
React工作4:ant design中key值要保持是不同状态
React工作4:ant design中key值要保持是不同状态

演示Vue和React中的key的作用
演示Vue和React中的key的作用 内容介绍:一、JavaScript语句后是否加分号二、演示Vue中key的作用三、注意事项 一、JavaScript语句后是否加分号 可以在浏览器里面搜索,没有应不应该,只有喜不喜欢。JavaScript语法长得像C-...
多组件开发中省略key值是React的优化方式吗?
多组件开发中省略key值是React的优化方式吗?
React中,key的作用是什么呢?
React中,key的作用是什么呢?

列表&Key(精读React官方文档—08)
React中将元素转换为列表类似map的方法const numbers = [1, 2, 3, 4, 5]; const doubled = numbers.map((number) => number * 2); console.log(doubled); 复制代码渲染多个组件将数组中的每个...
React中的key是提升性能的关键对吗?
React中的key是提升性能的关键对吗?
React中,key的作用是什么呢?
React中,key的作用是什么呢?
React key(键)属性的作用是什么?
React key(键)属性的作用是什么?
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?#前端面试
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?
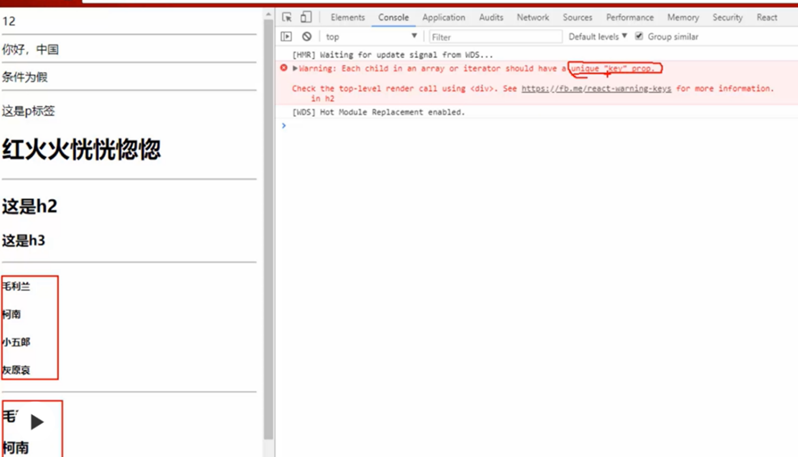
react.js:3640 Warning: Each child in an array or iterator should have a unique "key" prop. Check the render method of `UserList`. See https://fb.me/re
react.js:3640 Warning: Each child in an array or iterator should have a unique "key" prop. Check the render method of UserList. See https://fb.me/reac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多key相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
