
H5+CSS3+JS逆向前置——HTML2、table表格标签
H5+CSS3+JS逆向前置——HTML2、table表格标签 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTM...
HTML table 基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <tabl...

HTML table 标准结构
```</table>```demo 效果:
HTML table 表头和表格的合并
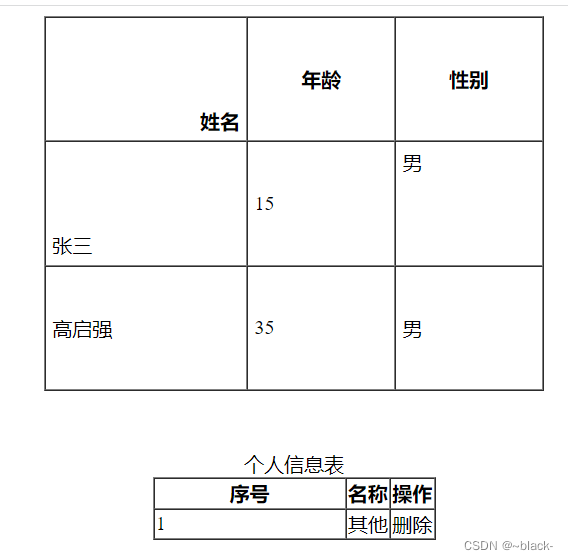
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> ...
HTML table 表格内容垂直对齐、边框颜色、标题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> ...
HTML table 细线表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> ...
HTML table 细线课表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> ...

HTML table表格详解
一、表格属性表格属性 用法border代表表格边框厚度 width height 表格宽高aligntable tr td 设置水平方向对齐方式 默认值left center rightcellspacing单元格到单元格距离cellpadding单元格文字到单元格边框距离bg...
HTML table表格元素边框修改为单线
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style>...

Html Table 固定或自定义列宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> td { white-sp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









