NPM 自定义 package.json 中 scripts 命令(& 与 && 的区别,cross-env 的使用)
一、简介在 package.json 中 scripts 字段内可以自定义运行命令,例如:{ ... "scripts": { "dev": "webpack -w" }, .... }执行原理使用 $ npm run script 执行脚本的时候都会创建一个 shell,然后在 shell 中执行...
NPM 自定义 package.json 中 scripts 命令(& 与 && 的区别,cross-env 的使用)
一、简介在 package.json 中 scripts 字段内可以自定义运行命令,例如:{ ... "scripts": { "dev": "webpack -w" }, .... }执行原理使用 $ npm run script 执行脚本的时候都会创建一个 shell,然后在 s...

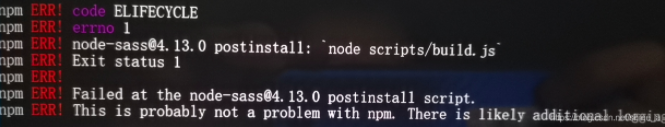
输入npm install 报错node-sass@4.13.0 postinstall:`node scripts/build.js` Failed at the node-sass@4.13.0
错误详情这个是因为sass安装时获取源的问题,先修改sass安装的源,再运行npm install就成功了npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass

npm scripts的生命周期管理
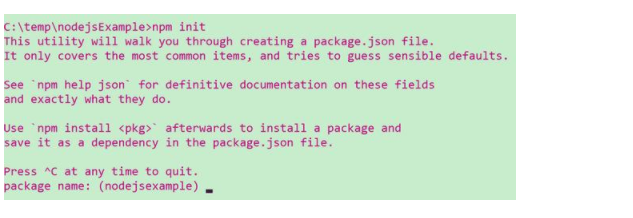
我们平时阅读一些开源项目,可能会发现有些项目的package.json里的scripts区域定义的脚本很复杂,令人眼花缭乱。其实这些脚本是有规律可循的。让我们从最简单的一个例子开始学习。新建一个空文件夹,执行命令npm init,会自动在该文件夹下生成一个package.json。这个init其实是...

npm scripts的生命周期管理
我们平时阅读一些开源项目,可能会发现有些项目的package.json里的scripts区域定义的脚本很复杂,令人眼花缭乱。其实这些脚本是有规律可循的。让我们从最简单的一个例子开始学习。新建一个空文件夹,执行命令npm init,会自动在该文件夹下生成一个package.json。我们现在对这个pa...
请问 怎么在npm scripts里自定义变量,打包过程中也能去得到该变量的值?
请问 怎么在npm scripts里自定义变量,打包过程中也能去得到该变量的值?我这样设置,在执行开发模式打包取不到SDP_ENV,现在想做区分环境的。如下图:本问题及下方已被采纳的回答均来自云栖社区【前端技术交流群】。https://yq.aliyun.com/articles/690084 点击...
npm scripts的生命周期管理
我们平时阅读一些开源项目,可能会发现有些项目的package.json里的scripts区域定义的脚本很复杂,令人眼花缭乱。 其实这些脚本是有规律可循的。让我们从最简单的一个例子开始学习。 新建一个空文件夹,执行命令npm init,会自动在该文件夹下生成一个package.json。 这个init...
npm scripts 使用指南
Node 开发离不开 npm,而脚本功能是 npm 最强大、最常用的功能之一。 本文介绍如何使用 npm 脚本(npm scripts)。 一、什么是 npm 脚本? npm 允许在package.json文件里面,使用scripts字段定义脚本命令。 { // ... "scripts": { "...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



