- Android app
- Android图片
- Android Activity
- Android自定义
- Android源码
- Android数据
- Android分析
- Android java
- Android方法
- Android SDK
- Android项目
- Android iOS