
React 入门学习(五)-- 认识脚手架
大家好,我是小丞同学,这篇文章是学习 React 脚手架的学习笔记 非常感谢你的阅读,不对的地方欢迎指正 React专栏 已经全部更新于 GIthub 愿你生活明朗,万物可爱简介这篇文章主要围绕 React 中的脚手架,来解决一下几个问题灵...
React使用TS模板脚手架报错:声明了“ React”,但从未读取其值
报错提示声明了“ React”,但从未读取其值。错误原因因为是使用的基于TS的react模板脚手架,因此在安装依赖的时候,必须安装带有@types/xxx的文件。解决办法npm install -D @types/react
解决React脚手架保存后浏览器不能及时刷新的问题
问题描述当我使用React脚手架创建一个项目后,发现保存代码后,浏览器并不会自动刷新,需要我手动刷新后,才会显示出来。问题解决方案在package.json同级目录下新建一个文件名为.env,并添加下面的内容FAST_REFRESH=false 复制代码停止项目,重新npm start

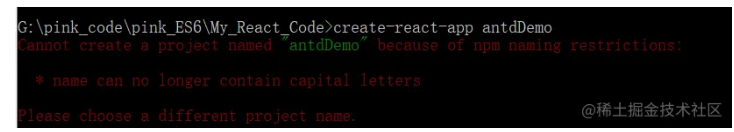
React脚手架报错:Cannot create a project named ““ because of npm naming restrictions:
问题描述问题原因创建的脚手架项目名中含有大写字母解决办法将大写字母换成其他即可

React-19:初始化React脚手架
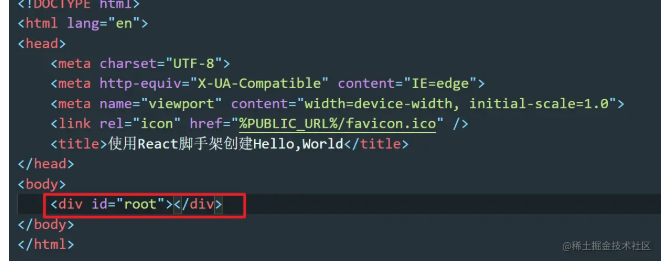
安装流程npm i -g create-react-appcreate-react-app react_staging (名字可以自己起)npm start (开启项目)使用React脚手架实现Hello组件public下的index.html这个文件主要是一个id为root的容器,用来存放Reac...

React-22:React脚手架配置axios代理
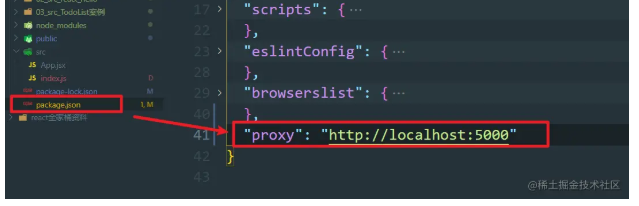
1:给项目安装axiosnpm install axios 复制代码2:导入axios工具包import axios from 'axios'; 复制代码3:给React脚手架添加中间代理实现跨域(方法一)在项目的package.json文件中添加下面的一句话将请求修改为React脚手架对应的端口注...
React 项目用过什么脚手架(本题是开放性题目)
React 项目用过什么脚手架(本题是开放性题目)
react、rematch、ssr脚手架启动套件
react-ssr-startkit是一个基于React、Rematch(Redux)、Scss的服务端渲染脚手架,目的是为了快速启动一个项目,为业务开发多争取更多的时间而不是浪费太多的时间在基础设施上。 支持以下特性: 热更新 服务端渲染 单元测试 Lint logger rematch是redu...
使用rekit脚手架创建react项目
安装rekit脚手架 npm install -g rekit 安装完毕,进入你想要创建项目的文件夹,比如d:\react rekit create my-app 这个命令是在当前目录下创建一个叫my-app的项目,项目默认使用less,如果你想用sass,则使用下面的命令 rekit create...
如何解决React官方脚手架不支持Less的问题
说在前面 create-react-app 是由 React 官方提供并推荐使用构建新的 React 单页面应用程序的最佳方式,不过目前版本(1.5.x)其构建的项目中默认是不支持动态样式语言 Less 的。如果我们的项目必须要使用 Less 呢,这就需要我们手动集成一下。本篇主要针对集成的过程做一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多脚手架相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
