react中的useState为什么是一个数组,而不是一个对象?
前言hello world欢迎来到前端的新世界😜当前文章系列专栏:react.js🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹💖感谢大家支持!您的观看就是作者创作的动力在React中,u...
react的对象属性替换处理
导语歌谣 歌谣 我这边获取到了一个对象 但是要对属性的值进行处理替换怎么做 对象的属性值在默认处理的时候有同样属性可被替换编辑代码部分 values:{ gmtCreateLong:xxxx } const cacheParams = { ...values, gmtCreateLong: valu...
react如何在数组中手动添加一个对象
使用useState钩子创建了一个名为objectArray的状态和一个名为setObjectArray的更新函数。初始时,objectArray为空数组。在handleAddObject函数中,创建一个新的对象并赋值给newObject变量。然后,在调用setObjectArray更新函数时,使用...

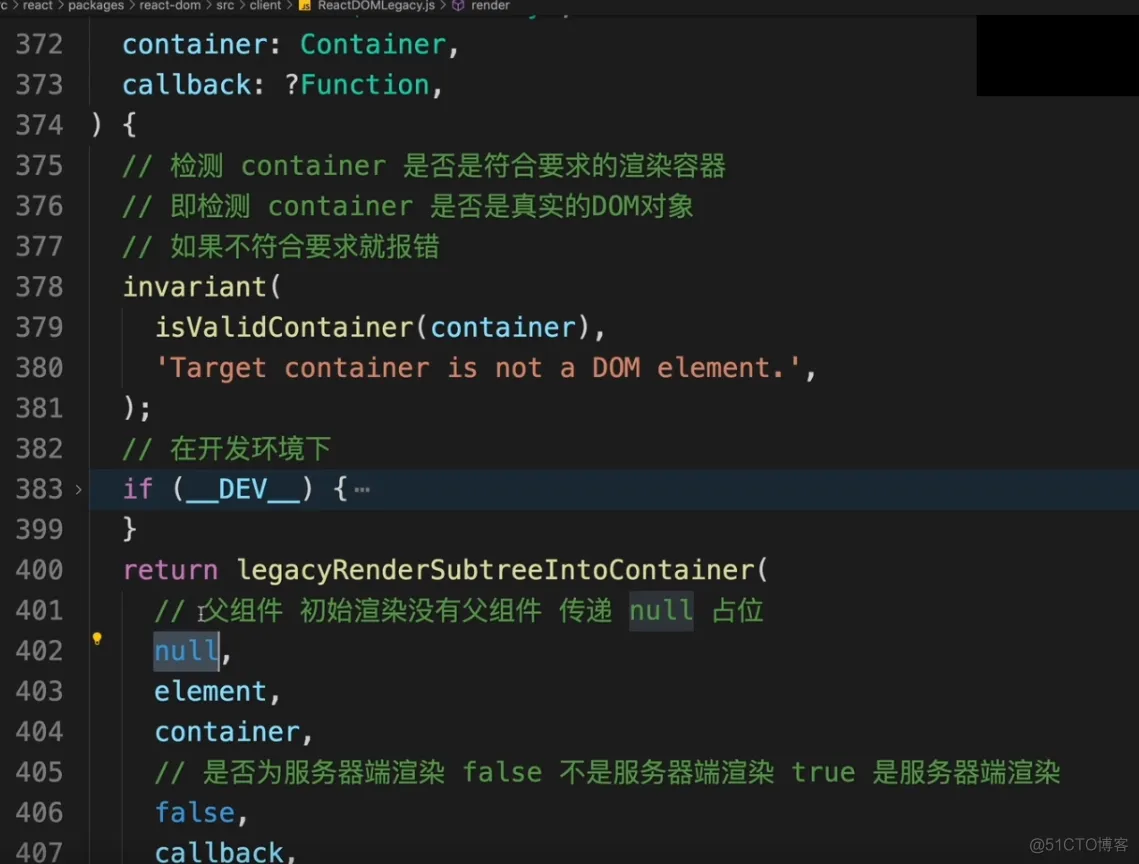
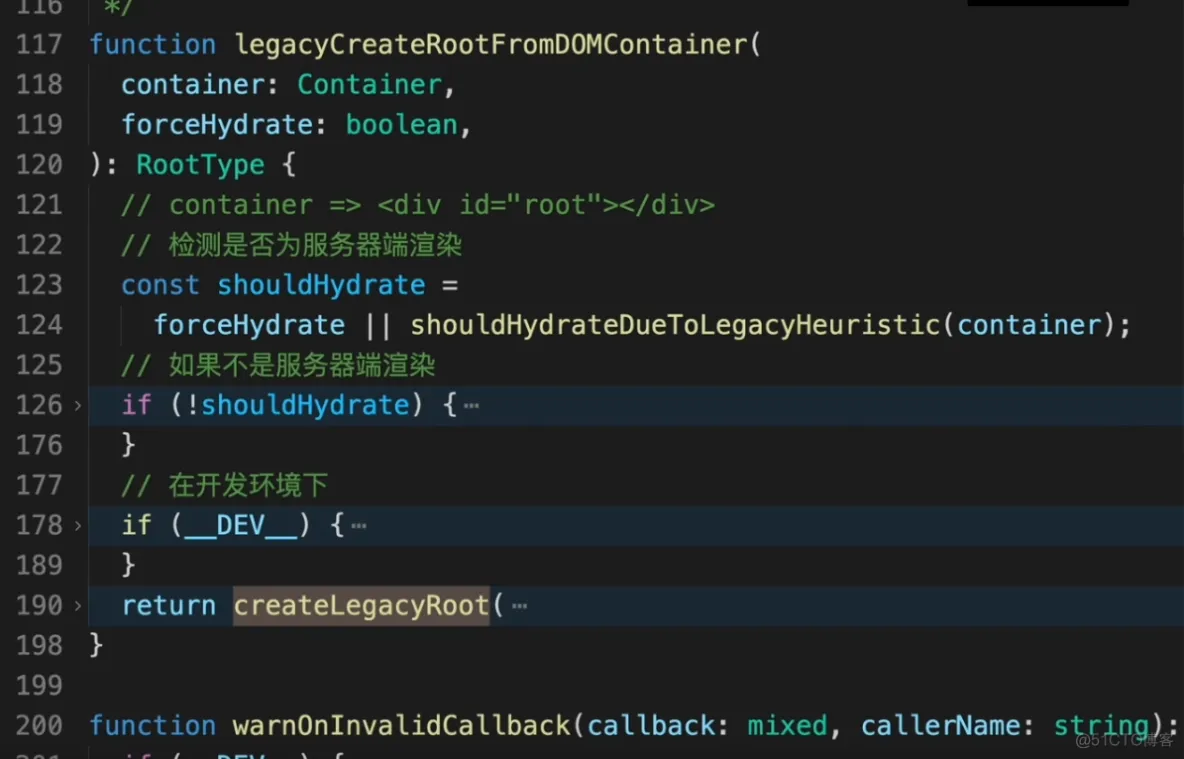
前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象1
前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象1

前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象3
前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象3

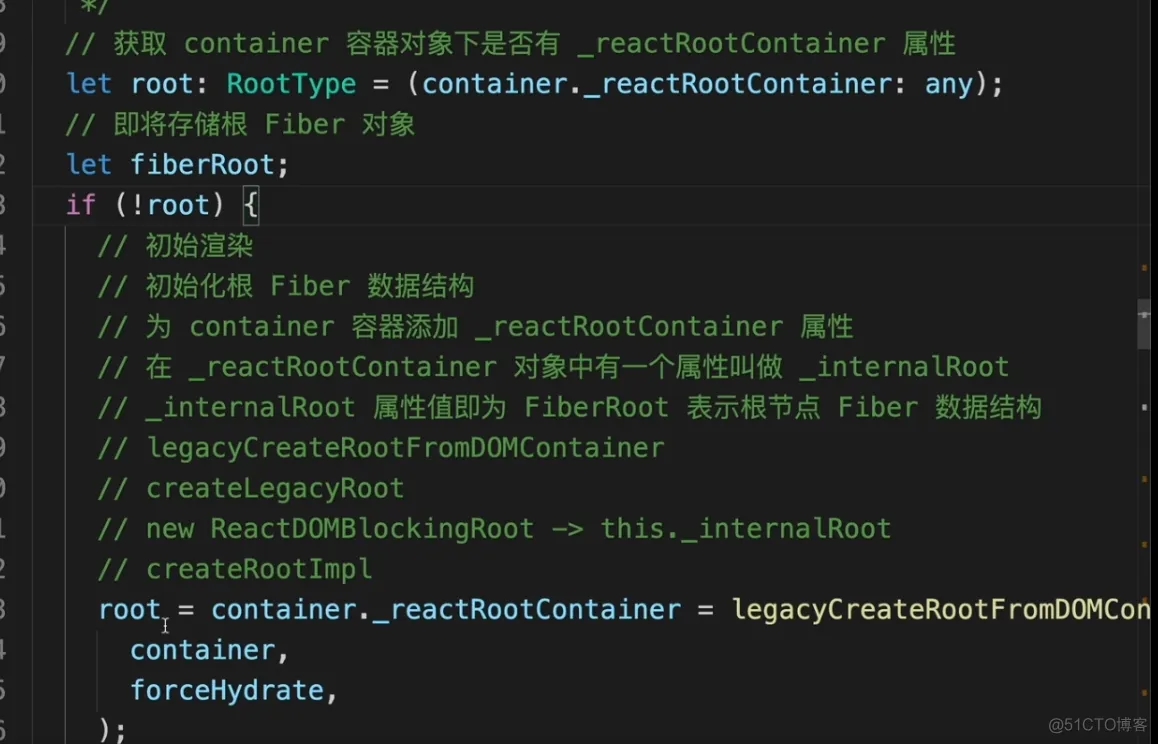
前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象2
前端学习笔记202307学习笔记第五十七天-react源码-创建fiberroot对象和rootFiber对象2

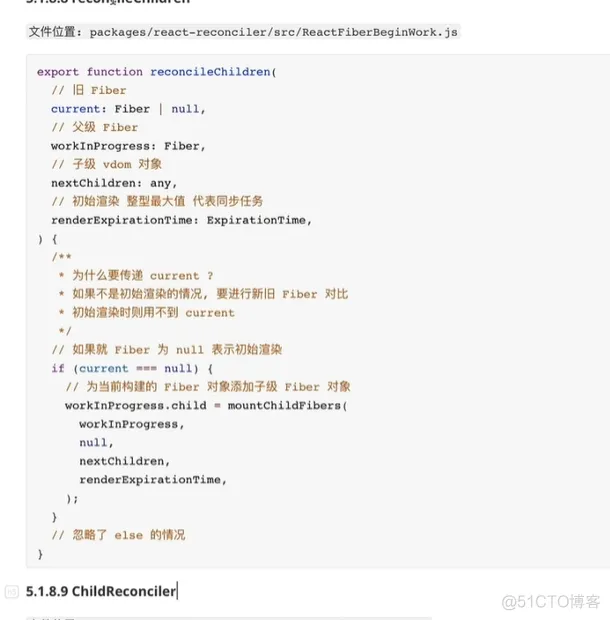
前端学习笔记202307学习笔记第六十天-react源码-子级节点Fiber对象的构建流程
前端学习笔记202307学习笔记第六十天-react源码-子级节点Fiber对象的构建流程

【React工作记录四十】对象的属性和值转换
导语歌谣 歌谣 这边需要做一个必传项的一个必填验证 由于这边的话可以多个累加 再加上当前的话所有的绑定值用value没用getFieldDecorator赋值且用子组件封装编辑编辑代码部分paymentTypeList.map((item, index) => { if (!ite...
【React工作记录四十七】react的对象属性替换处理
导语歌谣 歌谣 我这边获取到了一个对象 但是要对属性的值进行处理替换怎么做 对象的属性值在默认处理的时候有同样属性可被替换编辑代码部分values:{ gmtCreateLong:xxxx }const cacheParams = { ...values, gmtCreateLong: values...
【React工作记录五十一】创建一个promise对象
导语歌谣 歌谣 有什么好的方式在react中将数据传给父组件编辑代码部分return new Promise((resolve, reject) => { this.props.form.validateFieldsAndScroll((error, values) => { if (e...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多对象相关
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
