JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...
Javascript-Ajax数据请求
Ajax数据请求Ajax是一种用于创建交互式Web应用程序的技术,它允许在不刷新整个页面的情况下向服务器发送请求并获取响应。Ajax的全称是Asynchronous JavaScript and XML(异步JavaScript和XML),尽管XML在现代的Ajax应用中并不是必需的,常见的替代格式...

ajax请求
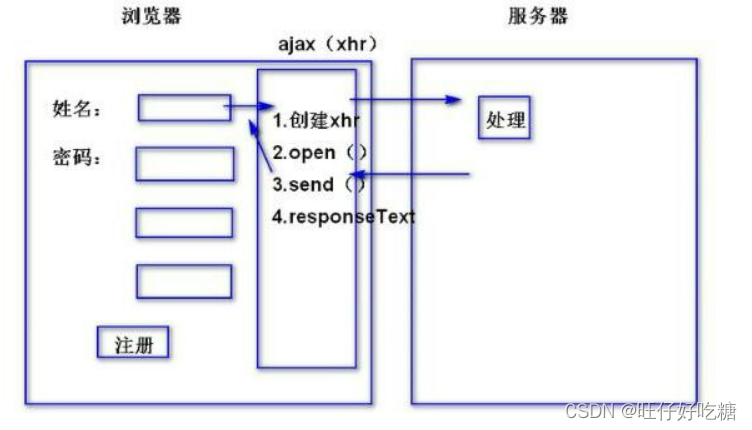
ajax原理:客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上建立XMLHttpRequest对象var xmlHttp = new XMLHttpRequest();设置回调...
ajax请求的时候get 和post方式的区别
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。GET在浏览器回退时是无害的,而POST会再次提交请求。GET产生的URL地址可以被Bookmark,而POST不可以。GET请求会被浏览器主动cache,而POST不会,除非手动设置。GET请求只能进行url...
vue的axios进行ajax请求----ajax请求篇(三)
一、在vue框架中首先需要先安装依赖npm install axios --save二、在项目中的main.js中引用import axios from 'axios'; Vue.prototype.$axios = axios;三、在页面中进行使用get 方式axios({ headers...
jQuery中的Ajax请求----ajax请求篇(二)
在jQuery中的Ajax请求其实是在底层对原生js请求方式的封装,那么jQuery中的Ajax请求是怎样的呢?先上代码:$.ajax({ url: 'xxx', //请求地址 type: 'get', //请求方式 get或者post //请求参...

原生js发送ajax请求---ajax请求篇(一)
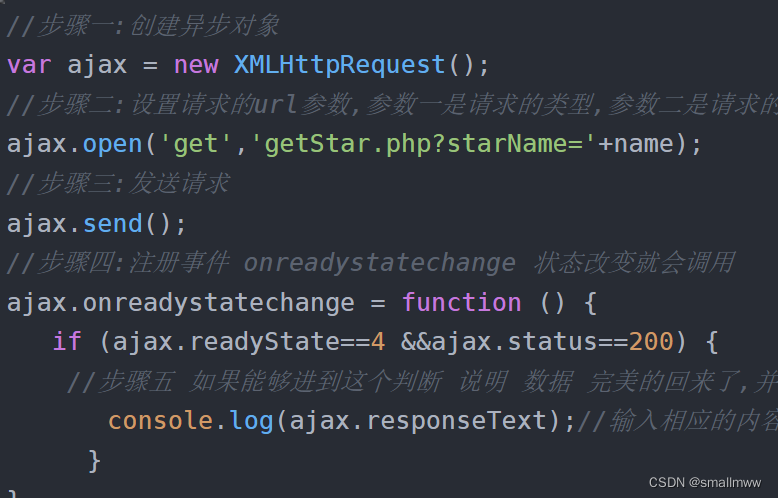
在原生js中我们使用的是XMLHttpRequest对象来发送ajax请求主要步骤就是: 1.创建XMLHTTPRequest对象 2.使用open方法设置和服务器的交互信息 3.设置发送的数据,开始和服务器端交互 4.注册事件 ...
如何对ajax请求的后台数据添加到swiper轮播图并展示到页面
第一步先引入swiper组件<link rel="stylesheet" type="text/css" href="static/css/swiper-4.3.3.min.css"> <script type="text/javascript" src="stati...
如何用ajax请求后台数据的两种全网最实用且详细的写法
第一种用最简介方便的$.post请求后端数据 $.post("你的url地址",{ data//填写后台给的参数 },function(res){ console.log(res) })第二种通过$.ajax的写法请求后端数据 $.ajax({ ...
Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中
我是这样认为的,首先,你要考虑清楚这个异步请求你要是 全局公用呢还是 单个组件私有呢?如果是公用,还是写在 vuex 的actions 当中为妙,而私有 则 写在methods中。实际上我是这样做的,公有数据 state ,而私有方法。意思就是直接 不用 actions, 请求全部放在 组件meth...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ajax.js更多请求相关
- ajax.js请求参数
- ajax.js请求方法
- 跨域ajax.js请求
- 浏览器跨域ajax.js请求
- 浏览器ajax.js请求
- ajax.js服务器发送请求
- ajax.js请求步骤
- ajax.js请求案例
- ajax.js请求post区别
- ajax.js post请求
- ajax.js请求报错
- firefox ajax.js请求
- ajax.js请求页面
- ajax.js请求跨域
- axios ajax.js请求
- 拦截ajax.js请求
- 解析ajax.js服务器发送请求
- ajax.js请求服务端方式
- chrome插件编写ajax.js请求出错
- 页面ajax.js请求后台
- ajax.js请求安全
- ajax.js请求方式
- 点击ajax.js请求
- python ajax.js请求
- ajax.js请求响应
- dojo ajax.js请求跨域
- jfinal ajax.js请求
- 响应ajax.js请求
