
从零开始学WEB前端——网页的骨架——HTML理论讲解
??项目介绍先做个自我介绍,本人是一个没人写前端所以就自学前端的后端程序员??。在此项目中我会和大家一起从零基础开始学习前端,从后端程序员的视角来看前端,受限于作者的水平本项目暂时只会更新到前端框架VUE,不会涉及node.js。该项目适合零基础的小白或者和我一样开发网站没人写前端所以自学前端的后端...

web开发HTML生成PDF的三种解决方案(服务器端mpdf、html2canvas.js、浏览器打印、PDF虚拟打印机)
前言在web网页中加载并显示PDF文件是最常见的业务需求,目前浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化。为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,需要在实际的项目开发过程中根据不同的情况进行pdf文档的生产。一、服务器端生成PDFm...

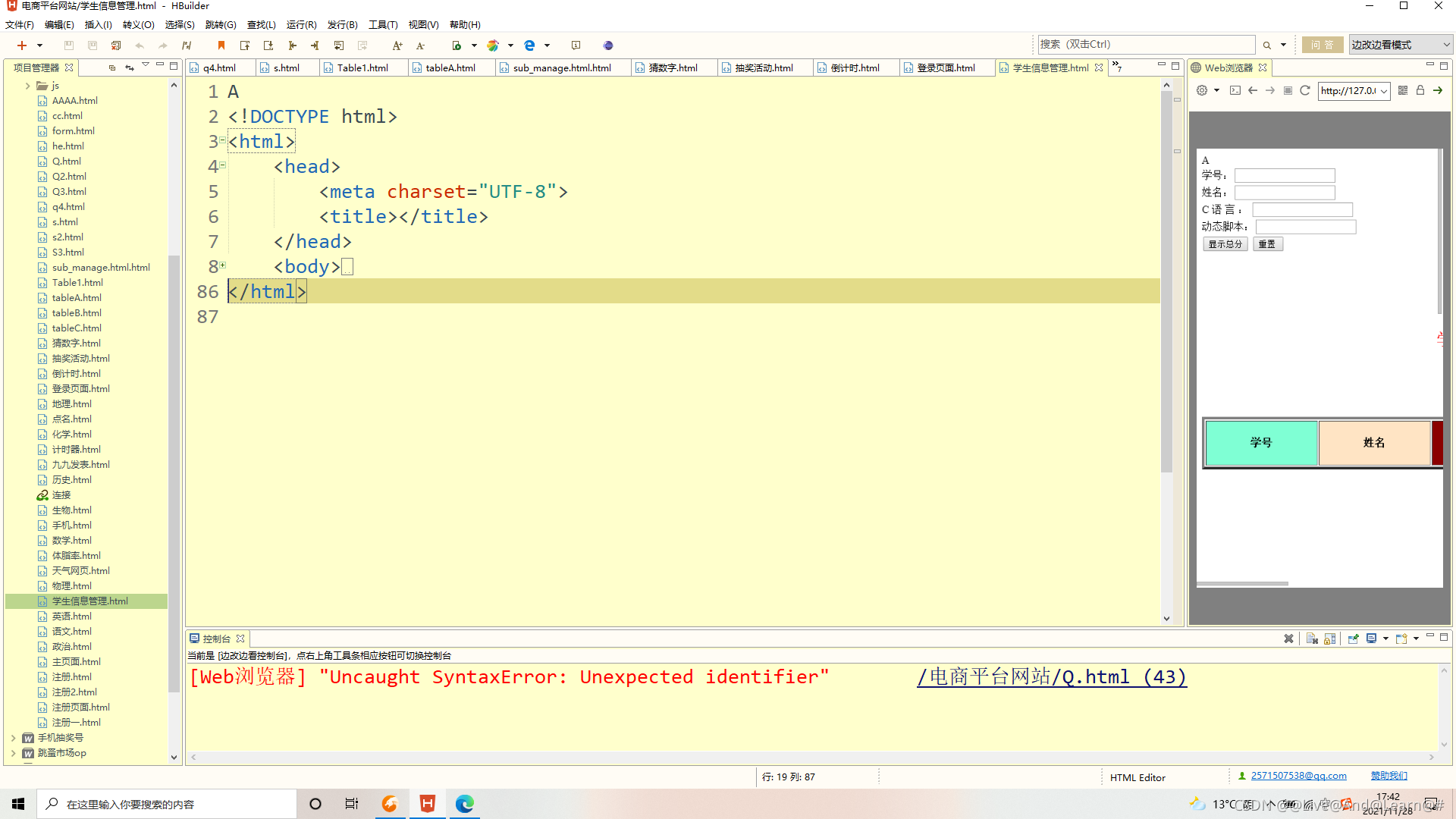
越往下走,越有味道。认我们走进HTML5+Css3+javaScript+Jquery+web服务器。(二)
由于页面内容很多本人不一一去展示接下来将代码写在下面<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>电商平台网站</title> </head&g...

越往下走,越有味道。认我们走进HTML5+Css3+javaScript+Jquery+web服务器。(一)
在数学中讲述了点成线,线成面,面成体。那么不管是在前端还是在后端。你要学习的是自己的逻辑思维,对于这个页面你的看法与态度。接下来点走进我的学习中的过程。在学习的道路上是你自己想学什么就能学什么。因为在这一路上都是你自己打选择。没有比脚更长的路。你自己走过的每一个时刻都算数。书的厚度在于你·自己学习的...

web前端面试高频考点——HTML & CSS 篇
HTML理解 HTML 语义化让人更容易读懂(增加代码可读性)让搜索引擎更容易读懂(SEO)示例:通过操作这两种方式能实现同样的效果,但我们更倾向于第一种写法第一种: <div> <ul> <li></li>...

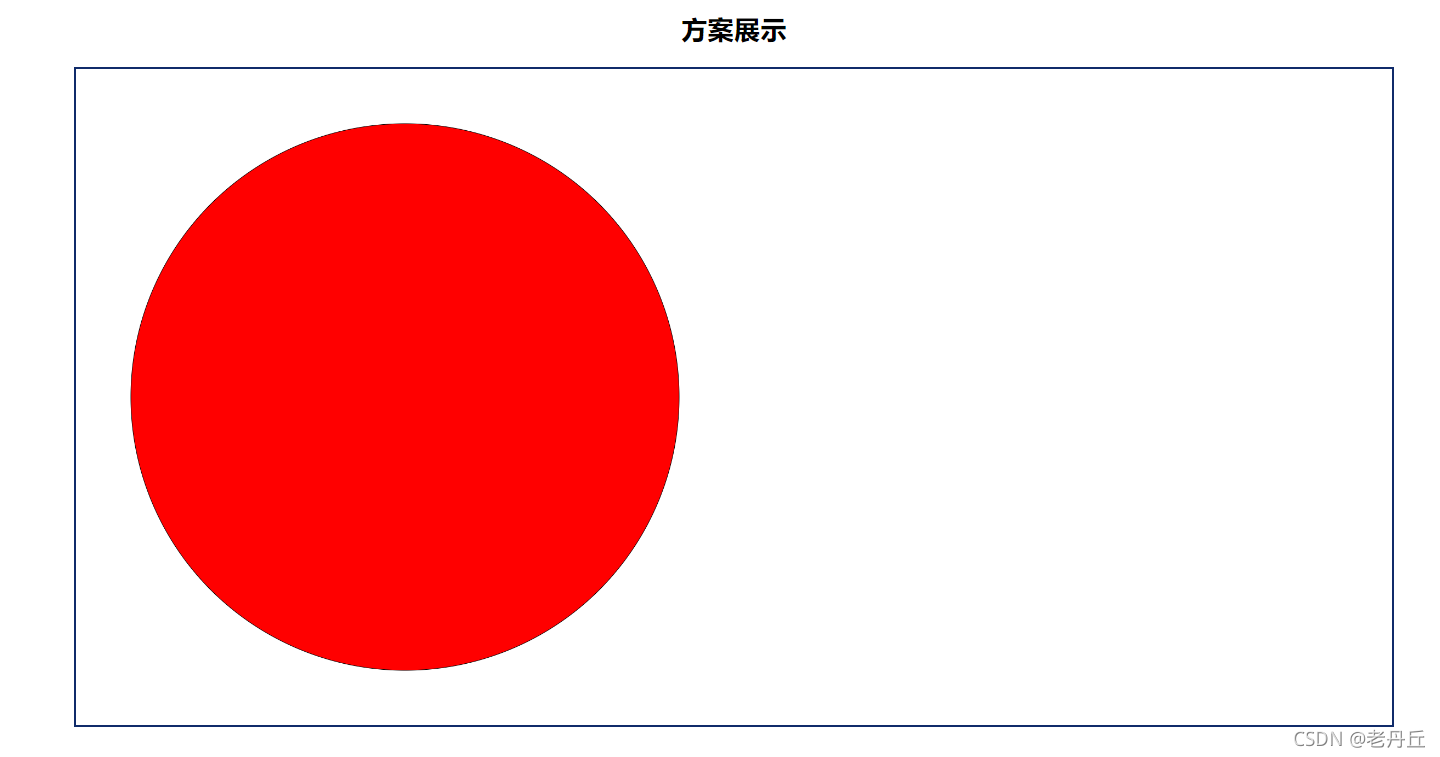
HTML画二维圆(web)
代码: <template> <div id="app-container"> <div style="text-align: center"> <h2>方案展示</h2> <div style=" display: flex;jus...

【web前端阶段一】HTML巩固学习(持续更新)(下)
三.HTML51.html5新增类型电子邮件类型功能描述:输入E-mail地址的文本框语法:<input type="email"/>注意:输入的内容中必须包含"@","@"后面必须具有内容搜索类型功能描述:输入搜索关键字的文本框语法ÿ...

【web前端阶段一】HTML巩固学习(持续更新)(中)
12.列表列表标签1.在 html 页面中,合理的使用列表标签可以起到提纲和格式排序文件的作用2.列表分为两类:一是无序列表,一是有序列表标签描述<ul>定义无序列表<ol>定义有序列表<dl>自定义列表<li>列表项目的标记无序列表和有序列表(1)....

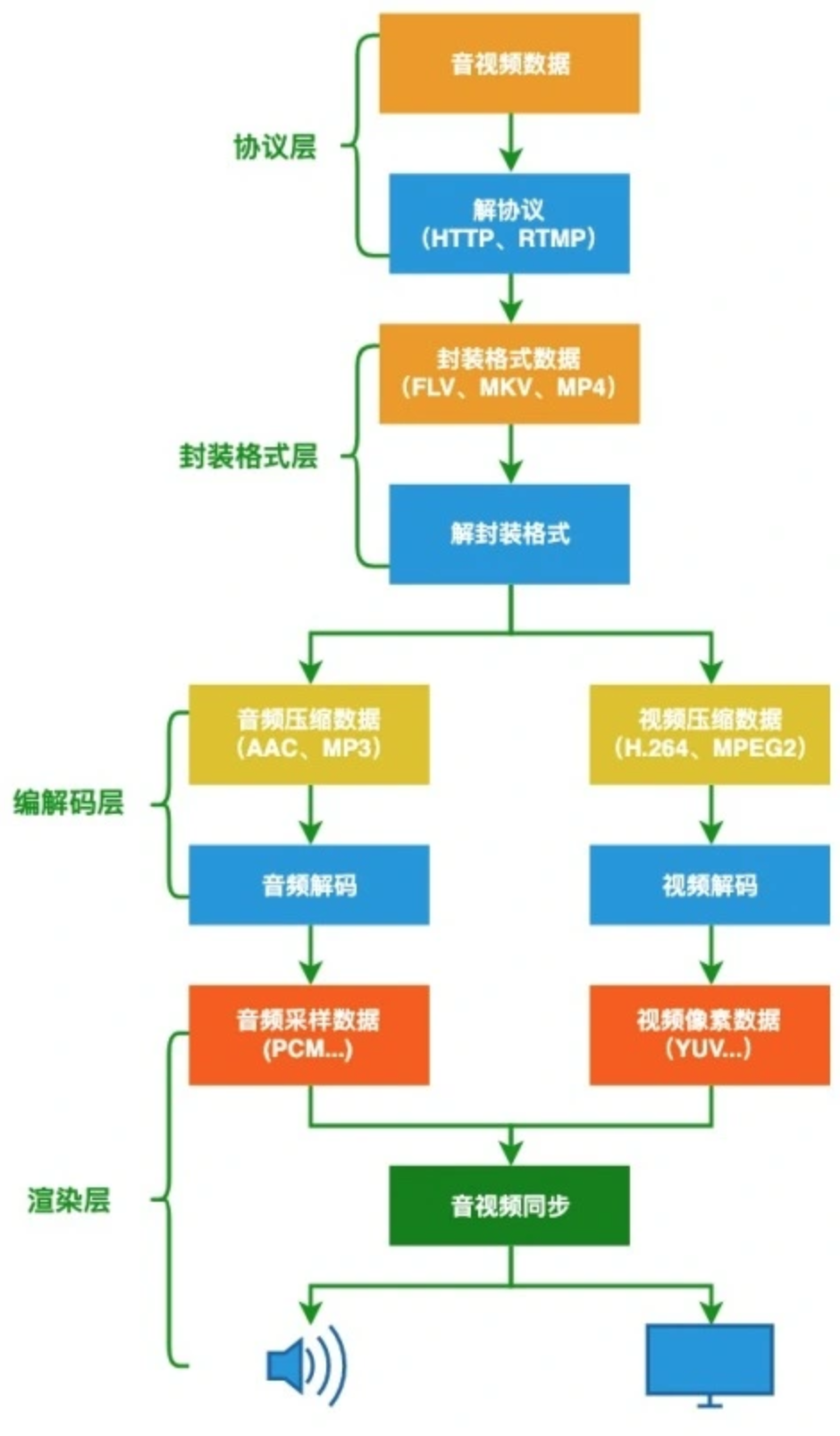
HTML躬行记(4)——Web音视频基础
公司目前的业务会接触比较多的音视频,所以有必要了解一些基本概念。 文章涉及的一些源码已上传至 Github,可随意下载。一、基础概念 本节音视频的基础概念摘自书籍《FFmpeg入门详解 音视频原理及应用》。1)音频 声音的三要素为频率、振幅和波形,即声音的音调、声波的响度和声音的音色。 音...

web应用 —— HTML(下)
5.音频与视频1.<audio>HTML <audio> 元素用于在文档中嵌入音频内容。 <audio> 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者<source> 元素来进行描述:浏览器将会...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









