CSS的命名是规范的吗?应该如何优化?底层原理是什么?
CSS的命名并没有一个官方的规范,但是有一些通用的命名规则和最佳实践可以遵循。以下是一些常用的CSS命名规范和最佳实践:使用有意义的名称:选择有意义的名称可以提高代码的可读性,例如使用类名 ".card" 来表示一个卡片。遵循命名约定:有一些常用的CSS命名约定,例如BEM(Block Elemen...
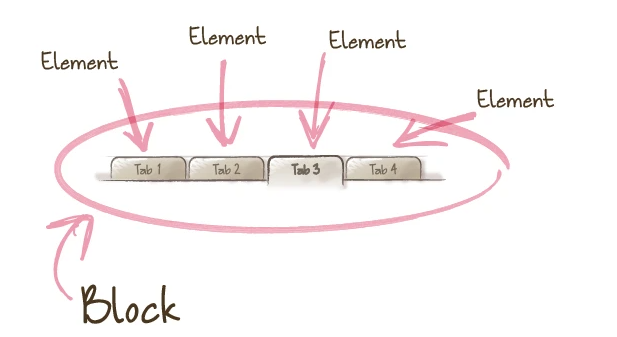
BEM - 一种前端CSS命名方法论
BEM - 一种前端CSS命名方法论全称:块(Block)元素(Element)修饰符(Modifier)命名规范:.block__elem--mod

2021前端最新DIV+CSS规范命名大全集合
一、命名规则说明: - TOP所有的命名最好都小写属性的值一定要用双引号("")括起来,且一定要有值如class=“divcss5”,id=“divcss5”每个标签都要有开始和结束,且要有正确的层次,排版有规律工整空元素要有结束的tag或于开始的tag后加上"/"表现与结构完全分离ÿ...
BEM - 一种前端CSS命名方法论
BEM - 一种前端CSS命名方法论全称:块(Block)元素(Element)修饰符(Modifier)命名规范:.block__elem--mod参考https://www.bemcss.com/

BEM —— 源自Yandex的CSS 命名方法论
人们问我最多的问题之一是在CSS类名中--和__是什么意思?它们的出现是源于BEM和Nicolas Gallagher...BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。这种巧妙的命名方法让你的CSS类对其他开发者...
好程序员分享如何看待CSS中BEM的命名方式?
好程序员分享如何看待CSS中BEM的命名方式?BEM的意识就是块(block)、元素(element)、修饰符(modifier),是由yandex团队提出的一种CSS Class命名方法。 任何一个东西的存在都有其存在的道理,如果他毫无价值,那么肯定会被淘汰,后人可能都不了解,甚至都不会出...
有利于SEO优化的DIV+CSS的命名规矩
一、CSS文件命名规范 建议:用字母、_号工、-号、数字组成,必须以字母开头,不能为纯数字。为了开发后样式名管理方便,大家请用有意义的单词或缩写组合来命名,让同事一看就明白这样式大概是哪一块的,这样就节省了查找样式的时间,例如: 头部样式用header,头部左边,可以用header_le...
DIV+CSS规范命名
一、命名规则说明: 1)、所有的命名最好都小写 2)、属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="divcss5" 3)、每个标签都要有开始和结束,且要有正确的层次,排版有规律工整 4)、空元素要有结束的tag或于开始的tag后加上"/" 5)、表现与...
CSS 层叠样式表命名参考
命名参考 描述 下划线命名 骆驼式命名 参考命名 面板 dashboard 容器 container container 页头 header header 内容 content content container 外围控制 wrapper wrapper wrap 页面主体 main main 栏目...
CSS命名规范:
DIV CSS名称 说明 网站公用相关 Container div #container 容器 Layout #layout 布局 Header or banner div #head, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







