
【前端每日一问002】jquery中each与data方法的用法与概念
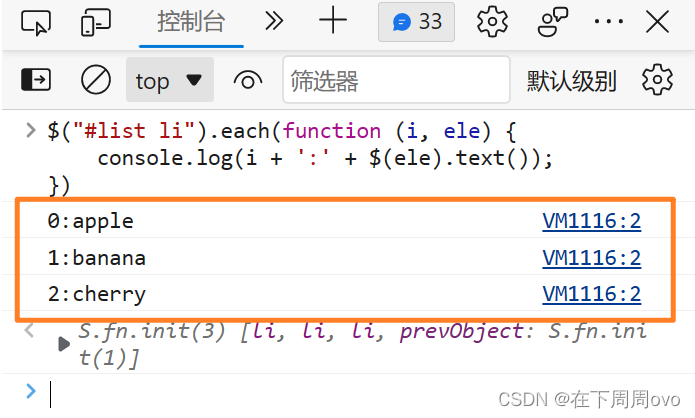
🌙一、.each() 方法:.each() 方法是 jQuery 对象的方法,用于遍历匹配元素集合中的所有元素,并对每个元素执行一个回>调函数。该方法的语法如下:$(selector).each(function(index, element){ // 回调函数 }); 其中,selecto...
jquery 操作HTML data全局属性缓存的坑
jquery 操作HTML data全局属性缓存的坑data-* 全局属性 是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本(一般指JavaScript) 与 HTML 之间进行专有数据的交换。 简单的说就是html元素可以通过data-*...
jQuery11 data() : 数据缓存
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title...
JQuery属性与样式——样式操作.css()和元素数据的存储.data()
样式操作.css()和元素数据的存储.data() 1 .css()方法用于获取元素样式属性的计算值或者设置元素的css属性 2 .css()获取元素样式属性的计算值的2种方法 .css(propertyName)获取匹...
40 Excellent jQuery Plugins To Work With Data Presentation and Grid Layout
40 Excellent jQuery Plugins To Work With Data Presentation and Grid Layout Jquery is becoming increasingly known in the web designers an...
jQuery,data()方法学习
原创韩立伟2013-08-12 18:20:05评论(0)583人阅读 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 ...
《jQuery移动开发》—— 2.3 理解data-属性
<div data-role="header"> <h1>Header</h1> </div>
JQuery.Ajax()的data参数类型
假如现在有这样一个表单,是添加元素用的。 <form id='addForm' action='UserAdd.action' type='post'> <label for='uname'>用户名</label>:<input type='text' na...
使用jquery ajax传递到后台调试发现data数据为空
$.ajax({url:'...', data : JSON.stringify(data), type:'post', success: function(data) {...}, dataType:'json' )使用jquery ajax传递到后台调试发现data数据为空,后台java获取数据...
jquery的data方法作何用?
发现jquery有这个东西.但,实在不知道是用来做什么的?应用场景又是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

