
Android Studio App开发中工具栏Toolbar、溢出菜单OverflowMenu、标签布局TabLayout的讲解及实战(实现京东App的标签导航栏,附源码)
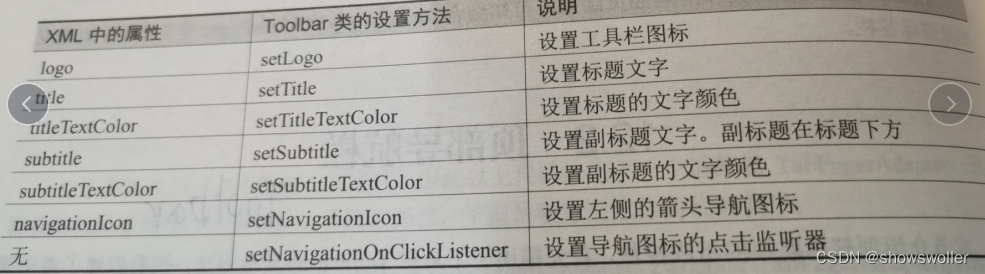
需要全部源码请点赞关注收藏后评论区留言~~~一、工具栏Toolbar主流App除了底部有一排标签栏之外,通常顶部还有一排导航栏,它之前用的是ActionBar这个控件,但是它不太灵活,于是又推出了Toolbar工具栏,用于取代它为了兼容之前的系统版本,ActionBar依然保留,所以使用Toolba...

Android Studio入门之常用布局的讲解以及实战(附源码 超详细必看)(包括线性布局、权重布局、相对布局、网格布局、滚动视图 )
运行有问题或需要源码请点赞关注收藏后评论区留言线性布局LinearLayout顾名思义,线性布局像是用一根线把它的内部视图串起来,故而内部视图之间的排列顺序是固定的,要么从左到右,要么从上到下排列。通过属性android:orientation区分两种方向下面通过一个实例讲解 效果如下LinearL...
Android开发第二次课 布局方式
线性布局线性布局:控件从左到右排列:水平方式控件从上到下排列:垂直方式标签:LinearLayout<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width=...
android 前端常用布局文件升级总结(二)
问题一:android:name=“android.support.v4.content.FileProvider” 报红问题解决方案:把xml布局文件里面:android.support.v4.content.FileProvider 更换成androidx.core.content.FilePr...

android 前端常用布局文件升级总结(一)
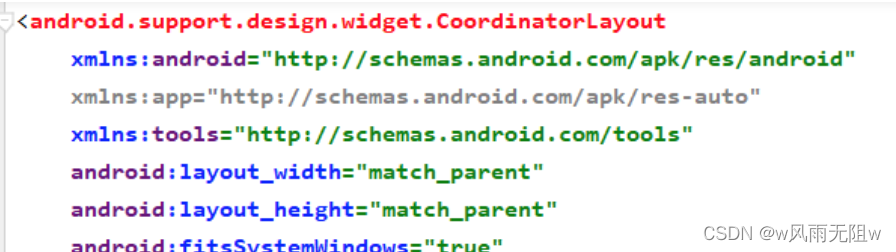
问题一:android.support.design.widget.CoordinatorLayout 报红,不显示页面解决方法 :把xml布局文件里面的 android.support.design.widget.CoordinatorLayout更换成 androidx.coordinatorl...
Android 启动优化(六)- 深入理解布局优化
前言说到 Android 启动优化,你一般会想到什么呢?Android 多线程异步加载Android 首页懒加载对,这是两种很常见的优化手段,但是如果让你主导这件事情,你会如何开始呢?梳理现有的业务,哪些是一定要在启动初始化的,哪些是不必要的需要在启动初始化的,哪些是可以...

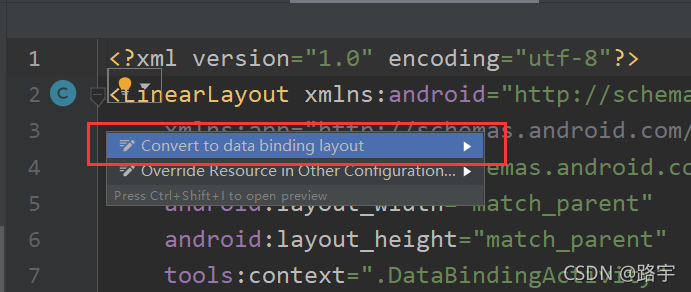
Android 使用DataBinding时 将布局页面转换为数据绑定布局(Convert to data binding layout) 不出现提示解决办法
在将布局页面转换为数据绑定布局时,发现在布局页面中,不管怎么Alt+Enter ,却不出现提示Convert to data binding layout解决办法:在项目对应的模块build.gradle文件中的defaultConfig{} 闭 包 中,添加dataBinding{ enabled...

Android 实现布局的缩小和再放大动画(使用scale动画效果进行实现)
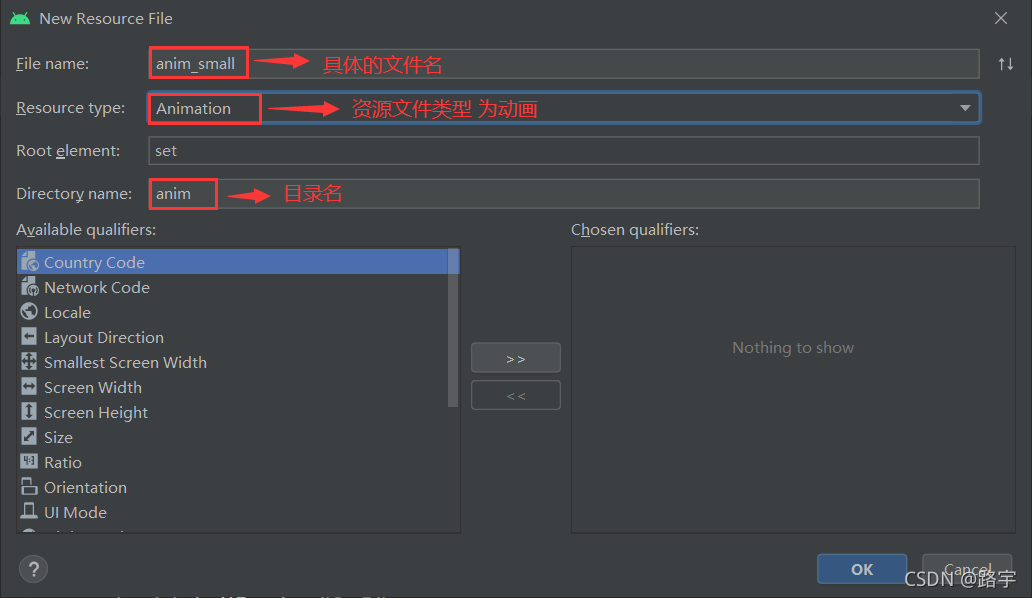
前言:这里我们使用scale标签进行实现,scale是Android的尺寸缩放动画,继承自基类Animation一、首先在res目录上,右键new 选择Android Resource File 之后进行如下操作创建布局anim_small.xml文件:<?xml version="1.0" ...

Android XML 布局基础(八)帧布局 - GridLayout
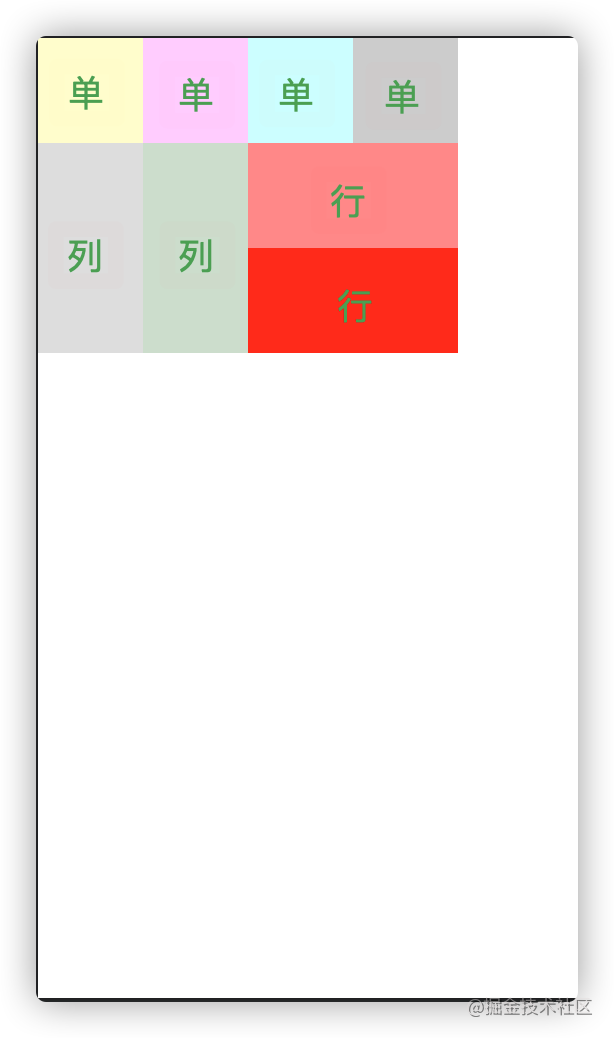
一、简介多种 Layout 布局是可以嵌套组合使用的。GridLayout 属性说明名称含义android:columnCount=“数字”列数android:rowCount=“数字”行数GridLayout 子视图属性说明名称含义android:layout_column=“数字”表示显示在第几...

Android XML 布局基础(七)帧布局 - FrameLayout
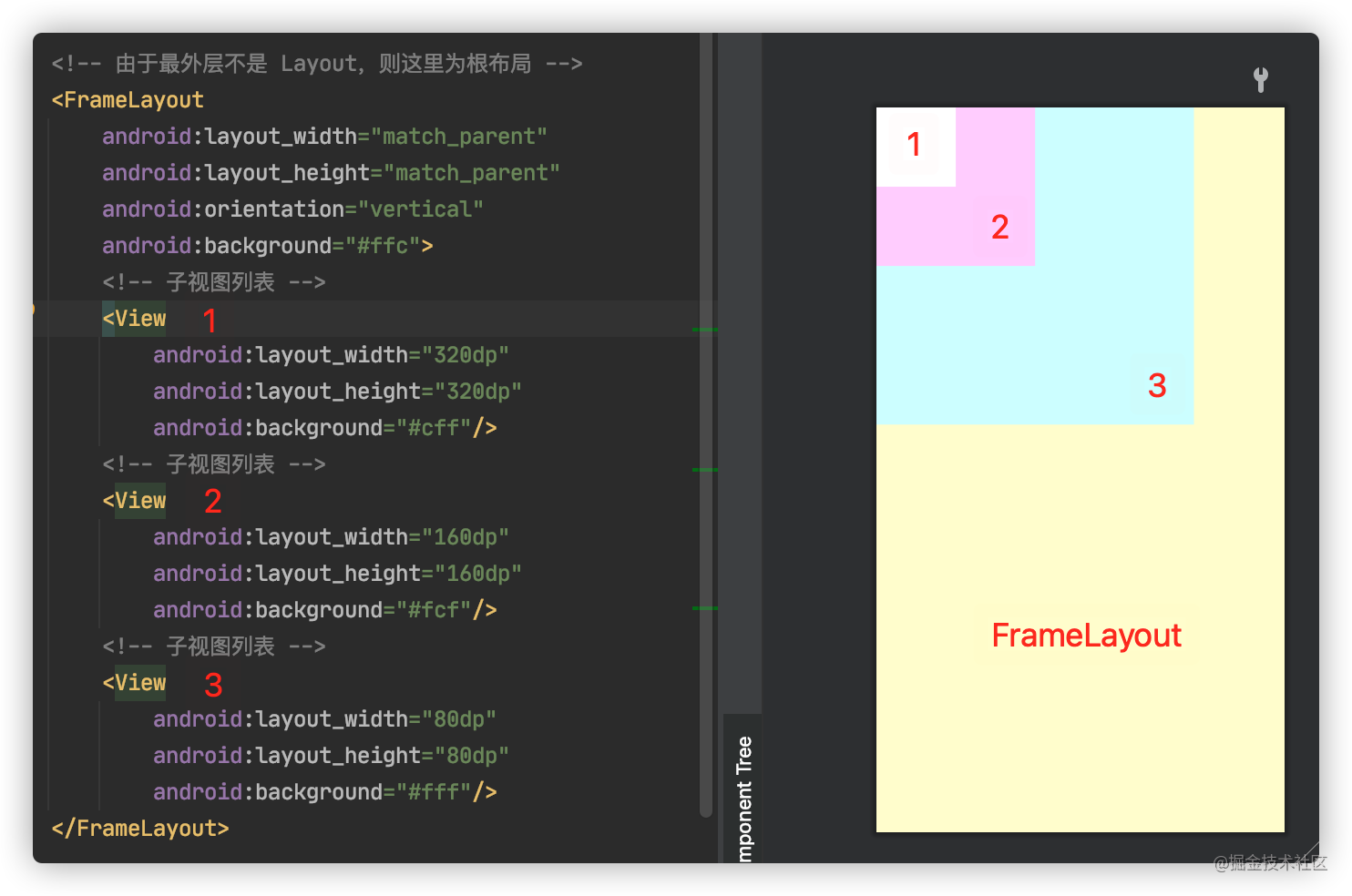
多种 Layout 布局是可以嵌套组合使用的。FrameLayout 是最简单的一种布局,没有任何定位方式,当往里面添加控件的时候,会默认把它们放到这块区域的左上角,帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Android更多布局相关
- Android布局gridlayout
- Android布局absolutelayout
- Android优化布局
- Android布局性能
- 构建Android优化布局
- Android layout布局
- Android标题栏布局
- Android布局framelayout
- Android布局线性布局
- Android修改布局
- Android布局layout
- Android性能优化布局
- Android开发布局
- Android布局viewstub
- Android键盘布局
- Android绝对布局
- Android布局xml
- Android布局动画
- Android笔记布局
- Android布局include
- Android布局帧布局
- Android布局滑动
- Android入门布局
- Android布局动画效果
- Android约束布局
- Android java代码xml布局
- Android布局用法
- Android布局范例
- Android布局表格
- Android布局工具
- Android布局网格
- Android布局merge
- Android视图布局
- Android布局id
- Android预览布局
- Android布局层级
- Android布局区别
- Android布局属性
- Android布局view
- Android研究布局
- 布局gravity Android
- Android布局写法
- Android动画布局
- Android html布局
- Android布局流程
- Android布局错乱
- Android布局权重
- Android recyclerview布局
- Android屏幕适配布局
- Android标签布局




