Node(十)之Mongoose配合Node路由实现邮箱注册登录(Post版)
首先新建一个HTML:(引入jq)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"...

【node.js从入门到精通】使用express创建web服务器,路由,进行中间件的创建链接路由及其他中间件
前言express特别像node.js内置的http模块一样,帮助我们来创建web服务器的,express实际上就是npm中的一个第三方的包,它里面提供了快捷创建Web服务器的方法,本篇将讲到如何使用express进行web服务器和路由的创建初识express既然是一个包那么首先就要进行安装这个包使...

【node进阶】深度解析Express框架--路由、中间件
初识路由路由的概念广义上来讲,路由就是映射关系。nodejs中的路由其实就是url地址和响应函数之间的映射关系,一个url地址响应一个html页面。就是将一个路径匹配关系的业务提取到一个单独的js文件当中。说了这么多,肯定有小伙伴们还是不理解,咱们就拿生活中的例子开刀:在我们与10086通话的时候,...

Nodejs路由
在 Nodejs中,当接收到请求时,需要一个模块解析这些数据,可以用 url 和 querystring 模块来解析数据,然后通过路由根据这些数据来执行相应的代码。比如一个简单的server模块:var http = require("http"); var url = ...

Node.js之Express、路由、中间件、接口跨域解决方案详解(附实例)
三、Express 简介Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。本质就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法中...

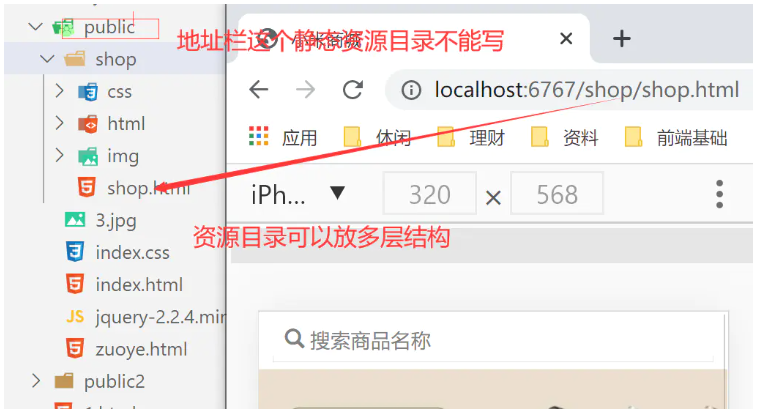
node-10-express-路由基础-静态目录
1.what中间件就是请求req和响应res之间的一个应用浏览器向服务器发送一个请求后,服务器直接通过request定位属性的方式得到通过request携带过去的数据,就是用户输入的数据和浏览器本身的数据信息这中间就一定有一个函数将这些数据分类做了处理,最后让request对象调用使用,这个处理函数...

前端路由、后端路由——想要学好vue-router 或者 node.js 必须得明白的两个概念
路由的概念首先,什么是路由?那你想到的一定是我们生活中使用的路由器。没错, 我们所说到的路由,原理就跟路由器相似。其实, 路由就是绝对数据包从来源到目的地的路径,将输入端的数据转移到合适的输出端。说的通俗一点就是, 路由有一个非常重要的概念叫做路由表,本质上是一个映射表,...

Node.js学习笔记(十一、路由)
Node.js 路由路由是干什么的? 路由是通过设置路径访问相应的函数。 为路由提供请求的URL和其他需要的GET及POST参数,随后路由需要根据这些数据来执行相应的代码。 需要的数据从http请求中来,包含在request对象中,为了解析这些数据,需要额外的Node.JS模块,它们分别是url和q...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12-4.登陆的前端vue-router路由验证(导航守卫)
上篇文章我们发现有些不使用任何接口的页面,在不登陆状态下是可以进行访问的,所以本篇文章解决一下这个问题。1.使用导航守卫导航守卫是在路由定义之后,进行使用之前进行的相关函数操作。类似中间件,可以说实际上他就是一个钩子函数的中间件。// 导航守卫 router.beforeEach((to, from...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和vue-router路由的安装和使用
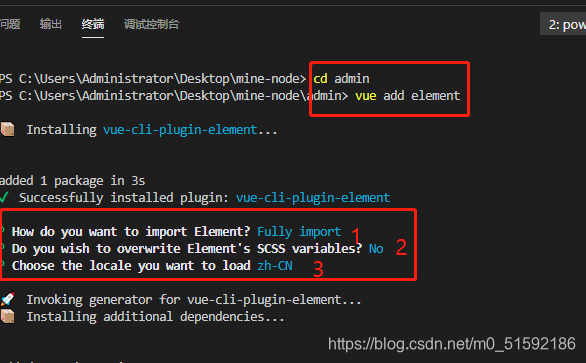
1.安装element-ui模块框架,优化后台页面element-ui可以使用vue-cli脚手架直接安装,且vue中的初始页面组件用的就是element-ui框架class名,应该是vue官方推荐的。我们开始以admin为例,因为一个动态网站的制作先以后台为始,将我们想要呈现的内容做好上传接口,后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js更多路由相关
node.js您可能感兴趣
- node.js方法
- node.js uuid
- node.js代码
- node.js包
- node.js API
- node.js标签
- node.js调度
- node.js k8s
- node.js pod
- node.js组件
- node.js安装
- node.js模块
- Node.js开发
- node.js js
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js NPM
- node.js项目
- node.js构建
- node.js前端
- node.js节点
- node.js报错
- node.js环境
- node.js框架
- node.js笔记
- Node.js运行
- node.js配置
- node.js文件






