
CSS3 transform 字体模糊问题
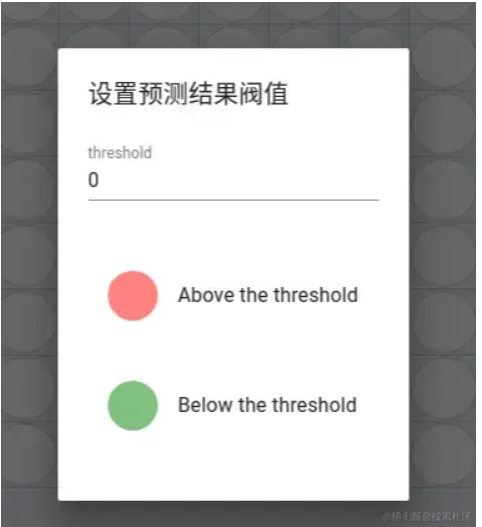
使用 Vue Material 的 Dialog 做了一个弹出框,弹出框内动态绑定了几个数据,页面效果一出来What the fuck? 马赛克?Vue Material 的组件肯定没问题,应该自己代码哪问题,先把官网提供的例子在项目中运行了一下,效果正常。然...
CSS3 transform 文字切斜展开动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-...
CSS3 transform
旋转动画示例 - 扑克牌动画在css3 当中,通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放,移动,旋转。scale(x, y) : 缩放, 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;translate(x, y) : 移动, 可以改变元素...
CSS3 transform: translateX || translateY || translateZ
translateX<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width...
CSS3 transform 音乐盒子开盖效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-...
CSS3 transform 立体导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...

css提示文字上下左右居中-transform加absolute
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...
CSS中transform的使用
简介:转换是css3中的一个特征,可以实现元素的缩放,位移,变形。作用使元素在位置或者形状上发生一定的改变。属性值scale:缩放(一般)translate 位移(重点)rotate 旋转(重点)skew 倾斜(了解)...
Css中Transform的属性及使用
一,transform(变形)1.transform字面的意思就是变形的意思,在CSS3中,transform支持的几个操作有(1)旋转rotate(2)扭曲skew(3)缩放scale(4)移动translate&...
CSS transform实现按钮边框旋转效果
<template> <div class="box"> <div class="button">按钮</div> </div> </template> <style> .box { display: flex; j...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







