Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。父组件中:<template> <div> <...
Vue组件通信应用实践总结
【1】 组件通信的5种方式props vue的自定义事件 pubsub第三方库 slot vuex ① props父子组件间通信的基本方式 属性值的2大类型: 一般: 父组件-->子组件 函数: 子组件-->父组件 隔层组件间传递: 必须逐层传递(麻烦) 兄弟组件间: 必须借助父组件(麻...
Vue、React和小程序中的组件通信:父传子和子传父的应用
序言:组件化开发是将一个大型应用程序拆分成独立的、可重用的、可组合的模块,使得开发人员可以快速构建和开发应用程序。组件化开发提倡将应用程序的各个功能模块分离开发,每个模块完成自己的功能并且可以在不同的应用程序中被复用。这可以提高代码的可维护性、可测试性和可重用性,同时也可以使得开发和协作更加高效。其...
Vue 消息订阅与发布 (任意组件间通信)
也可以使用这种方法Vue全局事件总线(任意组件间通信)这种比较繁琐安装命令npm i pubsub-js全局使用import PubSub from 'pubsub-js' Vue.prototype.$pubsub = PubSub发送消息Login.vuemethods: { login() {...
Vue组件间通信(父传子)
收到的值是只读的,如果想修改可以放到data在修改data的数据父组件传值<User :user_id="user" />import User from './User.vue' //导入子组件 export default ({ data() { return { user: &am...
Vue全局事件总线(任意组件间通信)
建议使用这种方便快捷Vue 消息订阅与发布 (任意组件间通信)父传子使用使用props全局事件总线比较适用于 子 传递 父亲安装全局事件总线new Vue({ render: h => h(App), beforeCreate() { Vue.prototype.$bus = this //挂...

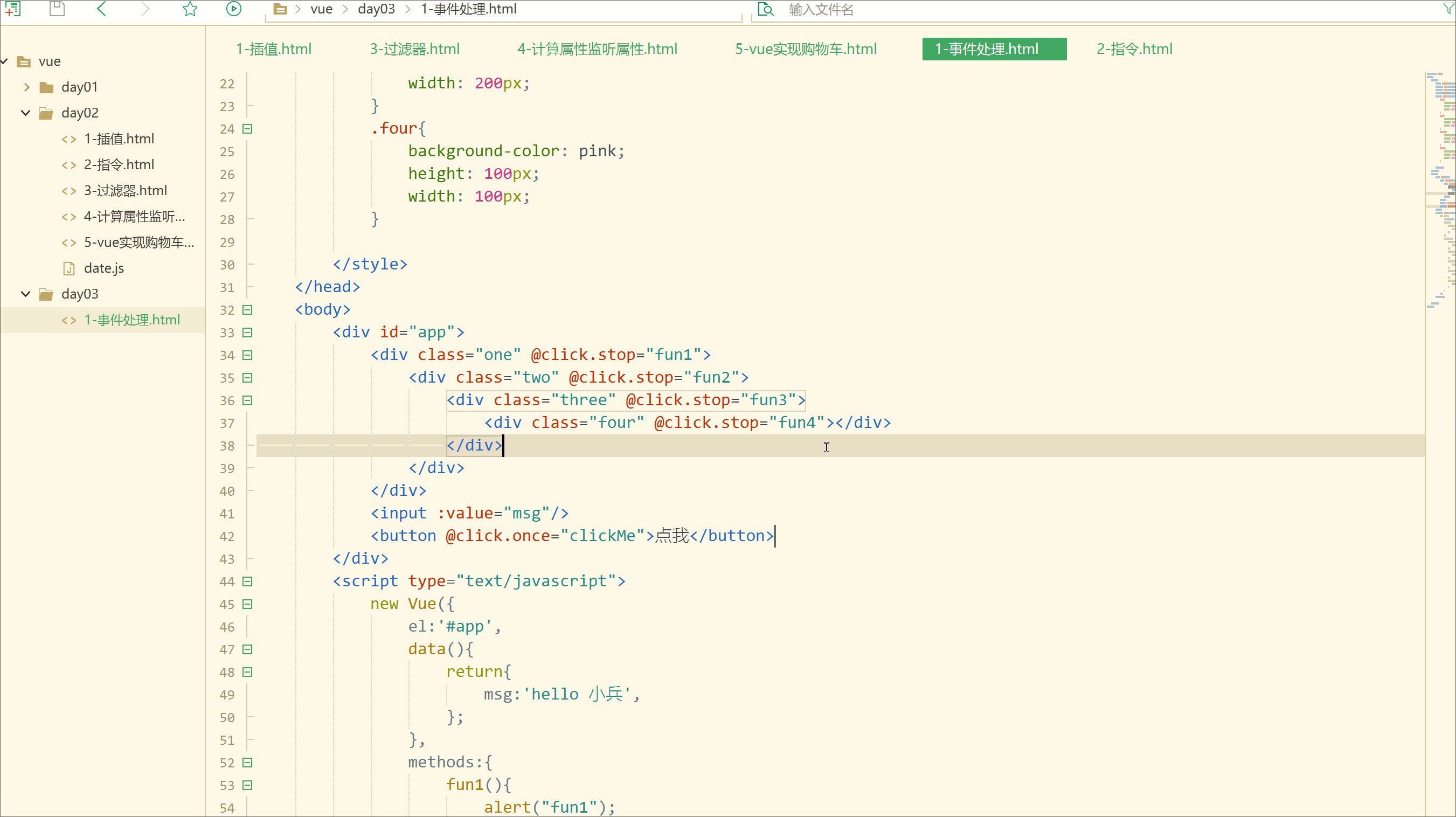
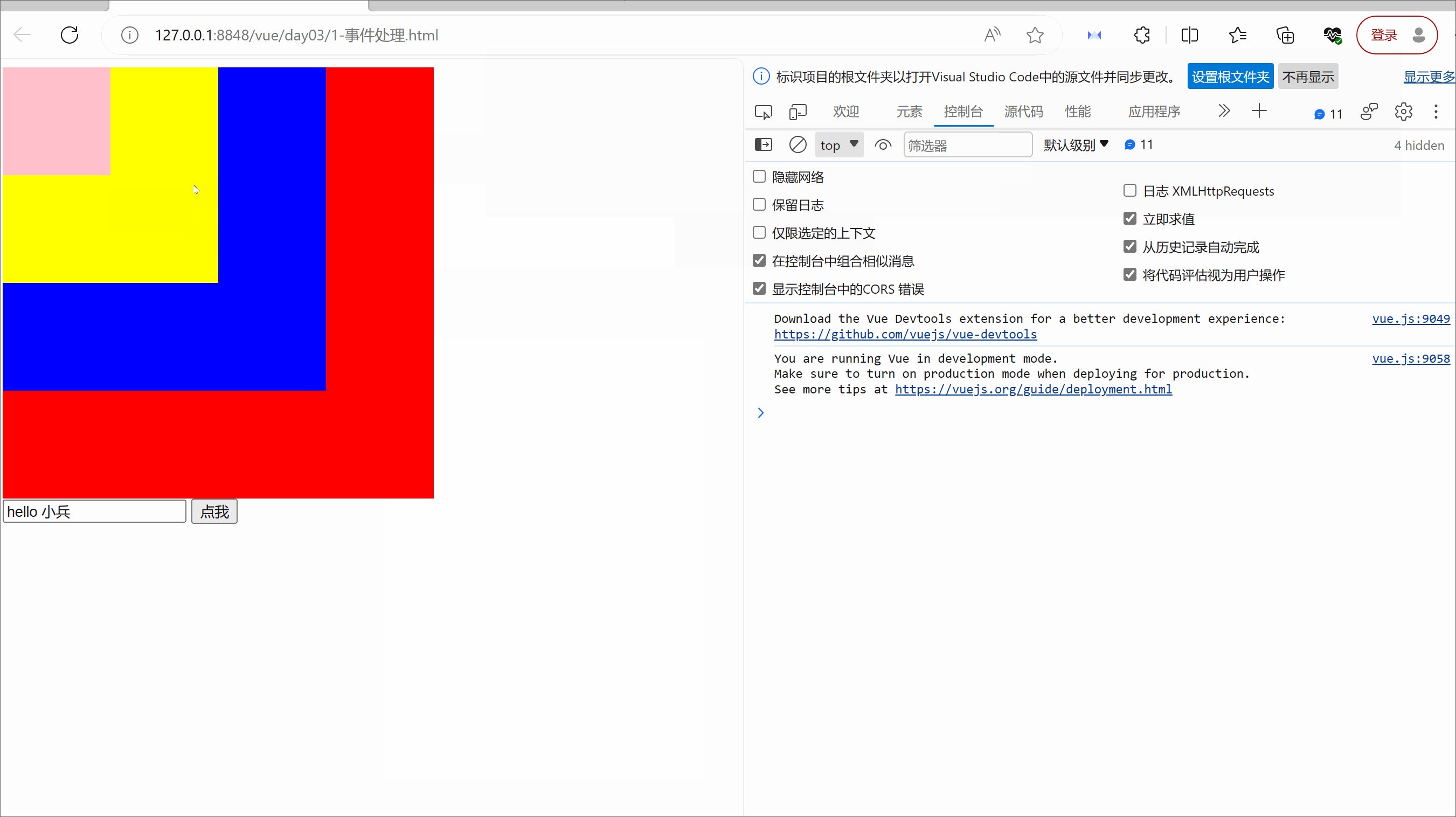
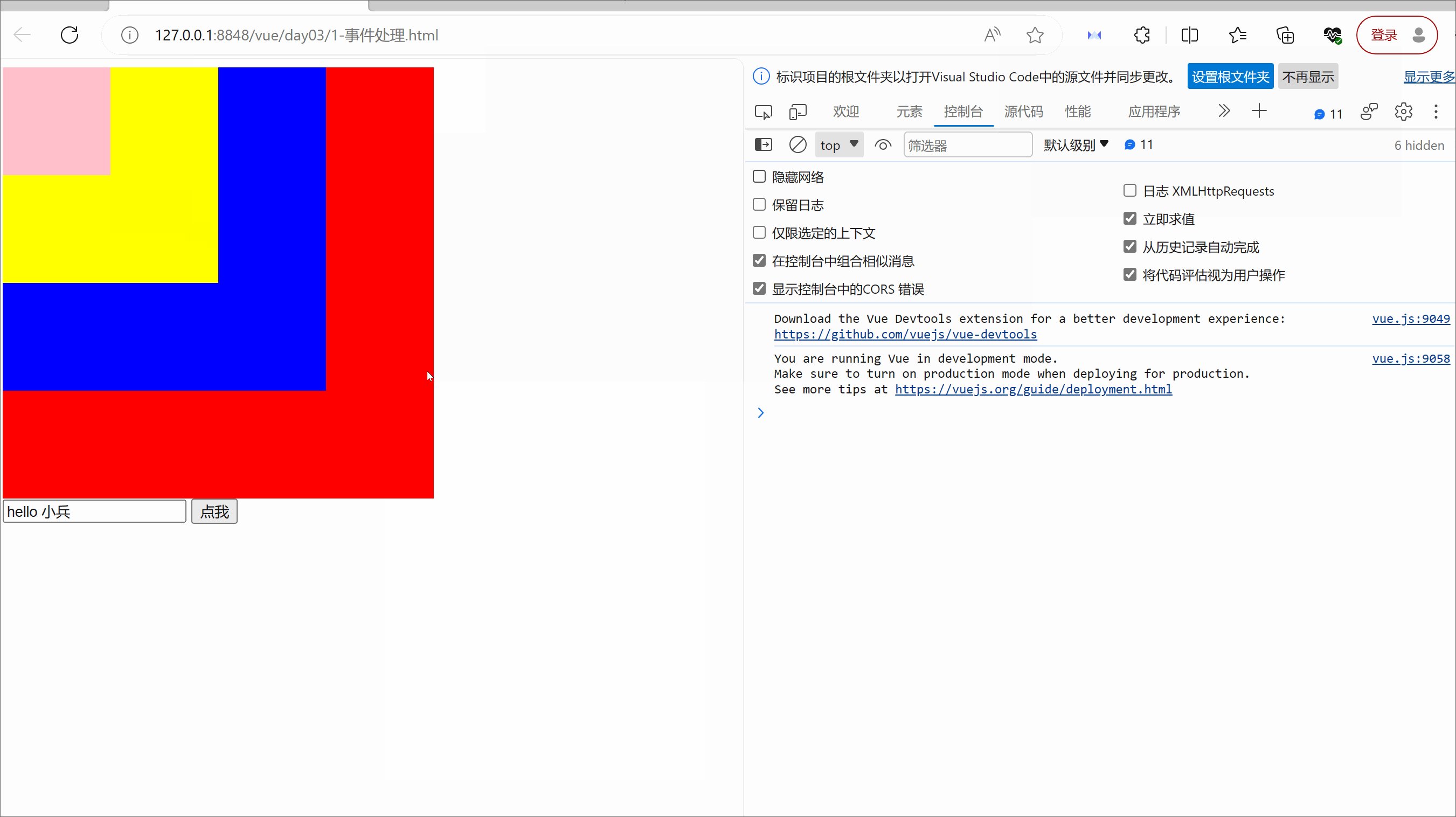
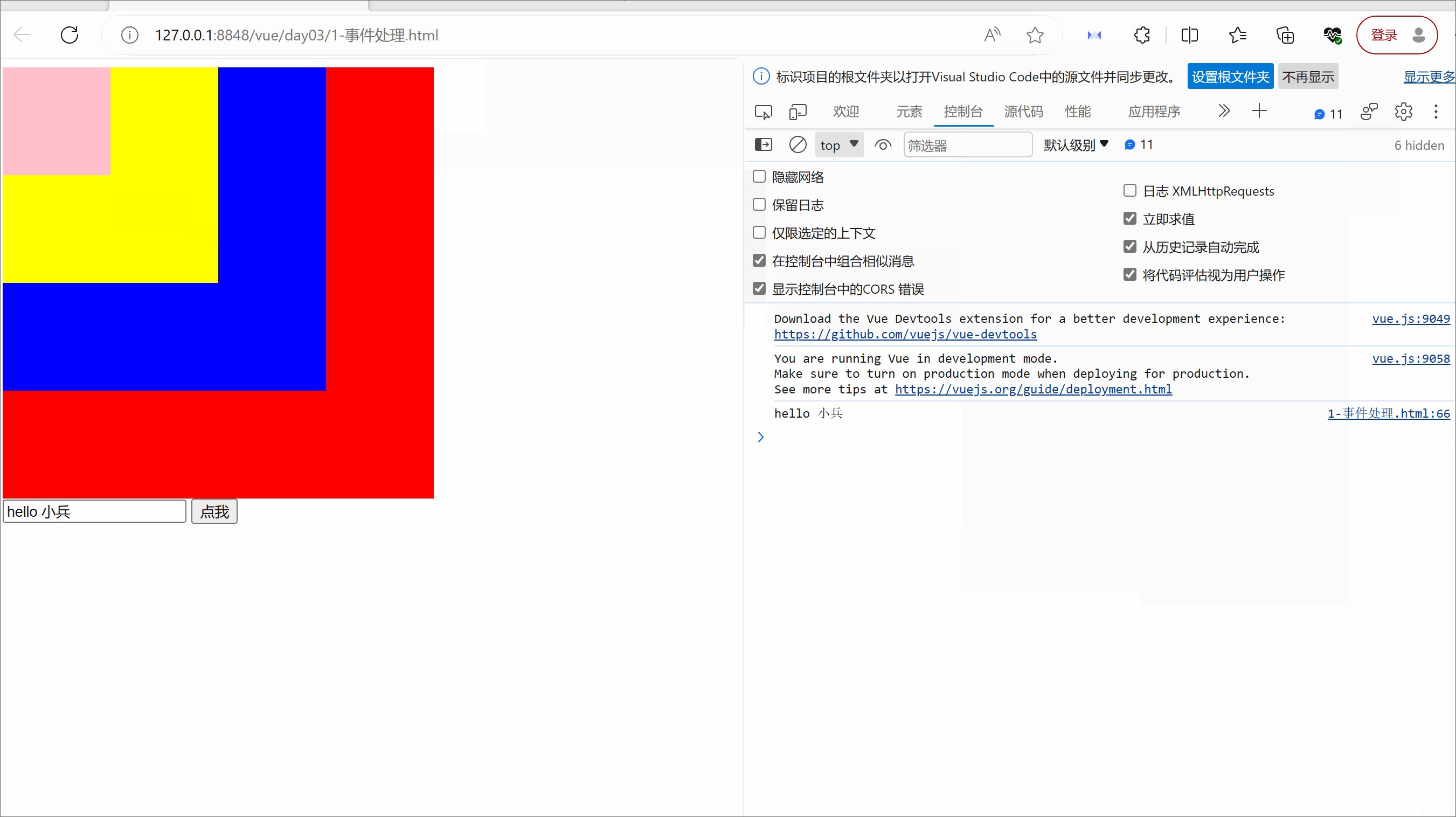
vue模板语法下集->事件处理器,表单的综合案例,组件通信
事件处理器表单的综合案例组件通信1.事件处理器实现功能:原来每点击一下最里面颜色外层,有几层会弹出几下,加上@click.stop后不管第几层只会弹一下;原本点击几下"点我"后台就会显示点了几下,加上@click.once后不管点击几下,后台只显示一次<!DOCTYPE ht...

Vue系列教程(12)- 异步通信(Axios)
1. 引言通过前面的章节,我们已经学会了vue的组件,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(04&...

Vue基础之组件通信(二)
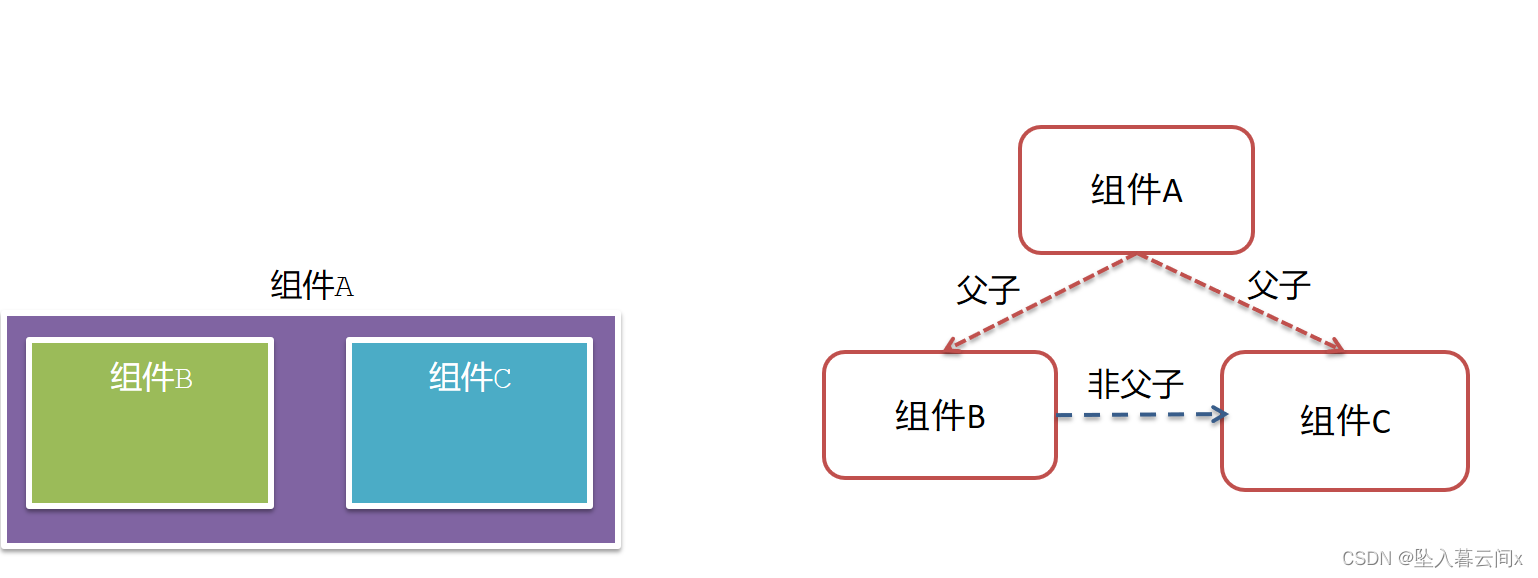
一、组件通信方式有哪些?父向子传值的方式:props子组件向父组件通信:自定义事件$emit兄弟组件的通信:状态提升EventBus订阅与发布模式跨级组件之间的通信:provider和inject无关系组件之间通信:状态机(vuex,pinia)二、什么是组件通信?组件通信:就是 组件与组件之间的数...
Vue、React和小程序中的组件通信:父传子和子传父
在前端开发中,组件化是一种常见的开发模式,它可以将复杂的用户界面拆分成多个可重用的组件。在Vue、React和小程序中,组件之间的数据和事件传递是非常关键的,其中父传子和子传父是常见的通信方式。本文将介绍在Vue、React和小程序中分别如何实现父传子和子传父的组件通信。一、Vue中的组件通信1. ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



