css3制作鼠标悬浮图文动画效果
css3项目练习今天让我们用css3练习做一个旅游相册鼠标悬浮图文效果效果如下显示css3相册鼠标悬浮图文动画效果显示因为该页面做的是一个鼠标悬浮图文效果,因为没办法放视频就无法给大家清晰展示出来。我做的是一个旅游相册效果,有7个部分,每个部分展示的效果都一样,这个可以帮助大家练习css3也可以记录...
css实现简单的告警提示动画效果
需求:css实现简单的告警提示动画效果,当接收到实时信息的时候,页面弹出告警信息的动画效果<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l...

css动画效果代码淡入淡出折叠展开点击悬浮
css动画效果代码淡入淡出折叠展开点击悬浮淡入.coup-anim { width: -webkit-fill-available; bottom: 0; position: fixed; border-radius: 20upx; margin-bottom: 0; margin: 20upx 1...

仅使用 CSS 创建打字机动画效果
创建打字机效果比您想象的要容易。虽然实现这种效果的最常见方法是使用 JavaScript,但我们也可以使用纯 CSS 来创建我们的打字机动画。在本文中,我们将了解如何仅使用 CSS 创建打字机动画效果。它简单、漂亮、容易。我们还将看看使用 CSS 与 JavaScript 创建这种效果的利弊。要按照...
CSS 支持动画效果,可以通过关键帧动画或过渡动画实现动态效果。具体案例解析
CSS 支持两种类型的动画:关键帧动画和过渡动画。 关键帧动画是由一系列关键帧组成的动画,每个关键帧定义了某个时刻的样式,浏览器会在这些关键帧之间平滑地插入过渡帧以创建动画效果。以下是一个简单的例子:```css@keyframes example {0% {background-color:red...

css三角号旋转90度,上下移动动画效果demo效果(整理)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=devi...

css扫描动画效果demo示例(整理)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css扫描动画</title> <style> * { margin:0; padding:0;...

6种css预载动画效果demo效果示例(整理)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css预载动画效果</title> <style> ...

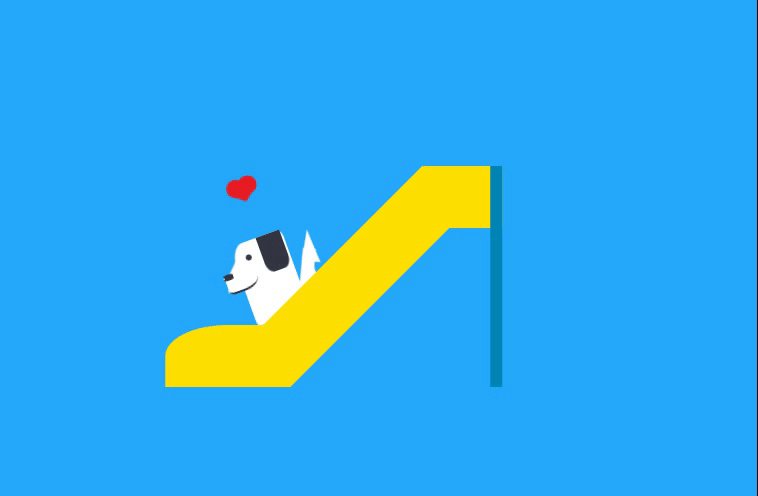
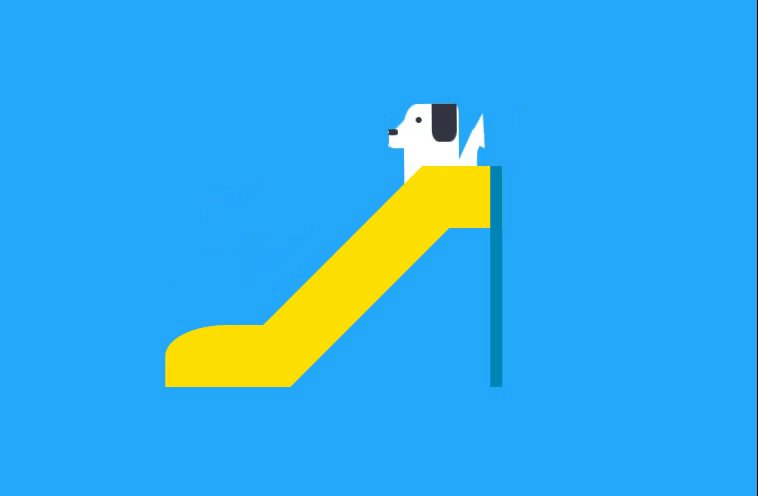
如何使用纯CSS完成一个可爱炫酷的动画效果
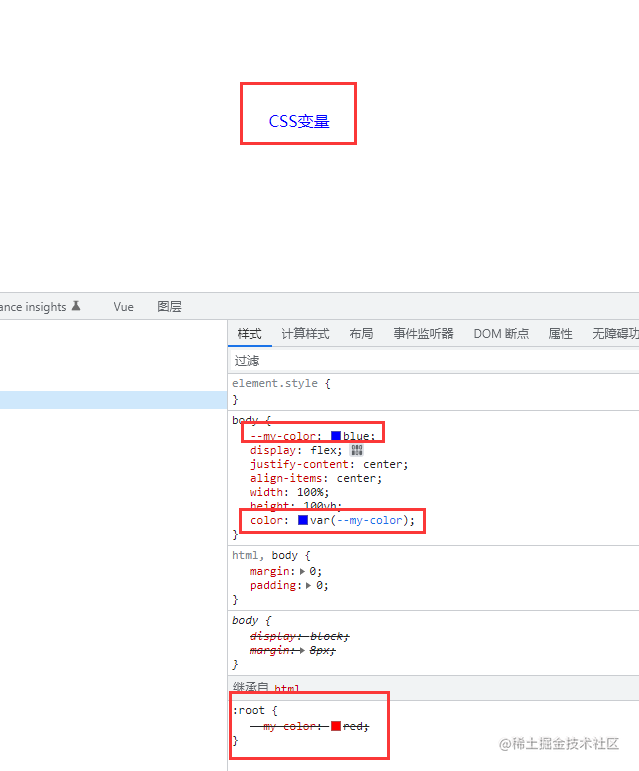
本文利用CCS相关代码,完成了小狗滑梯动画效果。并详细了讲解如何实现 效果图 第一部分 首先,先来解释CSS的变量定义部分。在这部分代码中,使用了:root选择器来定义全局的CSS变量,它将用于控制小狗和滑梯的样式。 :root { --dog-color: #f9c197; --backgroun...

@property自定义CSS属性,实现不一样的动画效果
@property是CSS的新特性,用于定义自定义CSS属性,并使这些属性可以在CSS中使用,当然也可以在JavaScript中使用。 @property 简介 @property允许开发者显示的定义CSS属性,这些属性允许进行类型检查,以及设置默认值,定义之后的属性,可以直接在css中使用,也可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







