jQuery筛选&文档处理
一. 筛选1.1 过滤first(): 获取匹配的第一个元素last(): 获取匹配的最后一个元素eq(N): 获取匹配的第N个或-N个元素filter(selector): 筛选出与指定表达式匹配的元素集合has(selector): 筛选出包含指定特点的元素的集合not(selector): 筛...
jQuery筛选&文档处理器
一、筛选过滤1.first():获取匹配的第一个元素<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list...
jQuery 筛选选择器
```DZMeBookRead-DZMeBookRead-DZMeBookRead-DZMeBookReadDZMeBookRead-DZMeBookRead-DZMeBookRead-DZMeBookReadDZMeBookRead-DZMeBookRead-DZMeBookRead-DZMeBo...
JQuery的使用(工具方法、CSS属性及方法、筛选、文档处理、事件、动画)后续
工具方法、CSS属性及方法 1、JS与JQuery转换 1)概述 $类似java中的类$()类似java中的类的构造方法2)JS与jQuery转换 js转换jQuery: $(js对象) //作用:转换作用 jQuery转换js1.可以通过下标转换成js对象 var a= $("#a"); cons...
jQuery筛选&文档处理
一、过滤出指定表达式匹配的元素1. first() 获取ul中所有的li元素,然后找到第一个元素2.last()找到最后一个元素3.eq(元素下标) 找到指定的某一个元素4.filter 找出指定元素属性集合5.has()筛选出指定标签元素集合6.children()取得一个包...
JQUERY选择器--筛选选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>筛选选择器</title> <script src="jquery-3.6.js"...

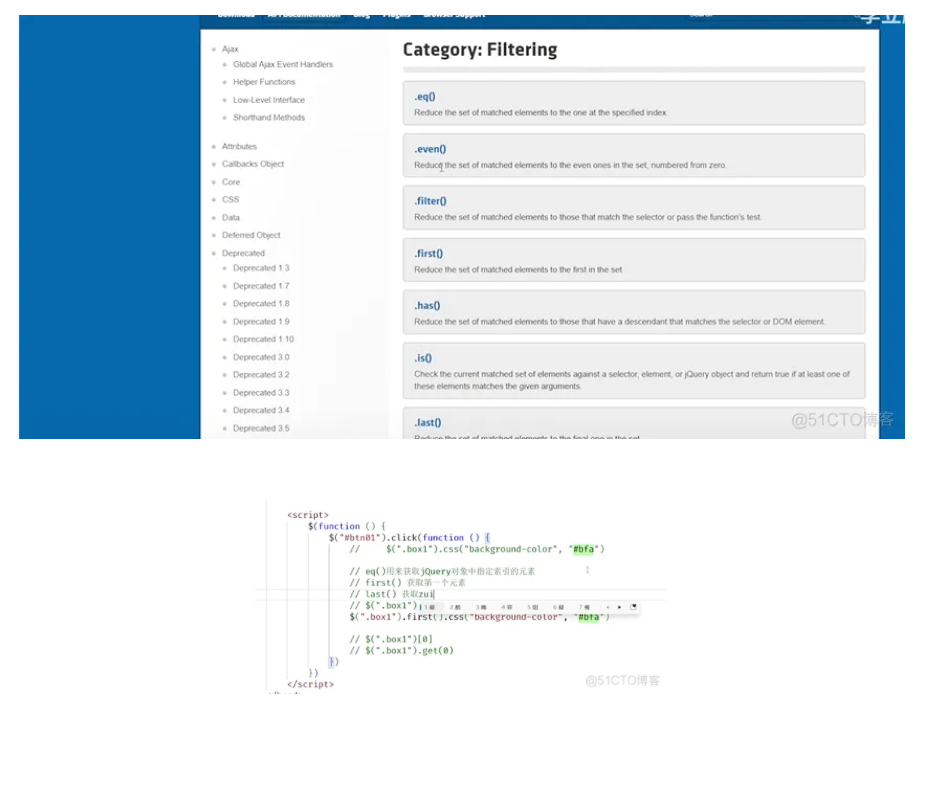
js基础笔记学习309筛选jquery对象1
js基础笔记学习309筛选jquery对象1

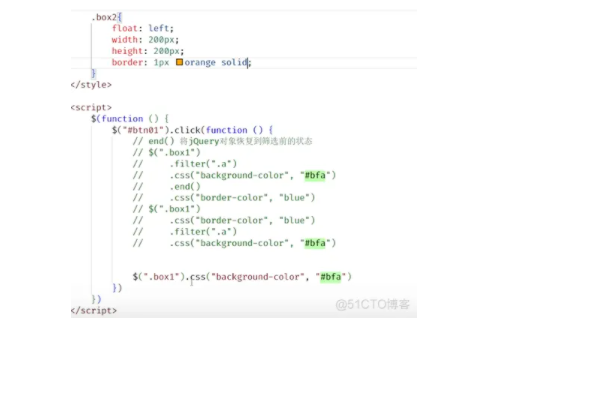
js基础笔记学习312筛选jquery对象4
js基础笔记学习312筛选jquery对象4

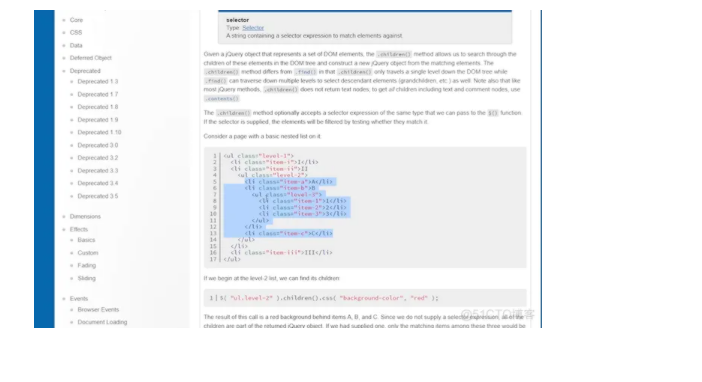
js基础笔记学习311筛选jquery对象3
js基础笔记学习311筛选jquery对象3

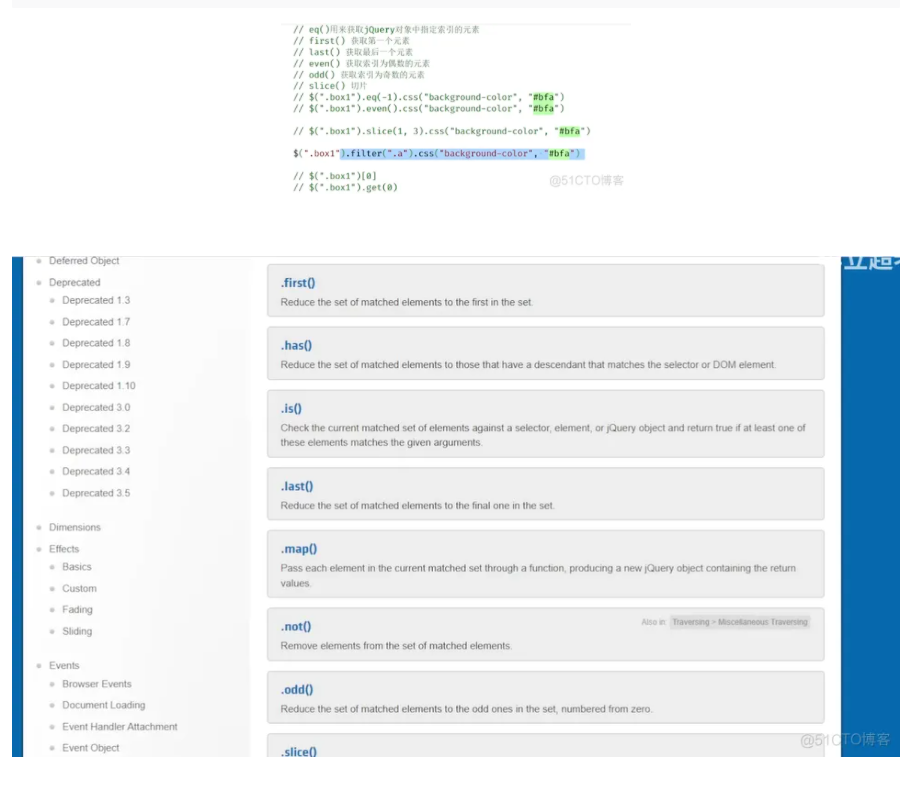
js基础笔记学习310筛选jquery对象2
js基础笔记学习310筛选jquery对象2
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

