
css文本垂直展示------
1. span { 2. writing-mode: vertical-lr; 3. text-orientation: upright; //控制英文也竖向排,不设置对英文字母无效 4. }
css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
在CSS中,可以使用属性position和transform来实现文字在垂直和水平方向上重叠。 垂直方向上的重叠可以通过设置position: absolute和top: 50%来实现,然后使用transform: translateY(-50%)来使文字垂直居中。 水平方向上的重叠可以通过设置te...
css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
在CSS中,可以使用属性position和transform来实现文字在垂直和水平方向上重叠。 垂直方向上的重叠可以通过设置position: absolute和top: 50%来实现,然后使用transform: translateY(-50%)来使文字垂直居中。 水平方向上的重叠可以通过设置te...

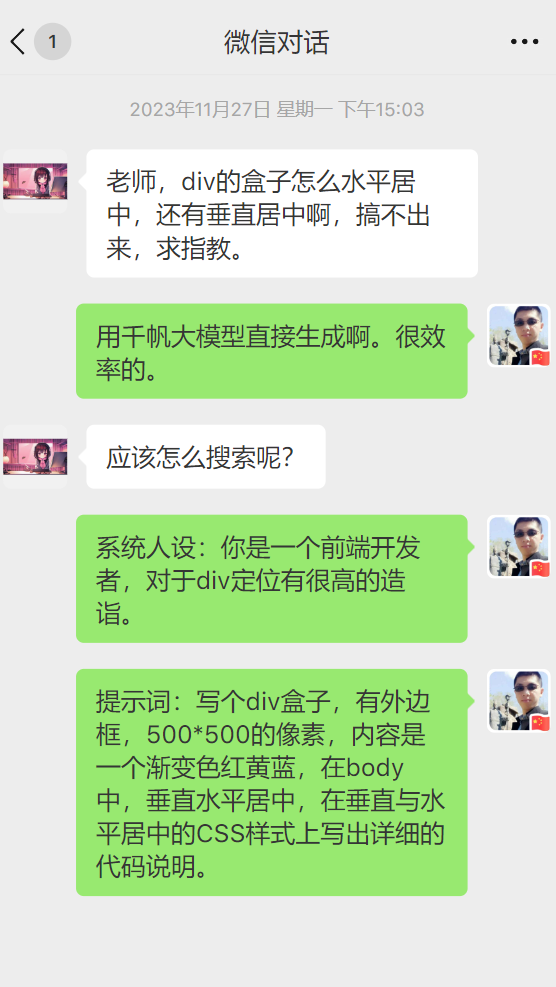
Baidu千帆大模型赋能——CSS控制DIV垂直水平居中——送给大一的孩子们,学会用AI思维来帮助你解决问题
前言 有学生问问题,又不想自己写代码,那么我们使用千帆大模型就方便了。 看看我怎么解决的: 生成很简单。我们直接上啊: 千帆4生成方法 系统人设: 你是一个前端开发者,对于...
css如何让实现一个元素在网页中垂直水平居中
要在网页中实现一个元素垂直水平居中,你可以使用多种方法,其中一些常见的方法包括使用 CSS、Flexbox 和绝对定位等。1. 使用 Flexbox:HTML<div class="container"> <div class="centered-element">内容<...

css实现容器垂直水平居中的七中方法
方法一:position加margin 方法二: diaplay:table-cell 方法三:position加 transform 方法四:flex;align-items: center;justify-content: center 方法五:displ...

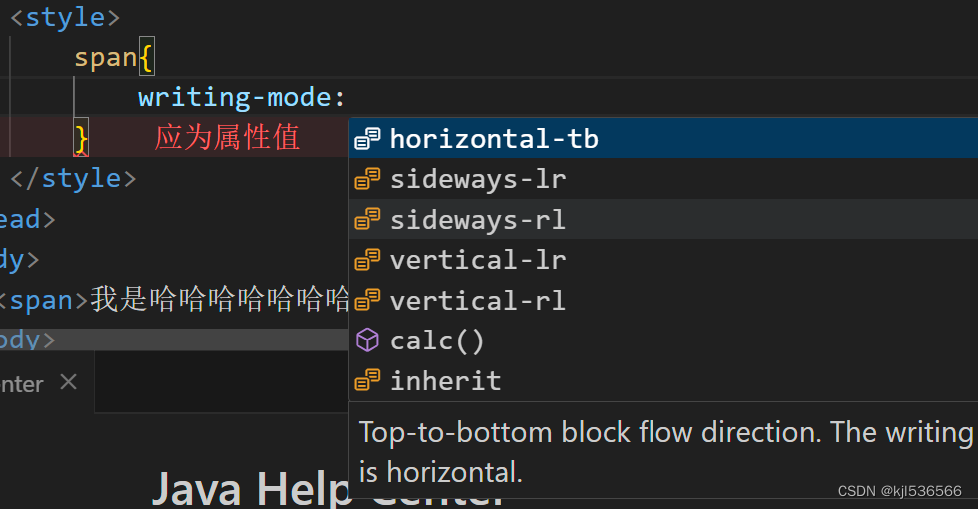
css:writing-mode控制文字水平排布或垂直排布
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。文档https://developer.mozilla.org/zh-CN/docs/Web/CSS/writing-mode语法/* 关键字值 */ writing-mode: horizontal-tb; wr...

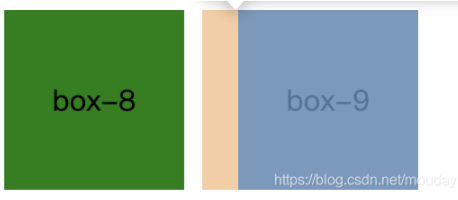
css:垂直方向外边距margin塌陷问题及解决
margin塌陷现象:在垂直方向如果有两个元素的外边距有相遇,在浏览器中加载的真正的外边距不是两个间距的加和,而是两个边距中值比较大的,边距小的塌陷到了边距值大的值内部。统一用到的的样式* { margin: 0; padding: 0; } .box { width: 100px; height:...
html+css实战111-行内元素的垂直外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

CSS高级技巧——鼠标样式,轮廓,文本域防拖拽,vertical-align 垂直对齐,文字溢出问题
CSS高级技巧CSS用户界面样式所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽鼠标样式cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。cursor : ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







