浏览器跨域限制:为什么浏览器不能跨域发送Ajax请求?
前言在前端开发中,我们经常会遇到浏览器跨域限制的问题,尤其是在发送Ajax请求时。本文将解释什么是跨域请求,并探讨浏览器限制跨域请求的原因以及可行的解决方案。什么是跨域请求?跨域请求指的是浏览器在一个域名下发起的Ajax请求访问另一个域名下的资源。在跨域请求中,域名、协议或端口至少有一个不同。例如,...
漏刻有时数据可视化大屏常见问题(4)手机端数据采集ajax安卓手机安卓微信浏览器无法跳转的问题解决方案
漏刻有时(LOCKDATAV)数据采集主要调用的方式用微信公众号和百度人脸识别,在手机端测试的过程中,出现按钮失灵的情况。具体解决方案如下:主要问题是:前端采用ajax返回数据,安卓手机微信浏览器中location.reload或者location.href失效的问题,导致提交按钮失效。**解决方案...

前端都应该了解的浏览器Dom事件、Ajax、Bom
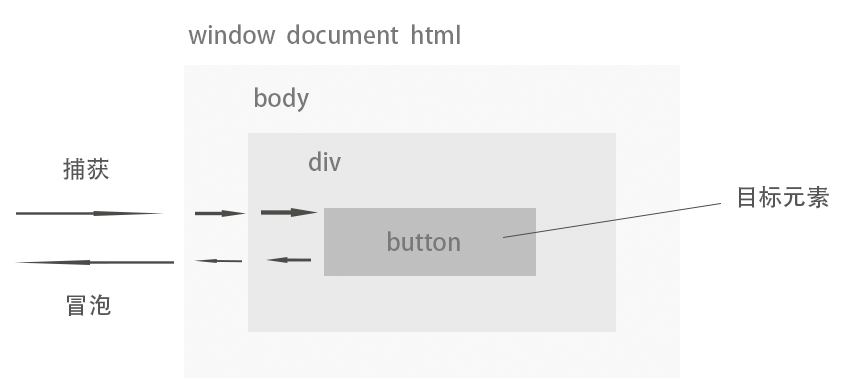
0. 事件流以及事件委托机制在如图这样一段html结构中,我们点击button,同时也是点击了div、body、以及窗口,此时需要规定事件触发的顺序。如果直观地认为是点击了button则应该直接触发button的事件,外层div和body我们是无感知的,那么这时的事件流就是冒泡,从里向外。反之就是捕...
为什么浏览器不能跨域发送 ajax 请求?
大家好,我是前端西瓜哥。最近在写一个网站的小程序,在代码里面请求了其他域名的接口,然后请求失败了,里面涉及到了浏览器安全策略,就作为今天文章的主题吧。我们在发送 HTTP 请求时,在一些情况下会失败,并且我们会在控制台看到类似下面的错误信息。Access to XMLHttpRequest at &...
ajax如何解决浏览器缓存问题
1)在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0")2)在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache")3)在URL后面加...

Chrome浏览器HTML支持本地(file协议)的AJAX请求
问题在运行html demo页面时,当demo页面中使用file来引入js(jQuery)来进行ajax请求资源时,会出现如下错误:Access to XMLHttpRequest at 'file:///Users/zzs/develop/softs/dwz/dwz_jui/dwz.frag.xm...
jquery 多次ajax请求导致浏览器崩溃 400 请求报错
现在有个需求,每秒去后台数据库取数据,使用jquery的ajax去异步请求数据,可是不到1分钟,在ie11浏览器就崩溃了,请问各位大大有什么好的解决方案?
Ajax 解决浏览器缓存问题?
Ajax 解决浏览器缓存问题?
支付宝内置浏览器ajax上传文件调用问题
功能需求大概扫描二维码,二维码内容是一个链接,进入支付包扫码进入页面上传图片到服务器,页面使用ajax调用不了函数。最后发现普通请求可以发送,但上传文件不行,是支付宝不支持吗?
安卓系统下接口在支付宝浏览器中 ajax请求status为0,iOS正常,在其他电脑端和手机端浏览器
安卓系统下接口在支付宝浏览器中 ajax请求status为0,在iOS系统,其他电脑端和手机端浏览器都是正常的
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
