Vue 前端接口跨域,本地 Nginx 代理配置
在本地开发 Vue 的时候,我们可以通过 vue.config.js 配置 devServer。其实服务器那边都是有配置代理的,只是我们本地平常不是特殊情况只需要通过 vue.config.js 配置 devServer 即可。但是当我们需要 原生 html 嵌入 Vue 的时候或者我们不通过 vu...
nginx配置文件代理
【背景】 前段时间在做一个项目(该项目为一个工具,需要第三方应用进行集成才可以使用)的时候遇到这样一个需求,工具中有一个上传图片的功能,但是图片需要最终由上层应用来真正的上传并生成相关的访问地址。【思路】 1.直接通过js调用上层应用的上传功能,弹...

10分钟学会windows中iis搭建服务器集群实现负载均衡和nginx代理转发
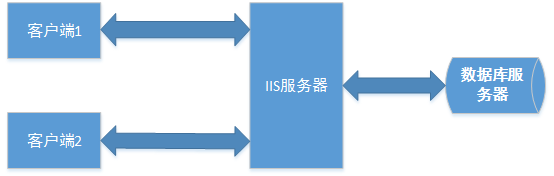
前言我们之前聊过 10分钟搭建服务器集群——Windows7系统中nginx与IIS服务器搭建集群实现负载均衡:https://www.cnblogs.com/xiongze520/p/10308720.html不怎么理解的可以移步去简单看一下。 nginx概述ngi...
nacos集群用nginx做了方向代理访问部分业务报这个什么原因?用ip访问没问题。
nacos集群用nginx做了方向代理访问部分业务报这个什么原因?用ip访问没问题。
Vue的Nginx前端代理配置
当用vue开发好前端需要打包时,一般都需要配置下代理方便访问后台接口,避免出现找不到链接或者跨域问题。记录下配置,假如vue中配置的跟url是/mock-server ,实际接口地址是127.0.0.1:8886则nginx.conf文件中,增加如下配置:location /mock-server ...
Nacos未开鉴权使用nginx代理就调整到登录页面呢?
Nacos未开鉴权使用nginx代理就调整到登录页面呢?

Nginx的正反向代理
Nginx正反向代理 引言: 本文主要分享了Nginx的正反向代理,包括:Nginx简介、环境的搭建、正向代理的实现、反向代理的实现、Web集群、经典的Session共享问题; @[toc] 1.Ngin...
EDAS里,nginx里面有个反向代理配置,我打包成镜像去打包,里面的代理地址用的SLB地址可以吗?
在EDAS里,nginx里面有个反向代理配置,我打包成镜像去打包,里面的代理地址用的SLB地址可以吗?

自签SSL证书配置Nginx代理Vue+SpringBoot前后端分离服务
背景最近的一个小项目,部署在专网中,可是最近等保测评要求整改为HTTPS加密传输。像我们以前的部署在互联网上的项目都购买了域名,并在云服务商那里申请免费的 SSL 证书,然后再配置 Nginx 代理,一气呵成、顺理成章、水到渠成。可是现在在专网中,而且没有域名,甚至没有 DNS 服务器;...
你们nacos集群是用nginx代理吗?
你们nacos集群是用nginx代理吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Nginx更多代理相关
- Nginx代理步骤
- nacos Nginx代理
- Nginx代理访问
- 跨域Nginx代理
- Nginx代理目录
- Nginx代理端口
- Nginx配置文件代理
- Nginx代理请求
- Nginx代理post请求
- Nginx代理报错
- Nginx代理oss
- Nginx udp代理
- lamp Nginx代理
- Nginx代理缓存
- Nginx代理tomcat服务器
- lnmp Nginx代理
- Nginx tcp代理
- debian lamp Nginx代理
- Nginx后端代理
- Nginx代理系统手册
- Nginx代理绑定
- Nginx代理功能
- Nginx ssl代理
- haproxy Nginx代理
- Nginx rewrite代理
- Nginx代理oss设置
- 实战Nginx代理
- Nginx请求代理
- Nginx缓存代理
- Nginx代理节点日志记录客户ip
- Nginx代理客户端真实ip







